- ABP Framework version: v9.0.4
- UI Type: Angular and MAUI (Separate apps)
- Database System: EF Core (SQL Server)
- Tiered (for MVC) or Auth Server Separated (for Angular): Not sure? Microservice template.
- Exception message and full stack trace: None. Issue is not an exception, feature does not work as described.
- Steps to reproduce the issue: Angular:
- Create a microservice template solution with Angular and Localization.
- Note that, once running, the page title for angular is always "MyProjectName".
- Verify that environment.localization.defaultResourceName has a value in environment.ts.
- Attempt to set "AppName" in the Angular localization.
- See that this has no effect as getLocalization() can not resolve a defaultSourceName and will not point to ::AppName
See also: https://github.com/abpframework/abp/issues/22245
MAUI:
- Create a microservice template solution with MAUI and Localization.
- None of the text is localized.
4 Answer(s)
-
0
Hi, I will check and write back to you asap.
Regards.
-
0
Hi again, sorry for the late response. (Since our support-bot closed the question, it became invisible in my dashboard)
I have checked the localization issue, here are answers to your questions:
Q: Note that, once running, the page title for angular is always "MyProjectName".
If you want to update the page-title then you can do it in the
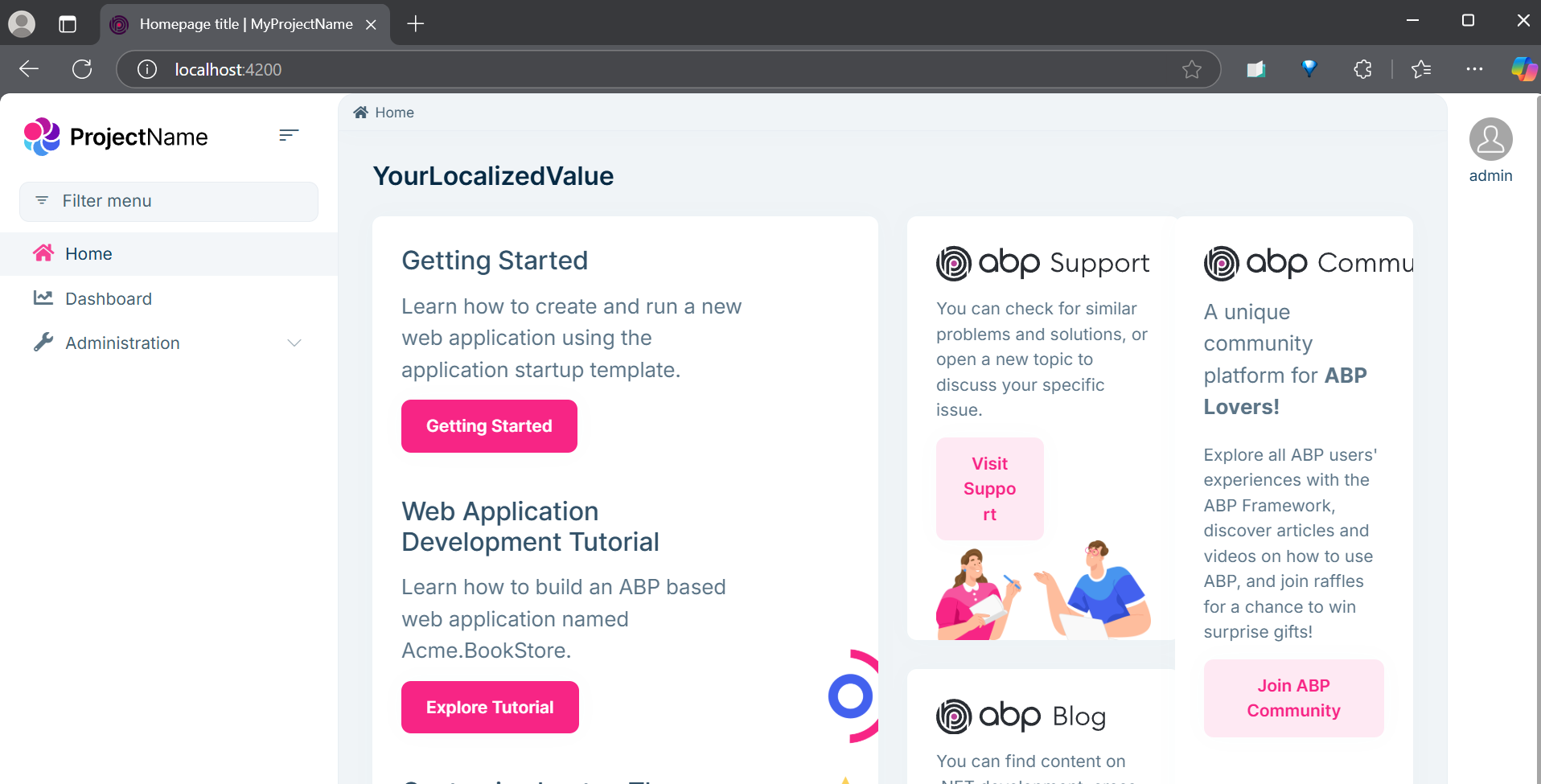
app-routing.module.tsfile as below:const routes: Routes = [ { path: '', title: "Homepage title", pathMatch: 'full', loadChildren: () => import('./home/home.module').then(m => m.HomeModule), }, //... ];titleproperty allows you to change the page title:If you want to change the page-title in the application, you can do it in the relevant HTML file:
<abp-page [title]="'::YourLocalizedValue' | abpLocalization"> //Your HTML code </abp-page>
Q: Attempt to set "AppName" in the Angular localization. See that this has no effect as getLocalization() can not resolve a defaultSourceName and will not point to ::AppName
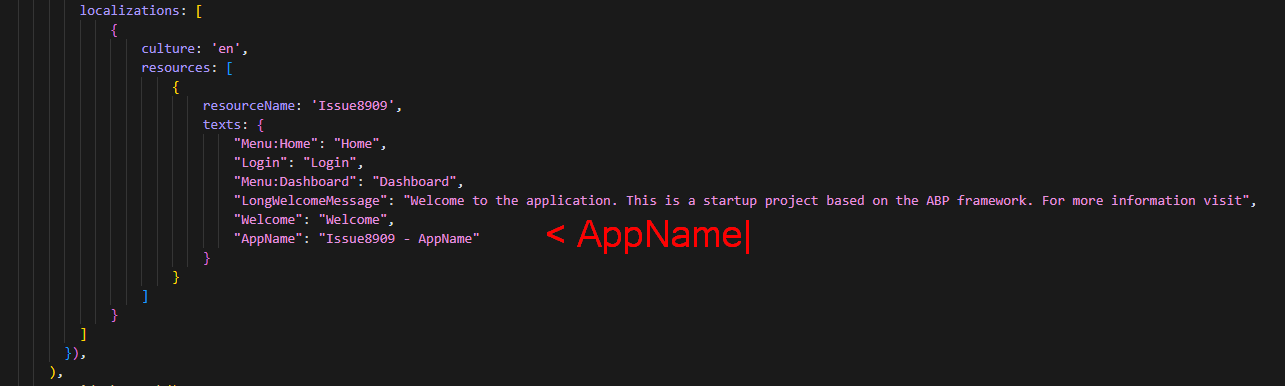
Yes, it seems there is a problem as you stated. After defining the localization:
It seems you should use it as
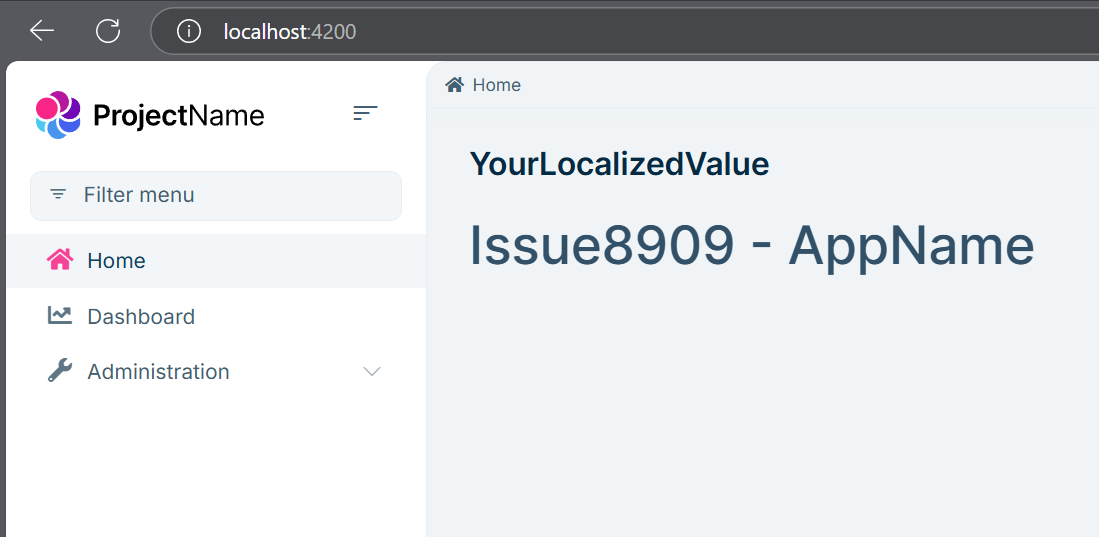
ResourceName::AppName:<abp-page [title]="'::YourLocalizedValue' | abpLocalization"> <div> <h1> {{ 'Issue8909::AppName' | abpLocalization }} </h1> </div> </abp-page>I'll create an issue for that to fix it in our templates, but in the meantime, you can pass the resourceName for a workaround.
Q: Create a microservice template solution with MAUI and Localization. None of the text is localized.
Unable to reproduce this one. Localization seems working as expected.
-
0
We would prefer not to hard code the title without the use of localization. So we will try using the abp-page tag.
What is the value of ResourceName? The name of the application? We have tried a few different values and none seem to work. The code seems to imply that it looks defaultResourceName but that is always null as I have stated in the GitHub issue.
Unable to reproduce this one. Localization seems working as expected.
Would you send us the solution so we can attempt to discern any missing pieces? We are still unable to get it working.
-
0
We would prefer not to hard code the title without the use of localization. So we will try using the abp-page tag.
What is the value of ResourceName? The name of the application? We have tried a few different values and none seem to work. The code seems to imply that it looks defaultResourceName but that is always null as I have stated in the GitHub issue.
I've created an application with the name
Issue8909. The defaultResourceName was alsoIssue8909and if I try with::LocalizationNamethen it does not work, and I have created an internal issue for that, so it's going to be fixed in the next release.Would you send us the solution so we can attempt to discern any missing pieces? We are still unable to get it working.
I'll recreate the solution and share it with you via email.