Can you please tell me how to troubleshoot this.
This system is supposed to save time, but i am finding so many issues with stuff that should just work out of the box. I have deadlines to meet and now i have to waste time to figure out why the permission system is not functioning
I have just checked. Not a single permission is effective. I have created a user with no permissions, yet he sees everything
I created a role called power Users as per below

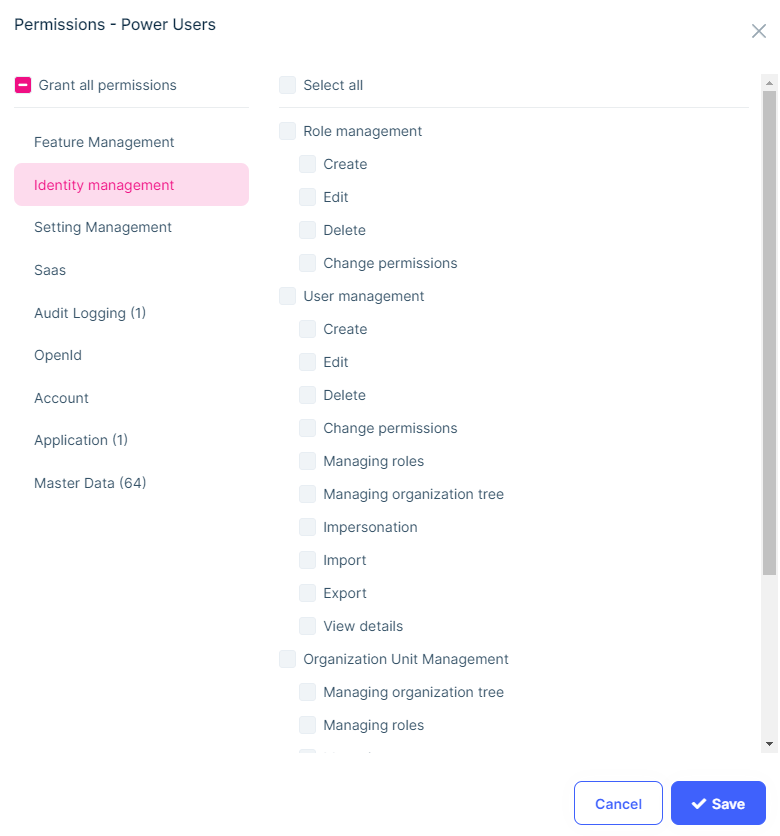
I added permissions to it:
As you can see nothing under identity management was allowed.

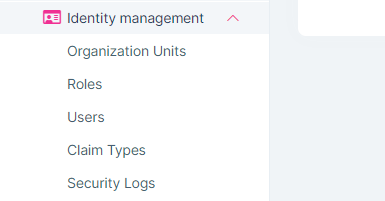
When I log in as a user assigned to this role, I can still see most of those menu items?

Please assist, since this is a security risk in the app
The pager has a scrollbar which looks ugly and unprofessional. How can i get rid of it. These lookups are via the abp input tags
<abp-lookup-input cid="group-manager-user-id-lookup-id"
formControlName="groupManagerUserId"
displayNameProp="finderDisplayName"
lookupNameProp="displayName"
[getFn]="service.getGroupManagerUserLookup"
[editingData]="service.selected?.groupManager"></abp-lookup-input>
Thank you. Hopefully in the future the input tag will allow more customization.
Where can i found documentation on the possible values for ngModelOptions.
<abp-lookup-input cid="group-manager-user-id-lookup-id" formControlName="groupManagerUserId" displayNameProp="userName" lookupNameProp="displayName" [getFn]="service.getGroupManagerUserLookup" [editingData]="service.selected?.groupManager" [ngModelOptions]="{ standalone: true }"></abp-lookup-input>
This did not work for me. I am using angular and the style had no effect on the size of the modal. It did stretch the search box across the width of the modal, but I want to make the whole modal window larger through the <abp-lookup-input> tag. Reason being that the text I want to show in the picker window is long and i do not want it to wrap
So does that mean that my ui's will just start to page correctly once the update is installed?

