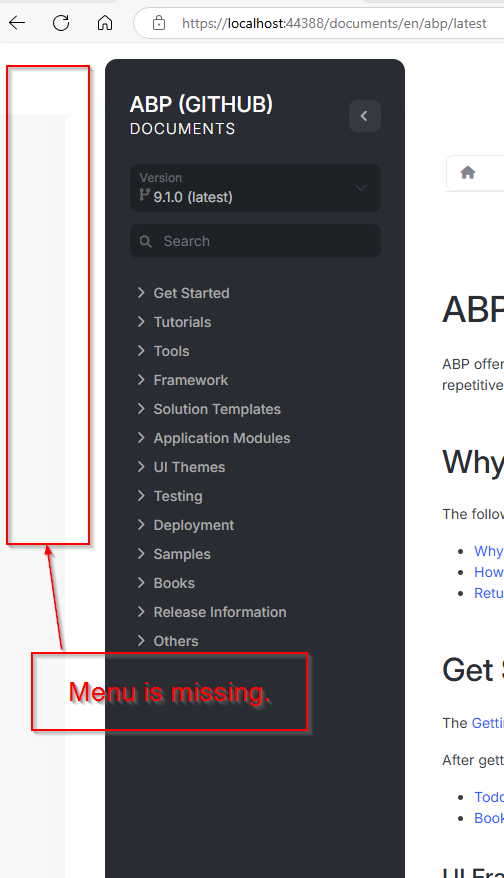
When using the ABP Docs module in a Blazor WebApp the left side bar menu does not render. There is empty space where the menu and branding should be:

Menu:
context.Menu.AddItem( new ApplicationMenuItem( ConcreteMenus.UserDocs, l["Menu:Docs"], url: "/Documents", icon: "fa fa-question-circle", order: 600 ) );
Please advise how to render the side bar menu correctly.
Thanks.
ABP Version: 9.1.0 UI: Blazor WebApp DB: EF
1 Answer(s)
-
0
I think docs module uses a different layout which is
EmptyLayout:https://github.com/abpframework/abp/blob/0b6ae95866a884f054f1684cea0eba62082b3e46/modules/docs/src/Volo.Docs.Web/Pages/Documents/Project/Index.cshtml#L32
You can override this
cdhtmlfile in your project and copy all the content from the link I gave you above, and just replaceLayout = ThemeManager.CurrentTheme.GetEmptyLayout();line with
Layout = ThemeManager.CurrentTheme.GetApplicationLayout();and documents will start using your application layout.
Still I cannot guarantee it looks good or not
You can override cshtml files by placing them the exact same folders in your application:
https://abp.io/docs/latest/framework/ui/mvc-razor-pages/customization-user-interface#overriding-a-razor-page-cshtml

























































