Just filed this bug in wrong chat https://abp.io/qa/questions/8330/3a1b39f2-f1f5-36a9-5e27-77cf1f14a83e please take a look
[UPDATE: I think I put this in the wrong issue since this is in version 9.2.2]
I get the following error when clicking "Save and Generate"
Error occurred on DB migration step: Build started...
Build succeeded.
System.Reflection.ReflectionTypeLoadException: Unable to load one or more of the requested types.
Method 'get_IsExtension' in type 'Microsoft.CodeAnalysis.CodeGeneration.CodeGenerationArrayTypeSymbol' from assembly 'Microsoft.CodeAnalysis.Workspaces, Version=4.8.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35' does not have an implementation.
Method 'get_IsExtension' in type 'Microsoft.CodeAnalysis.CodeGeneration.CodeGenerationConstructedNamedTypeSymbol' from assembly 'Microsoft.CodeAnalysis.Workspaces, Version=4.8.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35' does not have an implementation.
.....
Method 'get_PartialDefinitionPart' in type 'Microsoft.CodeAnalysis.CodeGeneration.CodeGenerationPropertySymbol' from assembly 'Microsoft.CodeAnalysis.Workspaces, Version=4.8.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35' does not have an implementation.
Method 'get_IsExtension' in type 'Microsoft.CodeAnalysis.CodeGeneration.CodeGenerationTypeParameterSymbol' from assembly 'Microsoft.CodeAnalysis.Workspaces, Version=4.8.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35' does not have an implementation.
but when I build in Visual Studio there are no errors!? Why would that be?
Also running the dbMigrator with Debug-Run works without issues..but I need to manually create the migration..
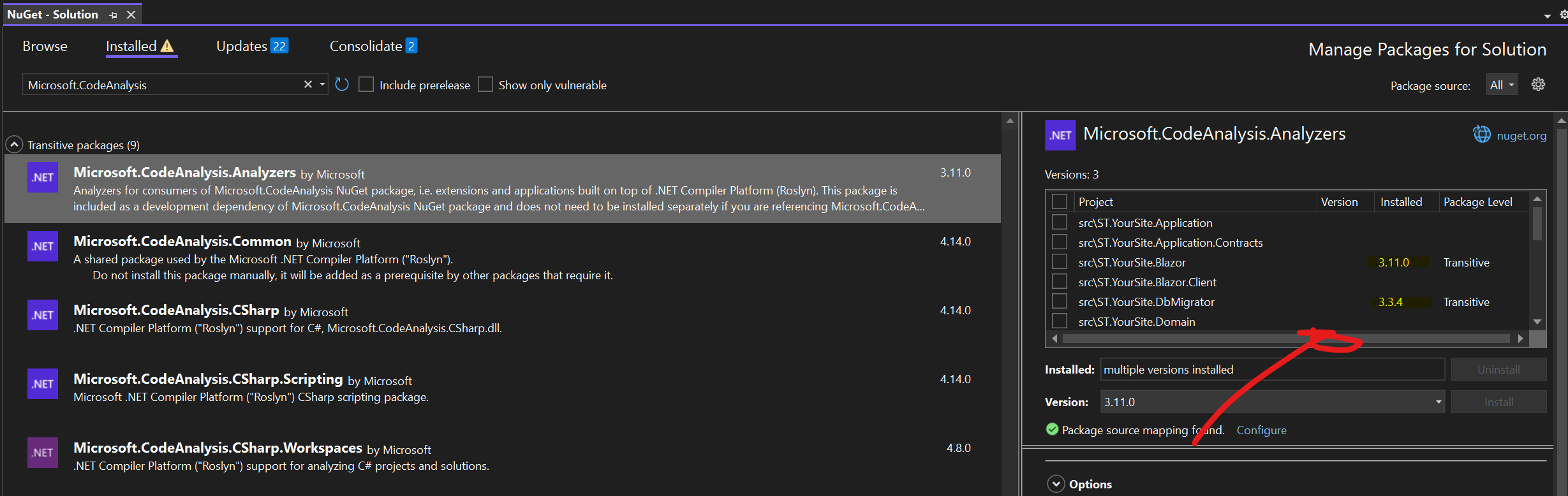
Can it be realeted to this version mitchmatch (its transitive)

I´m running abp 9.2.2 with everything updated.
[UPDATE] I got this working by adding the following snippet into my Blazor.csproj file
<ItemGroup>
<PackageReference Include="Microsoft.CodeAnalysis.Common" Version="4.14.0" />
<PackageReference Include="Microsoft.CodeAnalysis.CSharp" Version="4.14.0" />
<PackageReference Include="Microsoft.CodeAnalysis.CSharp.Workspaces" Version="4.14.0" />
<PackageReference Include="Microsoft.CodeAnalysis.Workspaces.Common" Version="4.14.0" />
<PackageReference Include="Microsoft.CodeAnalysis.Workspaces.MSBuild" Version="4.14.0" />
</ItemGroup>
Update ABP Packages only updates the Lepton theme but nothing else (doesn´t update from 9.2.0 to 9.2.2). Shouldn´t this work like that?
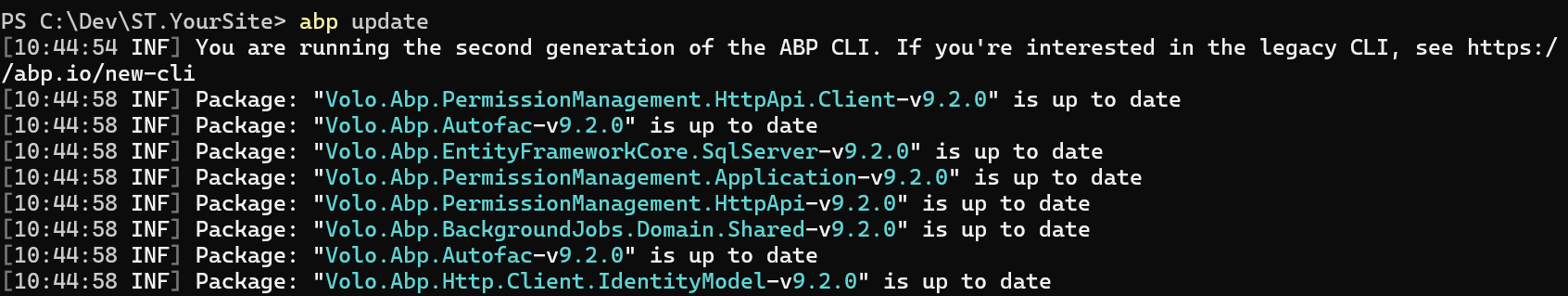
Running abp update gives me that all is up-2-date (but its not)

And if I manually update (Nuget - Solution) then I get this error and need to manually change 9.2.0 to 9.2.2)
Warning As Error: Detected package downgrade: Volo.Abp.SettingManagement.Blazor.WebAssembly from 9.2.2 to 9.2.0. Reference the package directly from the project to select a different version. ST.YourSite.Blazor.Client -> Volo.Abp.LeptonXTheme.Management.Blazor.WebAssembly 4.2.2 -> Volo.Abp.SettingManagement.Blazor.WebAssembly (>= 9.2.2) ST.YourSite.Blazor.Client -> Volo.Abp.SettingManagement.Blazor.WebAssembly (>= 9.2.0)
So I managed to update but with lot of issues..
All cs files use scoped namespaces but should be file-scoped just like all the documentation
I get the following exception (running from ABP Studio or CLI directly)
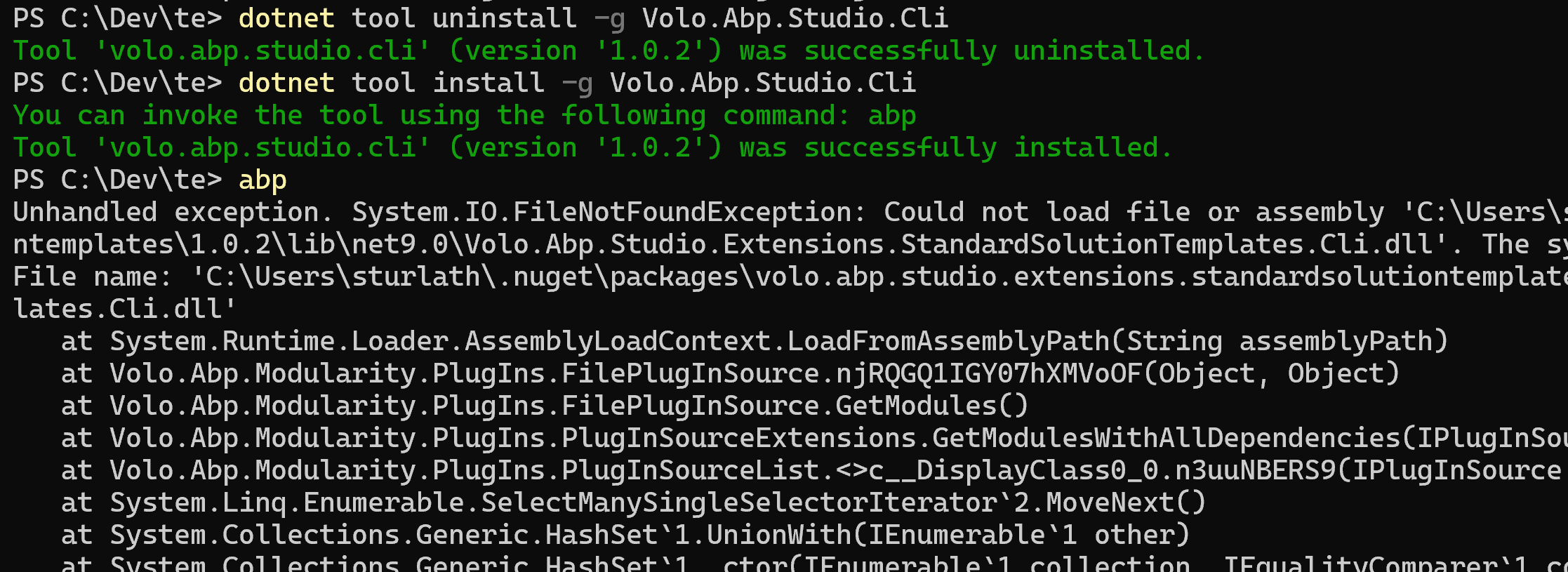
PS C:\Dev\te> abp new Acme.BookStore -t app -u blazor --mobile none
Unhandled exception. System.IO.FileNotFoundException: Could not load file or assembly 'C:\Users\sturlath\.nuget\packages\volo.abp.studio.extensions.standardsolutiontemplates\1.0.2\lib\net9.0\Volo.Abp.Studio.Extensions.StandardSolutionTemplates.Cli.dll'. The system cannot find the file specified.
File name: 'C:\Users\sturlath\.nuget\packages\volo.abp.studio.extensions.standardsolutiontemplates\1.0.2\lib\net9.0\Volo.Abp.Studio.Extensions.StandardSolutionTemplates.Cli.dll'
at System.Runtime.Loader.AssemblyLoadContext.LoadFromAssemblyPath(String assemblyPath)
at Volo.Abp.Modularity.PlugIns.FilePlugInSource.njRQGQ1IGY07hXMVoOF(Object, Object)
at Volo.Abp.Modularity.PlugIns.FilePlugInSource.GetModules()
at Volo.Abp.Modularity.PlugIns.PlugInSourceExtensions.GetModulesWithAllDependencies(IPlugInSource plugInSource, ILogger logger)
at Volo.Abp.Modularity.PlugIns.PlugInSourceList.<>c__DisplayClass0_0.n3uuNBERS9(IPlugInSource pluginSource)
at System.Linq.Enumerable.SelectManySingleSelectorIterator`2.MoveNext()
at System.Collections.Generic.HashSet`1.UnionWith(IEnumerable`1 other)
at System.Collections.Generic.HashSet`1..ctor(IEnumerable`1 collection, IEqualityComparer`1 comparer)
at System.Linq.Enumerable.DistinctIterator`1.ToArray()
at Volo.Abp.Modularity.PlugIns.PlugInSourceList.GetAllModules(ILogger logger)
at Volo.Abp.Modularity.ModuleLoader.FillModules(List`1 modules, IServiceCollection services, Type startupModuleType, PlugInSourceList plugInSources)
at Volo.Abp.Modularity.ModuleLoader.FKvYo8aZjI(IServiceCollection , Type , PlugInSourceList )
at Volo.Abp.Modularity.ModuleLoader.LoadModules(IServiceCollection services, Type startupModuleType, PlugInSourceList plugInSources)
at Volo.Abp.AbpApplicationBase.LoadModules(IServiceCollection services, AbpApplicationCreationOptions options)
at Volo.Abp.AbpApplicationBase..ctor(Type startupModuleType, IServiceCollection services, Action`1 optionsAction)
at Volo.Abp.AbpApplicationWithInternalServiceProvider..ctor(Type startupModuleType, IServiceCollection services, Action`1 optionsAction)
at Volo.Abp.AbpApplicationWithInternalServiceProvider..ctor(Type startupModuleType, Action`1 optionsAction)
at Volo.Abp.AbpApplicationFactory.Create(Type startupModuleType, Action`1 optionsAction)
at Volo.Abp.AbpApplicationFactory.CreateAsync[TStartupModule](Action`1 optionsAction)
at Volo.Abp.Studio.Cli.Program.zIlkYKuWc(Object )
at Volo.Abp.Studio.Cli.Program.<Main>(String[] args)
I uninstalled the CLI and installed it again.. but the same...

What can I do to reset this? Reinstall ABP Studio? Why doesn´t it have a **repair ** option if this kind of thing can happen?
I´m on version 1.0.2
UPDATE
Running dotnet nuget locals all --clear fixed this for me! PLEASE add this to the ABP Studio UI or something like it!

