Cli command
Cli command abp new Acme.BookStore -u angular -t app-pro -theme lepton
environment.ts
const oAuthConfig = {
issuer: 'https://localhost:44311/',
redirectUri: baseUrl,
clientId: 'BookStore_App',
responseType: 'password',
scope: 'offline_access BookStore',
requireHttps: true,
impersonation: {
userImpersonation: true,
tenantImpersonation: true,
},
};
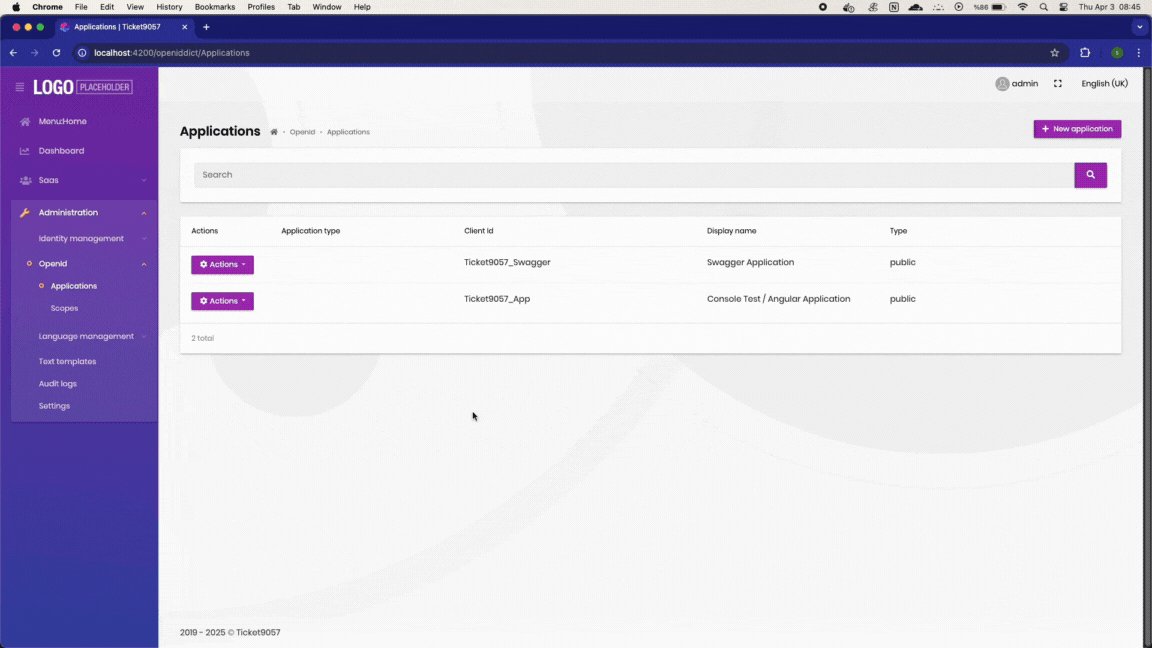
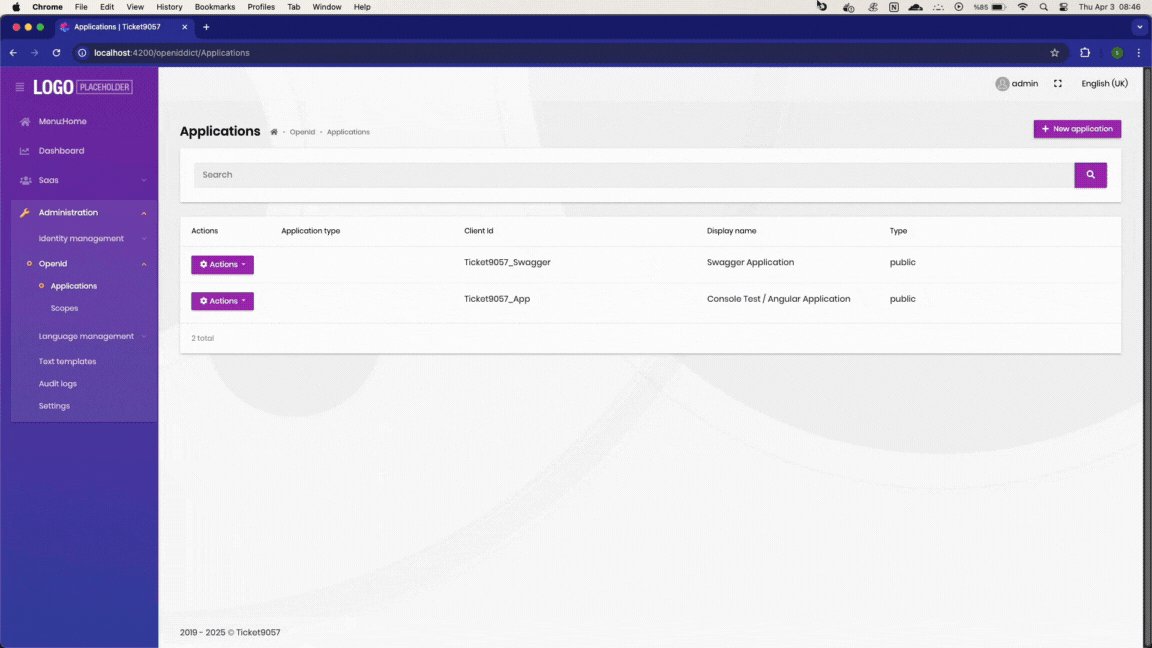
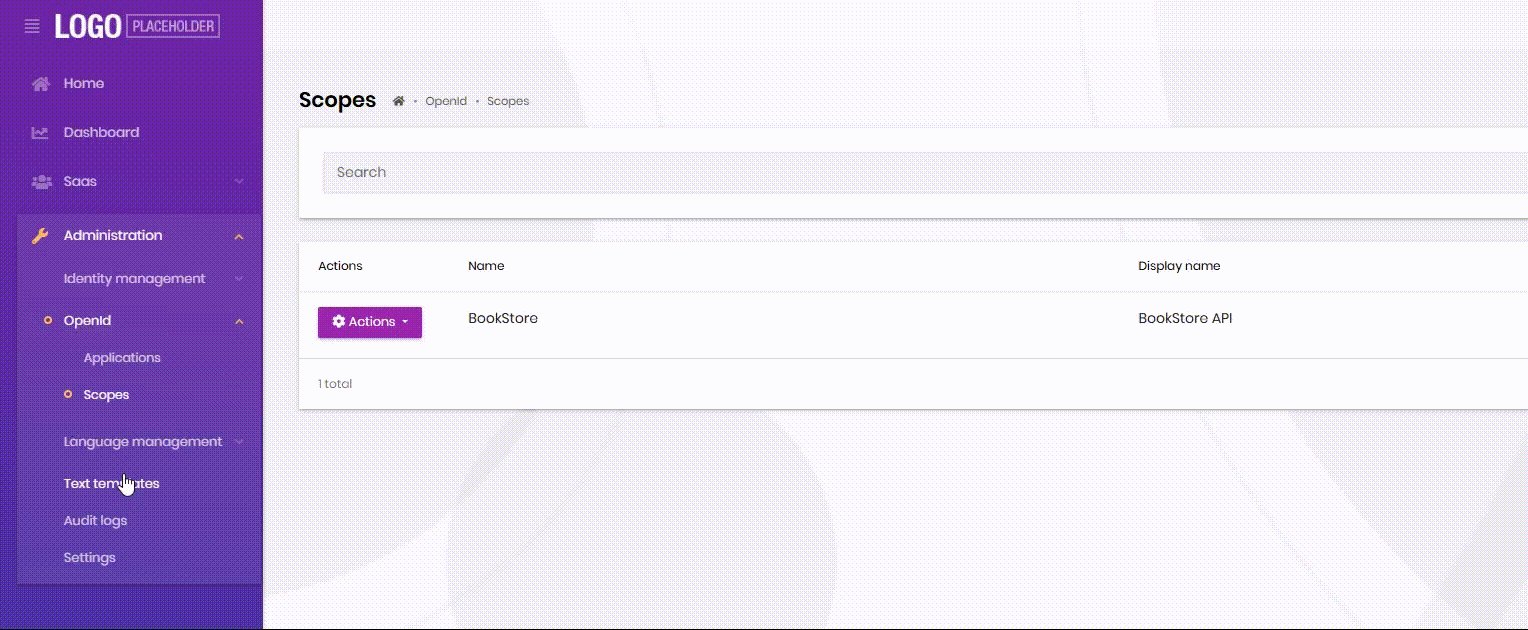
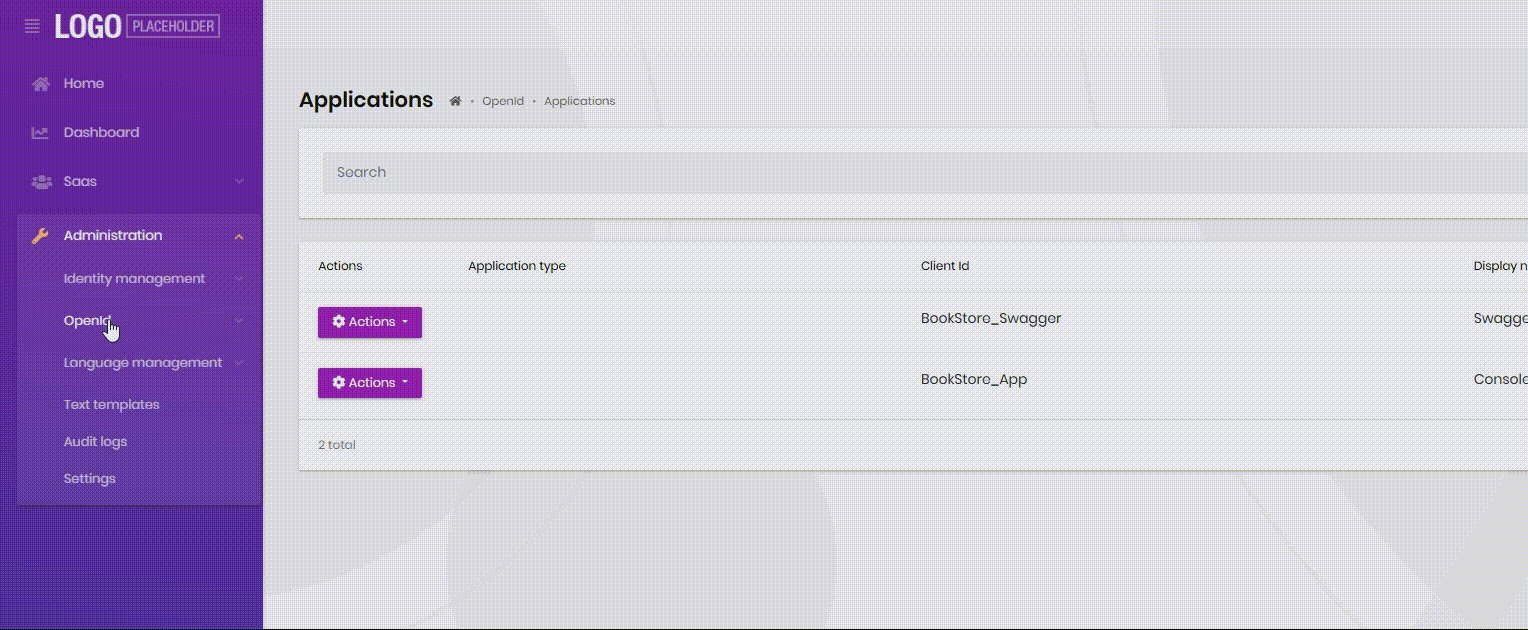
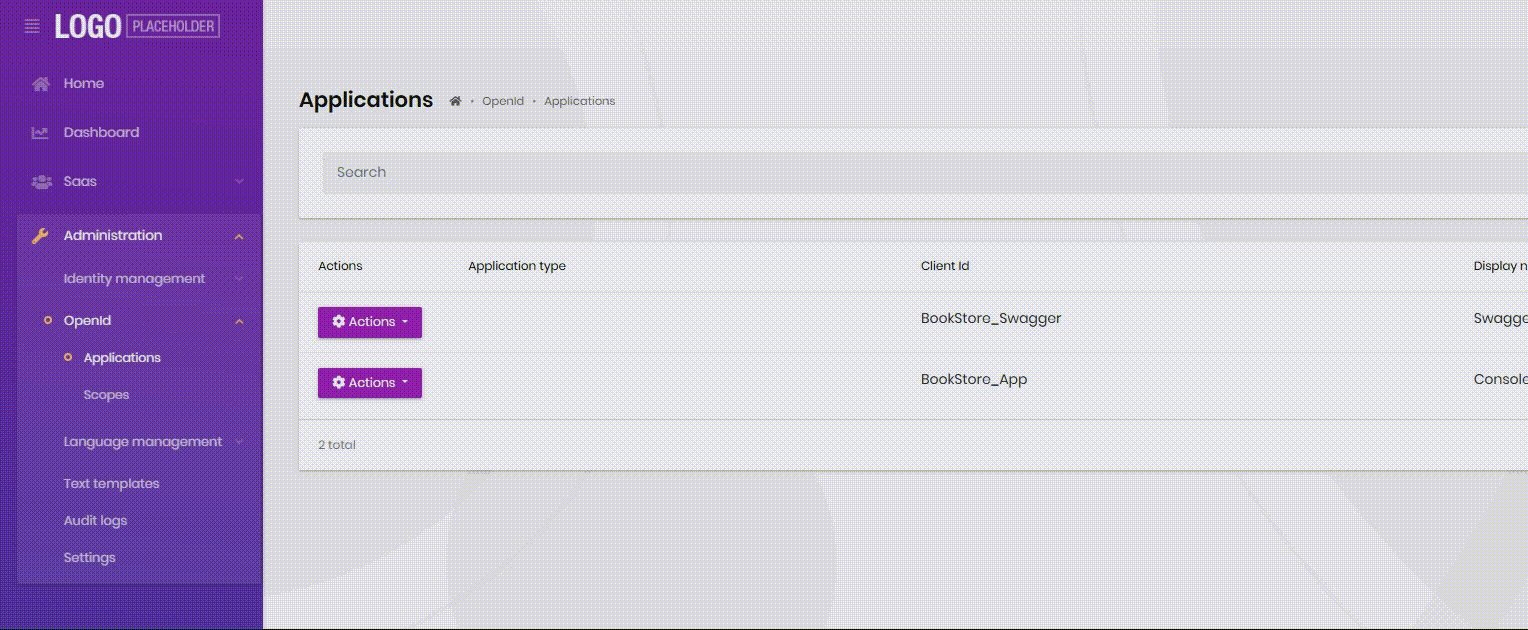
Go to http://localhost:4200/openiddict/Applications, then press F5 to refresh. You will encounter a 403 error.
12 Answer(s)
-
0
hi
Can you share the
logs.txt?liming.ma@volosoft.com
-
0
Hi @maliming It has been sent.
-
0
-
1
Hi @sumeyye.kurtulus.
Any temporary solution?
-
0
Hello, thank you for your patience, and we sincerely apologize for the delayed response. We appreciate you reporting this issue. The problem will be addressed in our upcoming release. In the meantime, you can work around it by overriding the related guard as follows:
// new-permission.guard.ts import { RoutesService, AuthService, PermissionService, HttpErrorReporterService, findRoute, getRoutePath, ConfigStateService, } from '@abp/ng.core'; import { HttpErrorResponse } from '@angular/common/http'; import { inject } from '@angular/core'; import { CanActivateFn, ActivatedRouteSnapshot, RouterStateSnapshot, Router, } from '@angular/router'; import { of, switchMap, take, tap, distinctUntilChanged, filter, map } from 'rxjs'; export const newPermissionGuard: CanActivateFn = ( route: ActivatedRouteSnapshot, state: RouterStateSnapshot ) => { const router = inject(Router); const routesService = inject(RoutesService); const authService = inject(AuthService); const permissionService = inject(PermissionService); const configState = inject(ConfigStateService); const httpErrorReporter = inject(HttpErrorReporterService); let { requiredPolicy } = route.data || {}; if (!requiredPolicy) { const routeFound = findRoute(routesService, getRoutePath(router, state.url)); requiredPolicy = routeFound?.requiredPolicy; } if (!requiredPolicy) { return of(true); } return configState.getAll$().pipe( map(config => config.auth?.grantedPolicies), distinctUntilChanged(), filter(Boolean), take(1), switchMap(() => permissionService.getGrantedPolicy$(requiredPolicy)), tap(access => { if (!access && authService.isAuthenticated) { httpErrorReporter.reportError({ status: 403 } as HttpErrorResponse); } }) ); };Inside the
app-routing.moduleconst routes: Routes = [ ... { path: 'openiddict', loadChildren: () => import('@volo/abp.ng.openiddictpro').then(m => m.OpeniddictproModule.forLazy()), canActivate: [newPermissionGuard], }, ... ];Additionally, we will be processing a refund for your ticket. Please don't hesitate to reach out if you need any further assistance.
-
0
Hi @sumeyye.kurtulus
This temporary solution will only work for one module; it will need to be used by every module to solve the entire issue.
Does the module need to refer to
permission.guard.tsseparately in the next version?I found a few addresses with the same situation
http://localhost:4200/audit-logshttp://localhost:4200/text-template-management/text-templateshttp://localhost:4200/language-management/languageshttp://localhost:4200/language-management/textshttp://localhost:4200/identity/organization-unitshttp://localhost:4200/identity/roleshttp://localhost:4200/identity/usershttp://localhost:4200/identity/claim-typeshttp://localhost:4200/identity/security-logshttp://localhost:4200/saas/tenantshttp://localhost:4200/saas/editionsThis link is not affected
http://localhost:4200/setting-managementSidebar refresh does not expand automatically after using the fix

-
0
This problem occurs where this permission guard is used. That is why, some routes are affected while others are not.
Does the module need to refer to permission.guard.ts separately in the next version?
The solution I offered is a temporary one, so you will not need it once it is fixed on our side. Also, I cannot produce the sidebar problem on my end. Can you confirm that this happens after adding the new guard?
-
0
The sidebar of this env is normal.
\\ environment.ts const oAuthConfig = { issuer: 'https://localhost:44311/', redirectUri: baseUrl, clientId: 'BookStore_App', responseType: 'code', scope: 'offline_access BookStore', requireHttps: true, impersonation: { userImpersonation: true, tenantImpersonation: true, }, };The sidebar of this env cannot be expanded.
\\ environment.ts const oAuthConfig = { issuer: 'https://localhost:44311/', redirectUri: baseUrl, clientId: 'BookStore_App', responseType: 'password', // change this scope: 'offline_access BookStore', requireHttps: true, impersonation: { userImpersonation: true, tenantImpersonation: true, }, }; -
0
It has nothing to do with the newly added guard.
-
0
Thanks for providing the details. This will also be investigated and fixed in the next release.
-
0
Hi @sumeyye.kurtulus
The sidebar of this env cannot be expanded.
Is there a temporary solution for this?
-
0
Yes, there is a temporary workaround for that. I can suggest you to override the routes component as follows until we publish the fix:
//new-routes.component.ts import { RoutesComponent } from '@volo/abp.ng.theme.lepton'; @Component({ selector: 'app-new-routes', imports: [SharedModule], templateUrl: './new-routes.component.html', }) export class NewRoutesComponent extends RoutesComponent implements OnInit { readonly environmentService = inject(EnvironmentService); readonly cdRef = inject(ChangeDetectorRef); public _router = inject(Router); override ngOnInit(): void { const { oAuthConfig } = this.environmentService.getEnvironment() || {}; const waitForNavigation = oAuthConfig.responseType === 'code'; const routerEvents$ = waitForNavigation ? this._router.events.pipe( filter(event => event instanceof NavigationEnd), take(1) ) : of(null); routerEvents$.subscribe(() => { let node = { parent: findRoute(this.routes, getRoutePath(this._router)), } as TreeNode<ABP.Route>; const nodes: string[] = []; while (node.parent) { node = node.parent; nodes.push(node.name); } let max = nodes.length + this.initialLevel; nodes.forEach(name => { this.expandedRoutes.add(name + --max); }); this.cdRef.detectChanges(); }); } }//new-routes.component.html <div class="lp-sidebar-wrapper mx-2"> <nav role="navigation" class="lp-sidebar-navi"> <ul> @for (component of contentBefore; track $index) { <li class="position-relative"> <ng-container *ngComponentOutlet="component; injector: injector" /> </li> } @for (route of routes$ | async; track $index) { <ng-container [ngTemplateOutlet]="isDropdown(route) ? dropdownLink : defaultLink" [ngTemplateOutletContext]="{ $implicit: route, level: initialLevel }" /> } @for (component of contentAfter; track $index) { <li class="position-relative"> <ng-container *ngComponentOutlet="component; injector: injector" /> </li> } <ng-template #defaultLink let-route let-level="level"> <li routerLinkActive="active-page current" [routerLinkActiveOptions]="{ exact: route.path === '/' }" *abpPermission="route.requiredPolicy" (click)="$event.stopPropagation(); onNavigate(route, level)" > <a [routerLink]="[route.path]" (click)="clickedToLink.emit()"> <ng-container *ngTemplateOutlet="linkContent; context: { $implicit: route }" /> </a> </li> </ng-template> <ng-template #linkContent let-route> @if (route.iconClass) { <span class="lp-icon"> <i [ngClass]="route.iconClass"></i> </span> } <span class="lp-text"> {{ route.name | abpLocalization }} </span> </ng-template> <ng-template #dropdownLink let-route let-level="level"> @if (route.children?.length) { <li *abpPermission="route.requiredPolicy" class="has-drop" [class.current]="expandedRoutes.has(route.name + level)" > <a attr.data-level="{{ level }}" href="javascript:void(0)" (click)=" $event.stopPropagation(); isMenuPlacementTop && !smallScreen ? null : toggleExpand(route, level) " > <ng-container *ngTemplateOutlet="linkContent; context: { $implicit: route }" /> <span class="lp-arrow-icon" [attr.for]="route.name"> <i class="fa fa-chevron-down" aria-hidden="true"></i> </span> </a> <ul class="dropdown-ul" [ngClass]="{ 'd-block overflow-hidden': isMenuPlacementTop && !smallScreen ? false : true, }" [id]="route.name" > <div #routeContainer [@collapse]=" !isMenuPlacementTop ? expandedRoutes.has(route.name + level) ? 'expanded' : 'collapsed' : '' " > @for (child of route.children; track $index) { <ng-container [ngTemplateOutlet]="dropdownMenu" [ngTemplateOutletContext]="{ $implicit: child, level: level + 1 }" /> } </div> </ul> </li> } </ng-template> <ng-template #dropdownMenu let-route let-level="level"> <ng-container *ngTemplateOutlet=" isDropdown(route) ? dropdownLink : defaultLink; context: { $implicit: route, level: level } " /> </ng-template> </ul> </nav> </div>//app.component.ts import { ReplaceableComponentsService } from '@abp/ng.core'; import { eThemeLeptonComponents } from '@volo/abp.ng.theme.lepton'; @Component({ standalone: false, selector: 'app-root', template: ` ... `, }) export class AppComponent { protected replaceComponent = inject(ReplaceableComponentsService); constructor() { this.replaceComponent.add({ component: NewRoutesComponent, key: eThemeLeptonComponents.Routes, }); } }