Activities of "Thiqah.Abp.Dev4"
ABP Framework version: v7.3.2
UI Type: Angular
I don't use "environment.ts" and everything is working correctly but when I generate proxy "**abp generate-proxy -t ng --url myApi **" my issue appeared when I generated a proxy without a namespace and I couldn't add options and I tried all "generate-proxy " options [[Root Namespace Not Found] Cannot resolve root namespace for "default" API from "myProjectNameSpace" project.]
this is not the first question for this point but I think someone told me the answer without testing my last question #6235
the question in another scenario "I wanna remove the environment from my app and keep using generate proxy"
Hello,
Please make sure that you are running the
abp generate-proxy -t ng --url myApicommand in the root folder.you can check here: https://docs.abp.io/en/abp/latest/UI/Angular/Service-Proxies#service-proxies
Thanks, Anjali
Actually i was in root folder
- ABP Framework version: v7.3.2
- UI Type: Angular
I don't use "environment.ts" and everything is working correctly but when I generate proxy "**abp generate-proxy -t ng --url myApi **" my issue appeared when I generated a proxy without a namespace and I couldn't add options and I tried all "generate-proxy " options [[Root Namespace Not Found] Cannot resolve root namespace for "default" api from "myProjectNameSpace" project.]
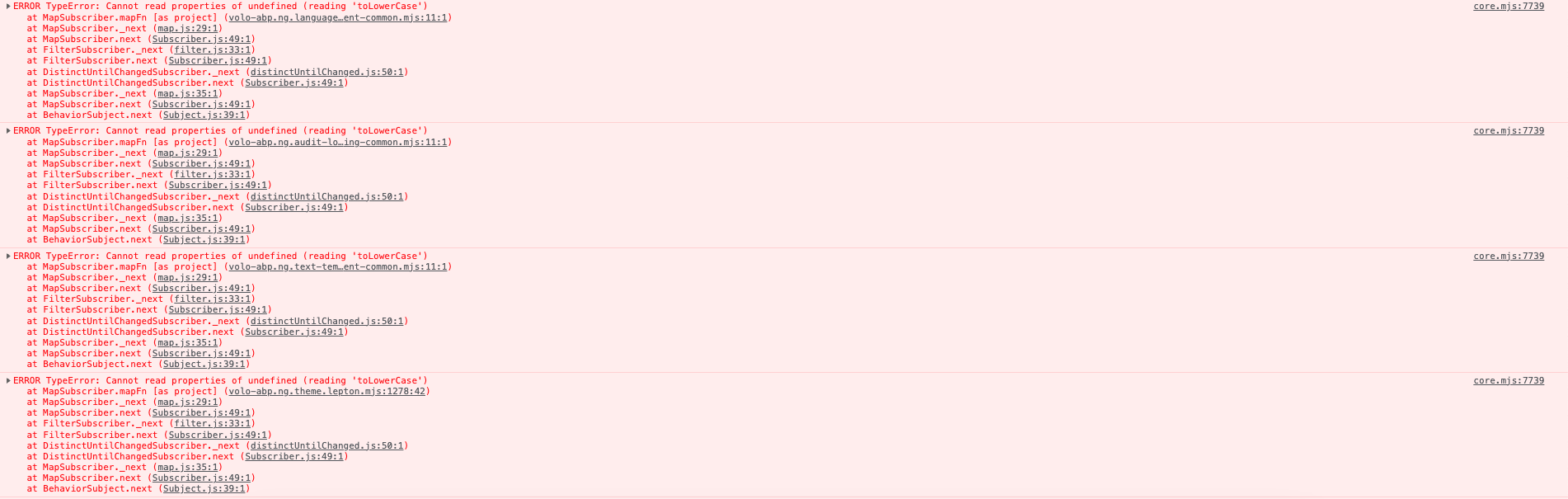
when create new layout in abp angular project translate not working , create new component for language by add this code in app.component.ts
this.replaceableComponents.add({ component:LangComponent , key: eThemeLeptonXComponents.Languages });
and add this code in LangComponent
import { AuthService, ConfigStateService, CurrentUserDto, LanguageInfo, NAVIGATE_TO_MANAGE_PROFILE, SessionStateService, } from '@abp/ng.core'; import { Component, Inject } from '@angular/core'; import { Observable } from 'rxjs'; import { map } from 'rxjs/operators'; import snq from 'snq'; @Component({ selector: 'app-lang', templateUrl: './lang.component.html', styleUrls: ['./lang.component.scss'] }) export class LangComponent { currentUser$: Observable<CurrentUserDto> = this.configState.getOne$('currentUser'); selectedTenant$ = this.sessionState.getTenant$();
languages$: Observable<LanguageInfo[]> = this.configState.getDeep$('localization.languages');
get smallScreen(): boolean { return window.innerWidth < 992; }
get defaultLanguage$(): Observable<string> { return this.languages$.pipe( map( languages => snq( () => languages.find(lang => lang.cultureName === this.selectedLangCulture).displayName ), '' ) ); }
get dropdownLanguages$(): Observable<LanguageInfo[]> { return this.languages$.pipe( map( languages => snq(() => languages.filter(lang => lang.cultureName !== this.selectedLangCulture)), [] ) ); }
get selectedLangCulture(): string { return this.sessionState.getLanguage(); }
constructor( @Inject(NAVIGATE_TO_MANAGE_PROFILE) public navigateToManageProfile, private configState: ConfigStateService, private authService: AuthService, private sessionState: SessionStateService ) {
}
onChangeLang(cultureName: string) { debugger console.log('lang ==== > ' , cultureName) this.sessionState.setLanguage(cultureName); console.log('lang ==== > ' , cultureName) // location.reload(); } private init() { }
private setInitialLanguage() { } navigateToLogin() { this.authService.navigateToLogin(); }
logout() { this.authService.logout().subscribe(); } }
to work i need to refresh page how can i solve it ?
"dependencies": { "@abp/ng.components": "~7.3.2", "@abp/ng.core": "~7.3.2", "@abp/ng.oauth": "~7.3.2", "@abp/ng.setting-management": "~7.3.2", "@abp/ng.theme.basic": "^7.4.2", "@abp/ng.theme.shared": "~7.3.2", "@angular/animations": "~16.0.0", "@angular/common": "~16.0.0", "@angular/compiler": "~16.0.0", "@angular/core": "~16.0.0", "@angular/forms": "~16.0.0", "@angular/localize": "~16.0.0", "@angular/platform-browser": "~16.0.0", "@angular/platform-browser-dynamic": "~16.0.0", "@angular/router": "~16.0.0", "@angular/service-worker": "~16.0.0", "@elastic/apm-rum-angular": "^3.0.1", "@ngxs/store": "^3.8.1", "@volo/abp.commercial.ng.ui": "~7.3.2", "@volo/abp.ng.account": "~7.3.2", "@volo/abp.ng.audit-logging": "~7.3.2", "@volo/abp.ng.gdpr": "~7.3.2", "@volo/abp.ng.identity": "~7.3.2", "@volo/abp.ng.language-management": "~7.3.2", "@volo/abp.ng.openiddictpro": "~7.3.2", "@volo/abp.ng.saas": "~7.3.2", "@volo/abp.ng.text-template-management": "~7.3.2", "@volosoft/abp.ng.theme.lepton-x": "~2.3.0", "rxjs": "7.5.6", "snq": "^2.0.0", "tslib": "^2.1.0", "zone.js": "~0.13.0" }, "devDependencies": { "@abp/ng.schematics": "~7.3.2", "@angular-devkit/build-angular": "~16.0.0", "@angular-eslint/builder": "~16.0.0", "@angular-eslint/eslint-plugin": "~16.0.0", "@angular-eslint/eslint-plugin-template": "~16.0.0", "@angular-eslint/schematics": "~16.0.0", "@angular-eslint/template-parser": "~16.0.0", "@angular/cli": "~16.0.0", "@angular/compiler-cli": "~16.0.0", "@angular/language-service": "~16.0.0", "@types/jasmine": "~3.6.0", "@types/node": "^12.11.1", "@typescript-eslint/eslint-plugin": "^5.36.2", "@typescript-eslint/parser": "^5.36.2", "eslint": "^8.23.0", "jasmine-core": "~4.0.0", "karma": "~6.3.0", "karma-chrome-launcher": "~3.1.0", "karma-coverage": "~2.1.0", "karma-jasmine": "~4.0.0", "karma-jasmine-html-reporter": "^1.7.0", "ng-packagr": "^16.0.1", "typescript": "~5.0.4" }
"dependencies": { "@abp/ng.components": "~5.3.5", "@abp/ng.core": "~5.3.5", "@abp/ng.setting-management": "~5.3.5", "@abp/ng.theme.shared": "~5.3.5", "@angular/animations": "~13.3.3", "@angular/common": "~13.3.3", "@angular/compiler": "~13.3.3", "@angular/core": "~13.3.3", "@angular/forms": "~13.3.3", "@angular/localize": "~13.3.3", "@angular/platform-browser": "~13.3.3", "@angular/platform-browser-dynamic": "~13.3.3", "@angular/router": "~13.3.3", "@elastic/apm-rum-angular": "^2.1.1", "@ng-bootstrap/ng-bootstrap": "^12.0.2", "@swimlane/ngx-charts": "^20.1.2", "@swimlane/ngx-datatable": "^19.0.0", "@techiediaries/ngx-qrcode": "^9.1.0", "ng-recaptcha": "^8.0.1", "@volo/abp.commercial.ng.ui": "~5.3.5", "@volo/abp.ng.account": "~5.3.5", "@volo/abp.ng.audit-logging": "~5.3.5", "@volo/abp.ng.gdpr": "~5.3.5", "@volo/abp.ng.identity": "~5.3.5", "@volo/abp.ng.identity-server": "~5.3.5", "@volo/abp.ng.language-management": "~5.3.5", "@volo/abp.ng.saas": "~5.3.5", "@volo/abp.ng.text-template-management": "~5.3.5", "@volo/abp.ng.theme.lepton": "~5.3.5", "@thiqah/ds-moc": "^1.0.5", "@ngxs/store": "^3.7.6", "rxjs": "~6.6.0", "tslib": "^2.1.0", "zone.js": "~0.11.4" }, "devDependencies": { "@abp/ng.schematics": "~5.3.5", "@angular-devkit/build-angular": "~13.3.3", "@angular-eslint/builder": "~13.2.1", "@angular-eslint/eslint-plugin": "~13.2.1", "@angular-eslint/eslint-plugin-template": "~13.2.1", "@angular-eslint/schematics": "~13.2.1", "@angular-eslint/template-parser": "~13.2.1", "@angular/cli": "~13.3.3", "@angular/compiler-cli": "~13.3.3", "@angular/language-service": "~13.3.3", "@types/jasmine": "~3.6.0", "@types/node": "^12.11.1", "@typescript-eslint/eslint-plugin": "5.3.0", "@typescript-eslint/parser": "5.3.0", "eslint": "^8.2.0", "jasmine-core": "~4.0.0", "karma": "~6.3.0", "karma-chrome-launcher": "~3.1.0", "karma-coverage": "~2.1.0", "karma-jasmine": "~4.0.0", "karma-jasmine-html-reporter": "^1.7.0", "ng-packagr": "^13.1.2", "typescript": "~4.5.4" },
I wanna download the sass of the lepton x theme
i downloaded source code but sass not exited
abp get-source Volo.LeptonTheme
If you're creating a bug/problem report, please include followings:
lepton X theme
- UI type: Angular
FYI: I've got an Enterprise license
when upgrade angular v11 to v12 this error exist

"dependencies": { "@abp/ng.components": "~4.1.0", "@abp/ng.core": "~4.1.0", "@abp/ng.setting-management": "~4.1.0", "@abp/ng.theme.shared": "~4.1.0", "@angular/animations": "~12.2.17", "@angular/common": "~12.2.17", "@angular/compiler": "~12.2.17", "@angular/core": "~12.2.17", "@angular/forms": "~12.2.17", "@angular/platform-browser": "~12.2.17", "@angular/platform-browser-dynamic": "~12.2.17", "@angular/router": "~12.2.17", "@elastic/apm-rum-angular": "^2.1.1", "@ng-bootstrap/ng-bootstrap": "^7.0.0", "@techiediaries/ngx-qrcode": "^9.1.0", "@thiqah/ds-moc": "^1.0.5", "@volo/abp.commercial.ng.ui": "~4.1.0", "@volo/abp.ng.account": "~4.1.0", "@volo/abp.ng.audit-logging": "~4.1.0", "@volo/abp.ng.identity": "~4.1.0", "@volo/abp.ng.identity-server": "~4.1.0", "@volo/abp.ng.language-management": "~4.1.0", "@volo/abp.ng.saas": "^4.2.1", "@volo/abp.ng.text-template-management": "~4.1.0", "@volo/abp.ng.theme.lepton": "~4.1.0", "ng-recaptcha": "^8.0.1", "@swimlane/ngx-charts": "^17.0.1", "@swimlane/ngx-datatable": "^17.1.0", "rxjs": "~6.6.0", "tslib": "^2.0.0", "zone.js": "~0.11.4" }, "devDependencies": { "@abp/ng.schematics": "~4.1.0", "@angular-devkit/build-angular": "~12.2.18", "@angular/cli": "~12.2.18", "@angular/compiler-cli": "~12.2.17", "@angular/language-service": "~12.2.17", "@types/jasmine": "~3.5.0", "@types/jasminewd2": "~2.0.3", "@types/node": "^12.11.1", "codelyzer": "^6.0.1", "jasmine-core": "~3.6.0", "jasmine-spec-reporter": "~5.0.0", "karma": "~6.4.1", "karma-chrome-launcher": "~3.1.0", "karma-coverage-istanbul-reporter": "~3.0.2", "karma-jasmine": "~4.0.0", "karma-jasmine-html-reporter": "^1.5.0", "ng-packagr": "^12.2.7", "protractor": "~7.0.0", "ts-node": "~8.3.0", "tslint": "~6.1.0", "typescript": "~4.3.5" }
When update my angular project to version 13 @abp/ng.account": "~4.4.1", "@abp/ng.core": "~4.4.1", "@abp/ng.theme.basic": "~4.4.1", "@abp/ng.theme.shared": "~4.4.1", "@angular-material-components/datetime-picker": "^4.0.3", "@angular/animations": "13.3.12", "@angular/cdk": "^13.3.9", "@angular/common": "13.3.12", "@angular/compiler": "13.3.12", "@angular/core": "13.3.12", "@angular/forms": "13.3.12", "@angular/localize": "13.3.12", this error appear:-
./node_modules/@abp/ng.core/ivy_ngcc/fesm2015/abp-ng.core-locale.js:10:19-15:72 - Error: Module not found: Error: Package path ./locales is not exported from package /Users/imanhussien/Work/upgrade angular v /ManhFrontend/node_modules/@angular/common (see exports field in /Users/imanhussien/Work/upgrade angular v /ManhFrontend/node_modules/@angular/common/package.json)