Hi again, we are able to login successfully into qa  .
.
now can you tell me how to set up the development environment for local , so that we could connect the microservices with login screen for local development.
also could you tell me which IP should be used for local host development , so that it will get connected to the emulator .?
will be waiting for the quick reply
i will try , I have to seek permission of senior solution architect and many approvals for that , that might take sometime, that's why i was requesting you to create the sample solution with our gateway urls and auth server urls or could create a sample solution on local to connect react app with microservices
can't i just load it in local , because lot of people are using qa at the moment and to get the log of qa , everyone has to stop and then i have to log. How can i do the same thing for local.? suppose i am running the microservices on my local? how i will i connect to auth server in that scenario. how those microservices apis will be connected to react environment file , so that i could get the expected login screen successfully.
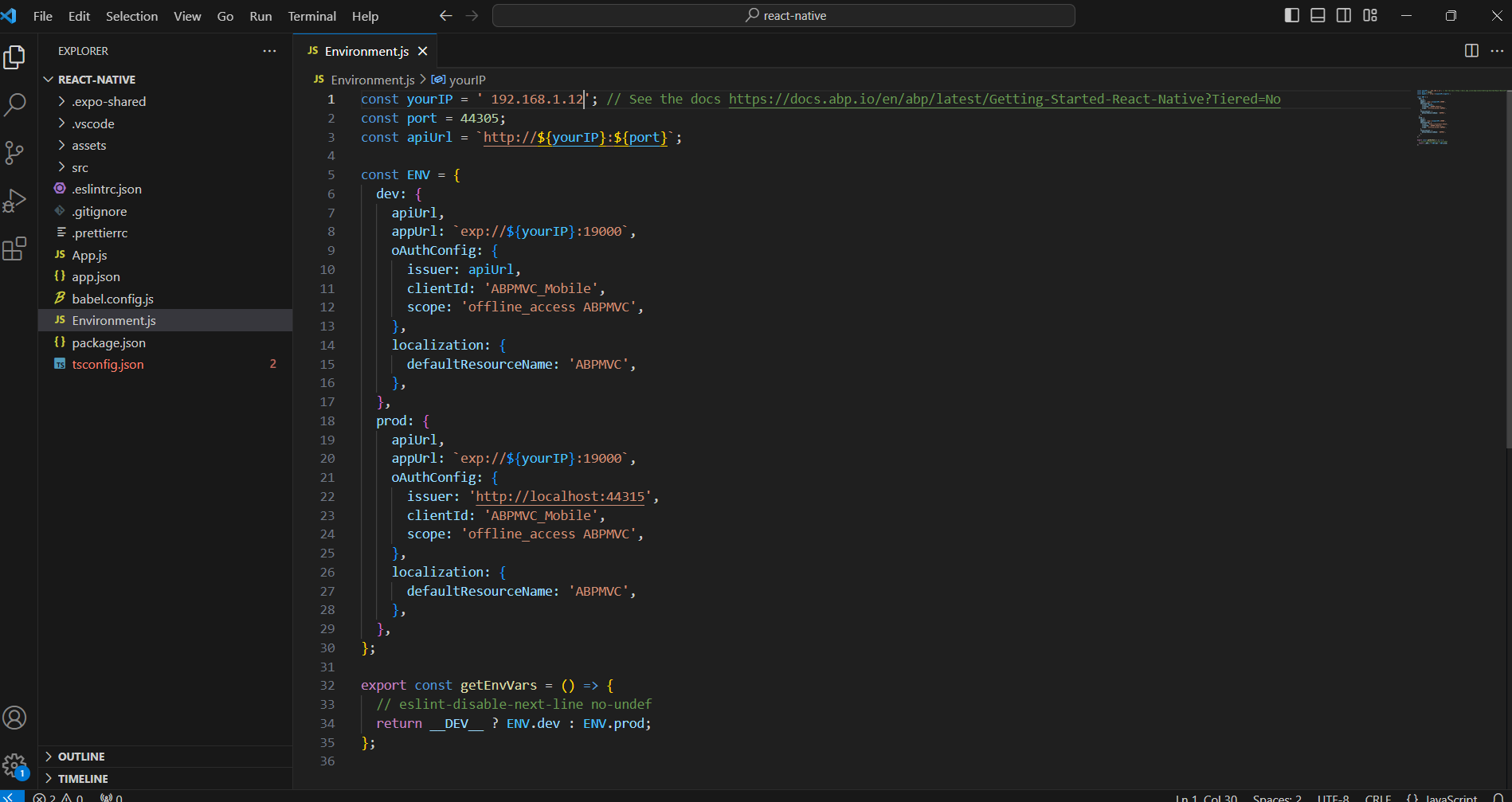
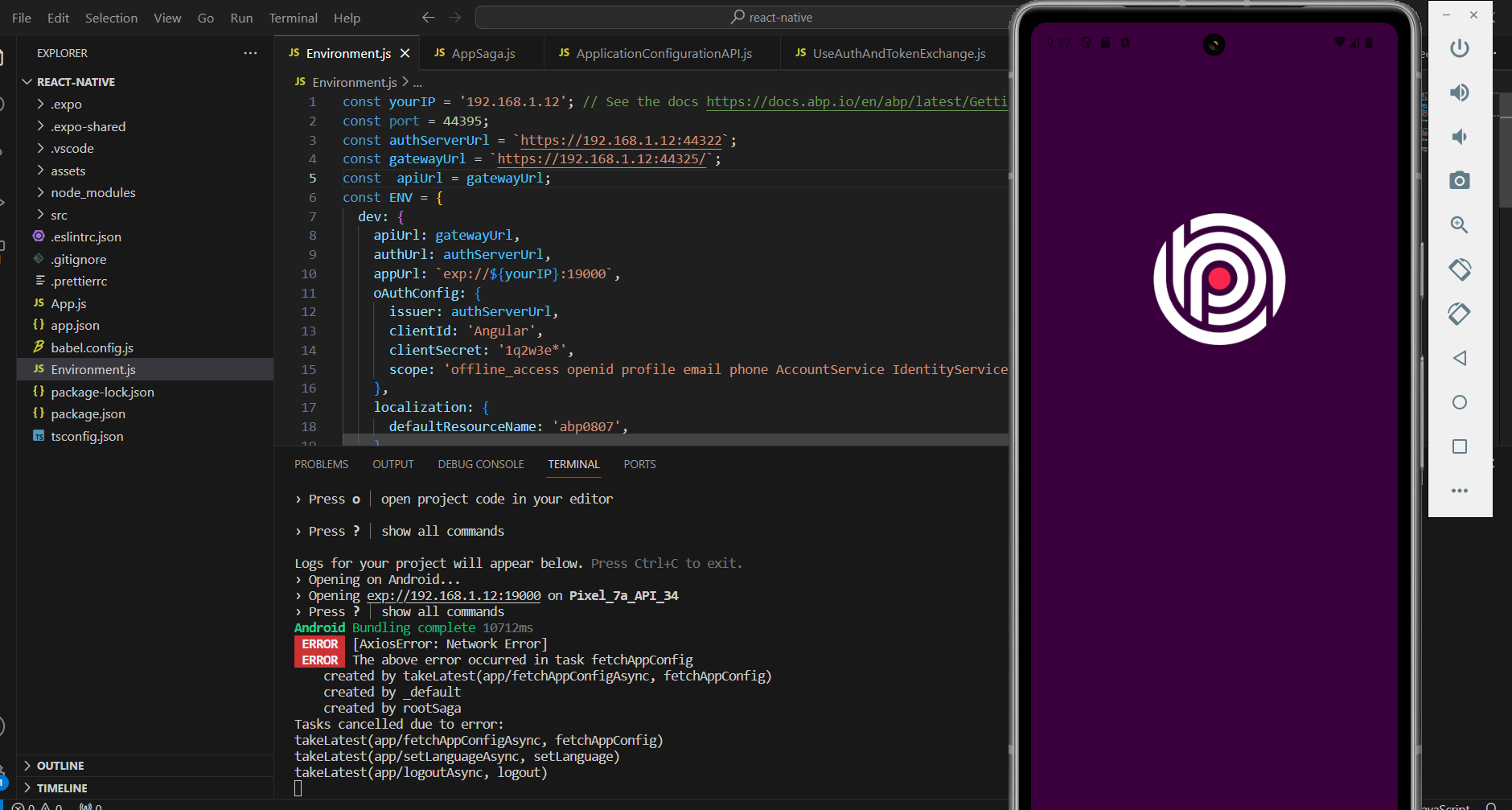
this is my environment.ts file..

this is my auth server url: https://qa.doctrz.in:44322/Account/Login
this is our gateway url
https://qa.doctrz.in:44325/
now i am giving you our react environment js file.
const yourIP = ' 192.168.1.12'; // See the docs https://docs.abp.io/en/abp/latest/Getting-Started-React-Native?Tiered=No
const port = 44305;
const apiUrl = http://${yourIP}:${port};
const ENV = {
dev: {
apiUrl,
appUrl: exp://${yourIP}:19000,
oAuthConfig: {
issuer: apiUrl,
clientId: 'ABPMVC_Mobile',
scope: 'offline_access ABPMVC',
},
localization: {
defaultResourceName: 'ABPMVC',
},
},
prod: {
apiUrl,
appUrl: exp://${yourIP}:19000,
oAuthConfig: {
issuer: 'http://localhost:44315',
clientId: 'ABPMVC_Mobile',
scope: 'offline_access ABPMVC',
},
localization: {
defaultResourceName: 'ABPMVC',
},
},
};
export const getEnvVars = () => { // eslint-disable-next-line no-undef return DEV ? ENV.dev : ENV.prod; };
if, you could try on your system and check whether it is working [you can try with our qa gateway url and auth server url] , so that later i will modify the environment.js file according to your project solution.
elseif,
you have any react native sample solution which works with microservices template then, please send to me. that would be a great help.
elseif, atleast give me the proper documentation.
since it's not getting connected and throwing error, i am showing you the log.text for authserver
https://drive.google.com/file/d/13CBz1feNfnqA29CLJ7i9fY6_fFxfSTnC/view?usp=drive_link
hello , thanks for replying
technically it should come like this

but when i am following this ticket , https://support.abp.io/QA/Questions/6827/How-do-i-connect-to-auth-server-and-micro-services-apis-with-react-native ( please go through once )
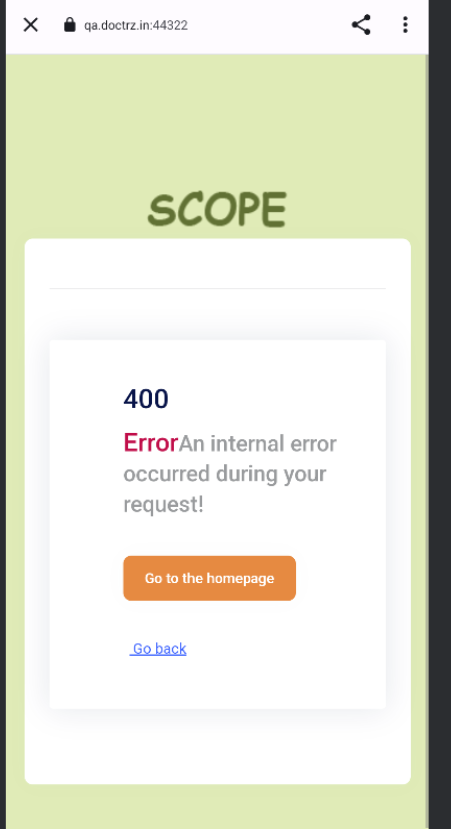
then i am getting the same error which they were getting ..
 .
.
also , when I am trying to do this way.

I am getting this error.
do you want the error logs of API side (auth server) or react native side which i already gave you.
quick response will be appreciated.
Hi ,
I have downloaded the abp solution with react solution,. the default template is abp react solution with monolithic mvc and maui blazor , so i am successfully logging the monolithic way. but when i am trying to integrate the Auth server of Microservices , i am not able to . do you have any default template , solution , project structure for it.?
i have taken help of this ticket refrence https://support.abp.io/QA/Questions/6827/How-do-i-connect-to-auth-server-and-micro-services-apis-with-react-native, but it is not working.
Note: could you provide me the sample solution or sample project for it.
hi again, i can see in your screenshots , your emulator is taking 8 cores , I guess it is taking 4 cores from gpu.? right? because my system I can only allot max 4 cpus. since i don't have the Gpu in my system? so is it mandatory to run the emulator with gpu configuration?
would be waiting for reply,
thankyou
Abhinav
hi again, thanks , i really appreciate your efforts in helping me. could you tell me what could be the reason that i am not able to load anything in chrome browser url. now, when i am trying to load any third party site /url in chrome browser , then i am unable to load it. The whole screen is showing white screen. i tried different versions of android studio , iguana, jellyfish, hedgehog. with different system images ( like pixel xl, pixel 4, 5,6 ,7 )and android versions (upside cakedown, tiramisu, vanilla). I have tried atleast 15-20 combinations on each version of android studio. also i tried to install some emulator manually from android studio archives manually, but the chrome is not able to load . do you have any reference for it? or have has anyone has faced this kind of issue before in your support ?
i have tried all like clearing cookies , wiping data, but i stand still at the same place.

