Check the docs before asking a question: https://docs.abp.io/en/commercial/latest/ Check the samples, to see the basic tasks: https://docs.abp.io/en/commercial/latest/samples/index The exact solution to your question may have been answered before, please use the search on the homepage.
- ABP Framework version: v4.2.1
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes
- Exception message and stack trace:
- Steps to reproduce the issue:
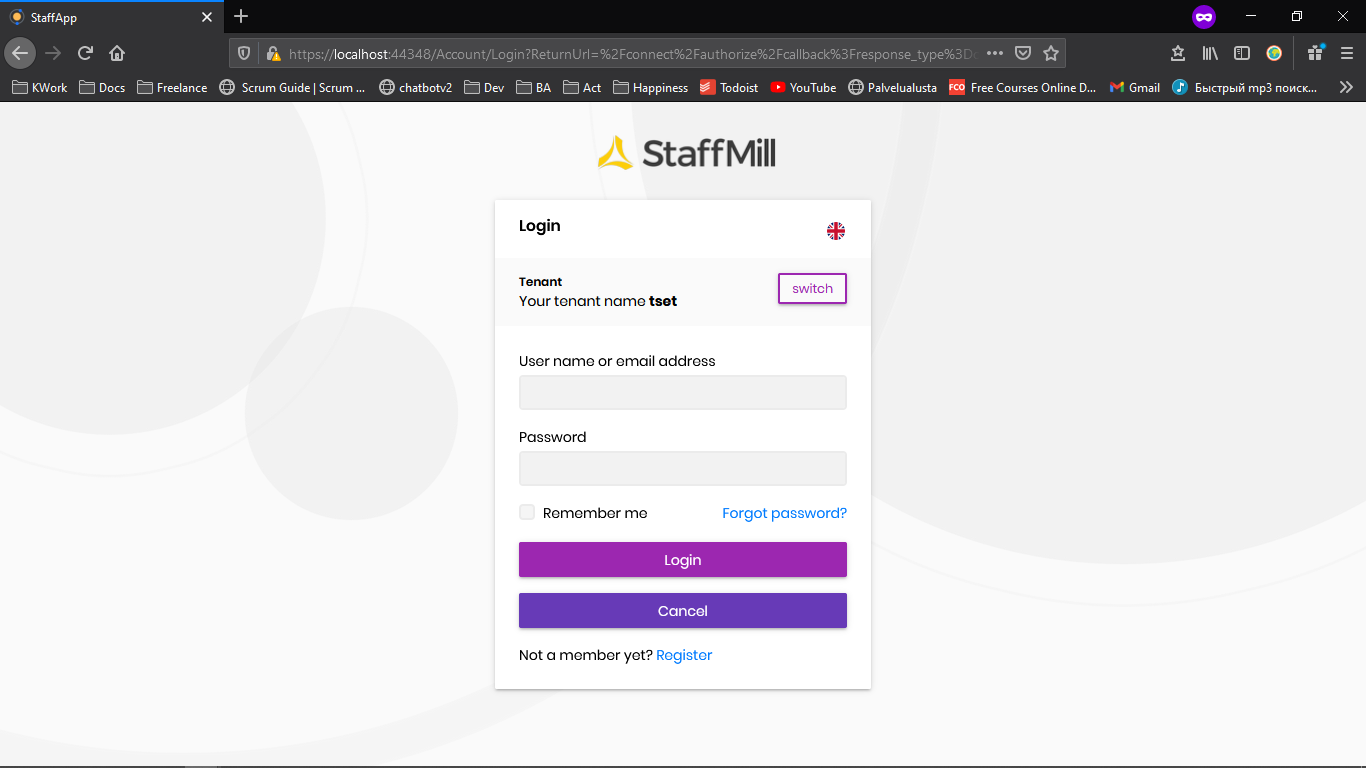
1- Go to login page:
2- Click to "Register"
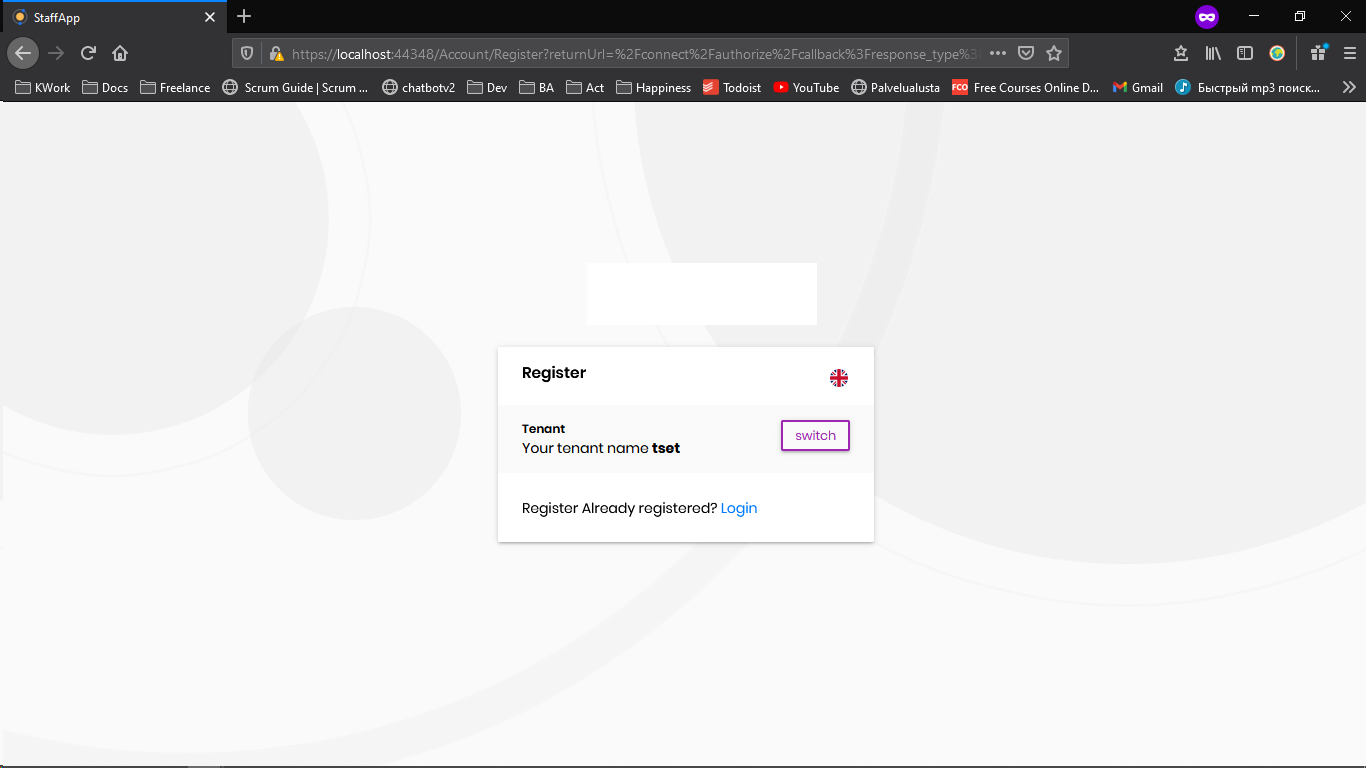
3- Click to "Login"
4- Enter credential
Result: I expect to be logged in on the system, but instead I reach the swagger page
I did report this issue on GitHub, but it seems that the commercial version do not have this part:
https://github.com/abpframework/abp/issues/7493
15 Answer(s)
-
0
Hi,
I will check it out
-
0
HI,
You are right, It's a problem with the pro template.
for now, try put the
Register.cshtmlfile in thePages\Accountfolder of your.HttpApi.HostRegister.cshtml:@page @using Microsoft.AspNetCore.Mvc.Localization @using Volo.Abp.Account.Localization @using Volo.Abp.Account.Public.Web.Security.Recaptcha @using Volo.Abp.Account.Security.Recaptcha @using Volo.Abp.Account.Settings @using Volo.Abp.Settings @model Volo.Abp.Account.Public.Web.Pages.Account.RegisterModel @inject IHtmlLocalizer<AccountResource> L @inject Volo.Abp.AspNetCore.Mvc.UI.Layout.IPageLayout PageLayout @inject ISettingProvider SettingProvider @{ PageLayout.Content.Title = L["Register"].Value; var reCaptchaVersion = await SettingProvider.GetAsync<int>(AccountSettingNames.Captcha.Version); } @section scripts { @if (Model.UseCaptcha) { if (reCaptchaVersion == 3) { <recaptcha-script-v3/> <recaptcha-script-v3-js action="register" callback="(function(){$('#@RecaptchaValidatorBase.RecaptchaResponseKey').val(token)})"/> } else { <recaptcha-script-v2/> } } } <div class="account-module-form"> <form method="post"> @if (Model.UseCaptcha) { <input type="hidden" name="@RecaptchaValidatorBase.RecaptchaResponseKey" id="@RecaptchaValidatorBase.RecaptchaResponseKey"/> } @if (!Model.IsExternalLogin) { <abp-input asp-for="Input.UserName" auto-focus="true"/> } <abp-input asp-for="Input.EmailAddress"/> @if (!Model.IsExternalLogin) { <abp-input asp-for="Input.Password"/> } @if (reCaptchaVersion == 2) { <recaptcha-div-v2 callback="(function(){$('#@RecaptchaValidatorBase.RecaptchaResponseKey').val(token)})" /> } <abp-button button-type="Primary" size="Block" type="submit" class="mt-2 mb-3">@L["Register"]</abp-button> @L["AlreadyRegistered"] <a href="@Url.Page("./Login", new {returnUrl = Model.ReturnUrl, returnUrlHash = Model.ReturnUrlHash})">@L["Login"]</a> </form> </div> -
0
-
0
Create them manually : )
-
0
-
0
Hi,
Put the
_ViewImports.cshtmlfile in thePages\Accountfolder of your.HttpApi.Host@addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers @addTagHelper *, Volo.Abp.AspNetCore.Mvc.UI @addTagHelper *, Volo.Abp.AspNetCore.Mvc.UI.Bootstrap @addTagHelper *, Volo.Abp.AspNetCore.Mvc.UI.Bundling @addTagHelper *, Owl.reCAPTCHA -
0
Hello,
Sorry for my late feedback, I actually worked by adding this.
However I do face another similar issue now (get redirected on swagger view) after confirming my email. I reach the page below which give me the link to the back-end website(which is swagger), I did follow this lonk to download the account module and found the EmailConfirmation page.
https://docs.abp.io/en/commercial/latest/abp-suite/source-code
The problem is that on the model I have ReturnUrl which is back-end, I do not have access to the front-end url. Any way to get it?
-
0
HI,
Can I check it remotely? shiwei.liang@volosoft.com
-
0
I sent you an email
-
0
After liangshiwei chat I solvd the issue which was related to this:
https://github.com/abpframework/abp/pull/6734
On the appsettings file, I added
"RedirectAllowedUrls": "https://frontend.net"
plus added the code below on ApplicationHttpApiHostModule
options.RedirectAllowedUrls.AddRange(configuration["App:RedirectAllowedUrls"].Split(',')); -
0
Hi liangshiwei. I work in the same project with christophe. On my local, I still see this bug. Please note that I already have "RedirectAllowedUrls": "http://localhost:4200" in my appsettings file. I check your commit to fix this issue https://github.com/abpframework/abp/pull/6734/commits/acb596d38cce409e54bfd9b63738601e8e83c22b and I see 1 line that I don't understand well: public bool IsRedirectAllowedUrl(string url) { return Options.RedirectAllowedUrls.Any(url.Contains); }
Is this the same as: return Options.RedirectAllowedUrls.Contains(url); :-/ Anyway, it is so strange that this issue still happens on my side
-
0
Hi,
Sorry, I can't get useful infomatrion, so I don't know way it didn't work for you. can you open a new question to discuss? thanks.
-
0
HI,
You are right, It's a problem with the pro template.
for now, try put the
Register.cshtmlfile in thePages\Accountfolder of your.HttpApi.HostRegister.cshtml:@page @using Microsoft.AspNetCore.Mvc.Localization @using Volo.Abp.Account.Localization @using Volo.Abp.Account.Public.Web.Security.Recaptcha @using Volo.Abp.Account.Security.Recaptcha @using Volo.Abp.Account.Settings @using Volo.Abp.Settings @model Volo.Abp.Account.Public.Web.Pages.Account.RegisterModel @inject IHtmlLocalizer<AccountResource> L @inject Volo.Abp.AspNetCore.Mvc.UI.Layout.IPageLayout PageLayout @inject ISettingProvider SettingProvider @{ PageLayout.Content.Title = L["Register"].Value; var reCaptchaVersion = await SettingProvider.GetAsync<int>(AccountSettingNames.Captcha.Version); } @section scripts { @if (Model.UseCaptcha) { if (reCaptchaVersion == 3) { <recaptcha-script-v3/> <recaptcha-script-v3-js action="register" callback="(function(){$('#@RecaptchaValidatorBase.RecaptchaResponseKey').val(token)})"/> } else { <recaptcha-script-v2/> } } } <div class="account-module-form"> <form method="post"> @if (Model.UseCaptcha) { <input type="hidden" name="@RecaptchaValidatorBase.RecaptchaResponseKey" id="@RecaptchaValidatorBase.RecaptchaResponseKey"/> } @if (!Model.IsExternalLogin) { <abp-input asp-for="Input.UserName" auto-focus="true"/> } <abp-input asp-for="Input.EmailAddress"/> @if (!Model.IsExternalLogin) { <abp-input asp-for="Input.Password"/> } @if (reCaptchaVersion == 2) { <recaptcha-div-v2 callback="(function(){$('#@RecaptchaValidatorBase.RecaptchaResponseKey').val(token)})" /> } <abp-button button-type="Primary" size="Block" type="submit" class="mt-2 mb-3">@L["Register"]</abp-button> @L["AlreadyRegistered"] <a href="@Url.Page("./Login", new {returnUrl = Model.ReturnUrl, returnUrlHash = Model.ReturnUrlHash})">@L["Login"]</a> </form> </div>Sorry to ask as it have been a while now. Does the issue have been fixed on the pro template now?
-
0
Yes, we have fixed it.
-
0
Great thanks