Hi, I try to upgrade from v4 to v5. The backend code(C#) upgraded successfully. But for the Client UI Angular, I failed. I upgrade from abp suite page, it show that "NPM packages updated to v5.0.0 in the solution Fly.SunShop." But I check the "package.json" in the angular project, it still 4.4.4. Please check below images.
Please give me more detail guid how to upgrade the client (Angular) project.
Thanks,
Could you please give me an example how to upload image to abp blob in Angular? I see your webside only have mvc example.
The image is a property in the class "Product". I want to click the submit button to save product information with the image into db and blob.
I failed to test. I test the two property : one is IRemoteStreamContent, and another is number[]. imageContent: IRemoteStreamContent; fileContent: number[];
I used Ng Zorro upload: import { NzUploadModule } from 'ng-zorro-antd/upload';
Thanks,
Hi
Before I used the old version 4.4.0 for both ABP Suite and ABP Cli.
1, update abp cli from 4.4.0 to 4.4.3 2, update abp suite from 4.4.0 to 4.4.3 3, run abp suite 4, from abp suite page to update my projects (angular ui and application backend) by click the buttion: "Update all ABP packages" 5, all works (angular and application) 6, the angular UI works for any page and refresh pages all work
This error show out every first time compiled, after it (angular) "Compiled successfully" first time.
Sometimes open/refresh page, it will display the error.
The error show out, but any page works OK.
===========================================================
If this were a bug, please refund to me. Thanks,
===========================================================
Some time it will show the two errors:
Sometime it only display only one error:
I use suite to create module template. I try to create many products for testing. Some products(module template) could create angular code. Some products cannot. "aaaaa" could create angular part code. but "Pu.MoonStore" cannot. pls check below info. But both could create mvc part code.
Where could it be wrong for using the suite to create module template? Thx
I also try to update suite, it also same issue. I follow this link to update and test. https://support.abp.io/QA/Questions/414/ABP-Suite-install-problem https://support.abp.io/QA/Questions/1681/ABP-Suite-CRUD-Page-generator-is-not-working-in-latest-version-44
My goal: We want to create module template as library. And also the module angular Ui will be as library into application.
Below is created by suite in abp\suite\appsettings.json. I just copy the two products information:
Please check below .abp\suite\appsettings.json, for two example products. "Name": "aaaaa", and "Name": "Pu.MoonStore",
I try to change abp\suite\appsettings.json for "Pu.MoonStore" to follow the "aaaaa", it still does not work. { "Id": "bbe1a3b5-b065-4fec-8c15-5e25c9096d25", "Name": "Pu.MoonStore", "UiFramework": 2, "AngularSolutionRootPath": "E:\_dev\shop\Pu.MoonStore\angular", "UiFrameworkName": "Mvc", },
=================================================================
{ "Id": "f4c7e0ec-834c-41fb-b4fc-de796a37bda2", "Name": "aaaaa", "UiFramework": 2, "ProjectNameWithCompanyName": "aaaaa", "OnlyProjectName": "aaaaa", "Path": "E:\_dev\aaaaa\aaaaa.sln", "RootProjectDirectory": "E:\_dev\aaaaa", "SrcFolderDirectory": "E:\_dev\aaaaa\src", "TestFolderDirectory": "E:\_dev\aaaaa\test", "WebProjectDirectory": "E:\_dev\aaaaa\src\aaaaa.Web", "DomainProjectDirectory": "E:\_dev\aaaaa\src\aaaaa.Domain", "DomainSharedProjectDirectory": "E:\_dev\aaaaa\src\aaaaa.Domain.Shared", "ApplicationProjectDirectory": "E:\_dev\aaaaa\src\aaaaa.Application", "ApplicationContractsProjectDirectory": "E:\_dev\aaaaa\src\aaaaa.Application.Contracts", "EntityFrameworkCoreProjectDirectory": "E:\_dev\aaaaa\src\aaaaa.EntityFrameworkCore", "MongoDbProjectDirectory": "E:\_dev\aaaaa\src\aaaaa.MongoDB", "EntityFrameworkCoreDbMigrationsProjectDirectory": "E:\_dev\aaaaa\src\aaaaa.EntityFrameworkCore", "MongoDbTestsProjectDirectory": "E:\_dev\aaaaa\test\aaaaa.MongoDB.Tests", "EntityFrameworkCoreTestsProjectDirectory": "E:\_dev\aaaaa\test\aaaaa.EntityFrameworkCore.Tests", "AppliactionTestsProjectDirectory": "E:\_dev\aaaaa\test\aaaaa.Application.Tests", "TestBaseProjectDirectory": "E:\_dev\aaaaa\test\aaaaa.TestBase", "MigratorProjectDirectory": null, "MigratorCsprojFileName": "aaaaa.DbMigrator.csproj", "AngularSolutionRootPath": "E:\_dev\aaaaa\angular", "DefaultNamespace": "aaaaa", "DefaultNamespaceAsCamelCase": "aaaaa", "MigrationsMigrationsDbContext": "aaaaaMigrationsDbContext", "TenantMigrationsMigrationsDbContext": "aaaaaTenantMigrationsDbContext", "DbContextFilePath": "E:\_dev\aaaaa\src\aaaaa.EntityFrameworkCore\EntityFrameworkCore\aaaaaDbContext.cs", "DbContextModelCreatingExtensionsFilePath": "E:\_dev\aaaaa\src\aaaaa.EntityFrameworkCore\EntityFrameworkCore\aaaaaDbContextModelCreatingExtensions.cs", "HttpApiHostProjectDirectory": null, "HttpApiProjectDirectory": "E:\_dev\aaaaa\src\aaaaa.HttpApi", "BlazorProjectDirectory": "E:\_dev\aaaaa\src\aaaaa.Blazor", "StartupProjectDirectory": "E:\_dev\aaaaa\src\aaaaa.Web", "StartupProjectName": "aaaaa.Blazor", "DatabaseProvider": 1, "DatabaseProviderName": "EntityFrameworkCore", "UiFrameworkName": "Mvc", "ApplicationContractsExists": true, "MigratorProjectExists": false, "UpdateDatabaseMethod": 1, "IsTieredArchitecture": false, "ActiveDate": "2021-08-11T12:14:07.7430085-05:00", "ProjectTemplateType": 2, "AbpVersion": "4.4.0" }
{
"Id": "bbe1a3b5-b065-4fec-8c15-5e25c9096d25",
"Name": "Pu.MoonStore",
"UiFramework": 3,
"ProjectNameWithCompanyName": "Pu.MoonStore",
"OnlyProjectName": "MoonStore",
"Path": "E:\\_dev\\shop\\Pu.MoonStore\\Pu.MoonStore.sln",
"RootProjectDirectory": "E:\\_dev\\shop\\Pu.MoonStore",
"SrcFolderDirectory": "E:\\_dev\\shop\\Pu.MoonStore\\src",
"TestFolderDirectory": "E:\\_dev\\shop\\Pu.MoonStore\\test",
"WebProjectDirectory": "E:\\_dev\\shop\\Pu.MoonStore\\src\\Pu.MoonStore.Web",
"DomainProjectDirectory": "E:\\_dev\\shop\\Pu.MoonStore\\src\\Pu.MoonStore.Domain",
"DomainSharedProjectDirectory": "E:\\_dev\\shop\\Pu.MoonStore\\src\\Pu.MoonStore.Domain.Shared",
"ApplicationProjectDirectory": "E:\\_dev\\shop\\Pu.MoonStore\\src\\Pu.MoonStore.Application",
"ApplicationContractsProjectDirectory": "E:\\_dev\\shop\\Pu.MoonStore\\src\\Pu.MoonStore.Application.Contracts",
"EntityFrameworkCoreProjectDirectory": "E:\\_dev\\shop\\Pu.MoonStore\\src\\Pu.MoonStore.EntityFrameworkCore",
"MongoDbProjectDirectory": "E:\\_dev\\shop\\Pu.MoonStore\\src\\Pu.MoonStore.MongoDB",
"EntityFrameworkCoreDbMigrationsProjectDirectory": "E:\\_dev\\shop\\Pu.MoonStore\\src\\Pu.MoonStore.EntityFrameworkCore",
"MongoDbTestsProjectDirectory": "E:\\_dev\\shop\\Pu.MoonStore\\test\\Pu.MoonStore.MongoDB.Tests",
"EntityFrameworkCoreTestsProjectDirectory": "E:\\_dev\\shop\\Pu.MoonStore\\test\\Pu.MoonStore.EntityFrameworkCore.Tests",
"AppliactionTestsProjectDirectory": "E:\\_dev\\shop\\Pu.MoonStore\\test\\Pu.MoonStore.Application.Tests",
"TestBaseProjectDirectory": "E:\\_dev\\shop\\Pu.MoonStore\\test\\Pu.MoonStore.TestBase",
"MigratorProjectDirectory": null,
"MigratorCsprojFileName": "Pu.MoonStore.DbMigrator.csproj",
"AngularSolutionRootPath": null,
"DefaultNamespace": "Pu.MoonStore",
"DefaultNamespaceAsCamelCase": "pu.moonStore",
"MigrationsMigrationsDbContext": "MoonStoreMigrationsDbContext",
"TenantMigrationsMigrationsDbContext": "MoonStoreTenantMigrationsDbContext",
"DbContextFilePath": "E:\\_dev\\shop\\Pu.MoonStore\\src\\Pu.MoonStore.EntityFrameworkCore\\EntityFrameworkCore\\IMoonStoreDbContext.cs",
"DbContextModelCreatingExtensionsFilePath": "E:\\_dev\\shop\\Pu.MoonStore\\src\\Pu.MoonStore.EntityFrameworkCore\\EntityFrameworkCore\\MoonStoreDbContextModelCreatingExtensions.cs",
"HttpApiHostProjectDirectory": null,
"HttpApiProjectDirectory": "E:\\_dev\\shop\\Pu.MoonStore\\src\\Pu.MoonStore.HttpApi",
"BlazorProjectDirectory": "E:\\_dev\\shop\\Pu.MoonStore\\src\\Pu.MoonStore.Blazor",
"StartupProjectDirectory": "E:\\_dev\\shop\\Pu.MoonStore\\src\\Pu.MoonStore.Web",
"StartupProjectName": "Pu.MoonStore.Blazor",
"DatabaseProvider": 1,
"DatabaseProviderName": "EntityFrameworkCore",
"UiFrameworkName": "Angular",
"ApplicationContractsExists": true,
"MigratorProjectExists": false,
"UpdateDatabaseMethod": 1,
"IsTieredArchitecture": false,
"ActiveDate": "2021-08-11T12:17:48.3212256-05:00",
"ProjectTemplateType": 2,
"AbpVersion": "4.4.0"
},
I need to use "Cascader" and "multiple select" component in our product, angular UI. I want to use Cascader and select of NG-ZORRO. I try to add them into pages (create by suite), it does not work.
1, I try to add them directly into pages create by suite, it does not work. 2, So I try to only use NG-ZORRO component into blank page, it still not work.
More Questions 1, How about PrimeNG Component, Can we use PrimeNG Component into pages created by suite directly? 2, Do you have any other solutions for "Cascader" and "multiple select" component in Angular UI?
Thanks,
Could you please give me more ideas/examples how to create the relationship for different Modules. It will not hard if in same module. But for the different module, the class has to use other module's class, which will cause some issues.
Thanks,
Scenario: I use suite to create two Module template: 1, CategoryCenter, 2, ProductCenter
In CategoryCenter, I have two aggregate: Brand, and CategoryEnd. In ProductCenter, I have one aggregate: Product.
Product could have many brand, so it was M:M relationship. product could have many category, so it was M:M relationship.
I follow the OrganizationUnit of Identity to create the relationship for them.
So, in productcenter, I create two entity: ProductBrand, ProductCategory which is the other tables. And I add them into product aggregate, see below picture.
And In ProductCenterDbContextModelCreatingExtensions, I configure like OrganizationUnit of Identity. see below picutures.
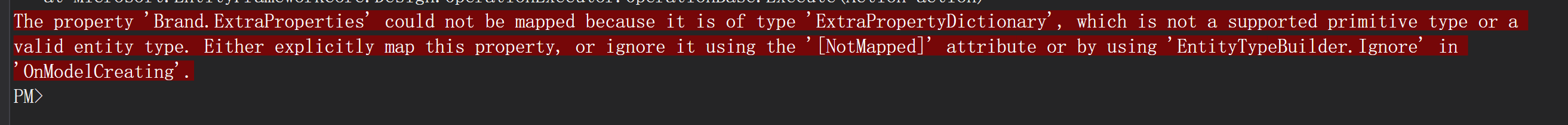
When I execute: add-migration ..... it has below error:
The property 'Brand.ExtraProperties' could not be mapped because it is of type 'ExtraPropertyDictionary', which is not a supported primitive type or a valid entity type. Either explicitly map this property, or ignore it using the '[NotMapped]' attribute or by using 'EntityTypeBuilder.Ignore' in 'OnModelCreating'.

ABP Framework version: v4.3.3 UI type: Angular DB provider: EF Core Tiered (MVC) or Identity Server Separated (Angular): yes
With suite, I create some entity and angular CRUD UI. All works. Now, I need to add some DTO and Api, which are special, and need I manually to add them.
My question is: How should I create DTO Model and Api in the Angular Part?
I try to use Cli "abp generate-proxy", it seems work for it. But I see the code created by Suite and Cli are different.
Test: I use suite to create entity "Order" and "OrderItem" for both backend and frontend (Angular), all works. Then, I use Cli "abp generate-proxy" to do one more time. the code are different. But all works.
So I worry about, if I use suite to create most my code. And I need to manually add DTO and Api, with Cli, they are different.
I have two question about the register.
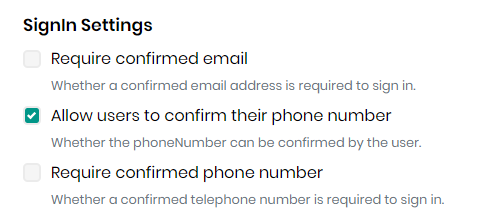
Question 1, Is it the default by ABP Vnext? Confirm email/phone after register successfully.
I see the default setting is here

I use the abp suite to creat application template
Run angular client and public client, go to login, all login successfully and logout.
go to login page again, click the "Register" button to register new user
it was register successfully, but it ask me to confirm email/phone
And here is the link after register successfully:
https://localhost:44396/Account/ConfirmUser?returnUrl=%2Fconnect%2Fauthorize%2Fcallback%3Fresponse_type%3Dcode%26client_id%3Dlogintestregister_App%26state%3DfmktVXFTTXBXUlZLX2tFcGhNMUhVeWFfdXZDQXhXcWNDamZCWU9lX2hkYnpE%26redirect_uri%3Dhttp%253A%252F%252Flocalhost%253A4200%26scope%3Doffline_access%2520openid%2520profile%2520role%2520email%2520phone%2520logintestregister%26code_challenge%3Do1RYIRbclZDZwJq-ylzZ42vu4yPav5Kxu180bF0ORcc%26code_challenge_method%3DS256%26nonce%3DfmktVXFTTXBXUlZLX2tFcGhNMUhVeWFfdXZDQXhXcWNDamZCWU9lX2hkYnpE
Question 2: Could I remove the confirm option after customer register successfully? How could I do for it? Or do we have any other option for the register successfully? Other pages? I do not want only stay the confirm page after register.
Thx
First, I need Multi-Tenancy. So I would not Disable it. I would assign customer tenant by code. Similar like this:https://github.com/abpframework/abp-samples/tree/master/SignInWithoutSpecifyingTenant
Question: How to hide the tenant switch from login page? Only hide UI.
I seach code, it seems should change from Account.cshtml in Volo.Abp.AspNetCore.Mvc.UI.Theme.Basic But I donot have the commercial source code for that.
Could you please give me some ideas or hint for that?
Thx
Hi,
I created navigation property by abp suite. It created additional entity named: xxxWithNavigationProperties
I have some confusion about it. Why use this way for navigation property? Why not use as commercial examples: easy-crm
public class Order : FullAuditedAggregateRoot<Guid>, IMultiTenant
{
public virtual ICollection<OrderLine> OrderLines { get; set; }
}
public class OrderLine : FullAuditedEntity<Guid>, IMultiTenant
{
public virtual Product Product { get; set; }
}
Could you please give me some hint or idea? Where I could get the introduction or information about it? As I see the source code related to navigation property, all use as easy-crm way.
Thx

