Activities of "bma.ffm.dev@sjrb.ca"
Unable to upgrade existing solution from 7.2.3 to 7.3.1
- ABP Framework version: 7.2.3
- UI Typena
- Database System: PostgreSQL
- Tiered (for MVC) or Auth Server Separated (for Angular): no
- Exception message and full stack trace:
- Steps to reproduce the issue: abp update -v 7.3.1
ABP CLI 7.3.1 Updating package "Volo.Abp.Core" from v7.2.3 to v7.3.1. Updating package "Volo.Abp.Core" from v7.2.3 to v7.3.1. Updating package "Volo.Abp.Core" from v7.2.3 to v7.3.1. Updating package "Volo.Abp.Core" from v7.2.3 to v7.3.1. Updating package "Volo.Abp.Core" from v7.2.3 to v7.3.1. Updating package "Volo.Abp.Core" from v7.2.3 to v7.3.1. Updating package "Volo.Abp.Authorization" from v7.2.3 to v7.3.1. Updating package "Volo.Abp.Core" from v7.2.3 to v7.3.1.
- HTTP request attempt failed to https://nuget.abp.io/0c87f570-0039-4ed6-92d8-7856908ec025/v3/package/Volo.Abp.AspNetCore/index.json with an error: 404-Not Found. Waiting 2 secs for the next try... Updating package "Volo.Abp.EntityFrameworkCore" from v7.2.3 to v7.3.1. Updating package "Volo.Abp.Localization" from v7.2.3 to v7.3.1. Updating package "Volo.Abp.Http.Client" from v7.2.3 to v7.3.1. Updating package "Volo.Abp.Autofac" from v7.2.3 to v7.3.1. Updating package "Volo.Abp.Http.Client.IdentityModel" from v7.2.3 to v7.3.1. Updating package "Volo.Abp.EntityFrameworkCore.Sqlite" from v7.2.3 to v7.3.1. Updating package "Volo.Abp.Validation" from v7.2.3 to v7.3.1. Updating package "Volo.Abp.Core" from v7.2.3 to v7.3.1. Updating package "Volo.Abp.VirtualFileSystem" from v7.2.3 to v7.3.1. Updating package "Volo.Abp.TestBase" from v7.2.3 to v7.3.1.
- HTTP request attempt failed to https://nuget.abp.io/0c87f570-0039-4ed6-92d8-7856908ec025/v3/package/Volo.Abp.AspNetCore/index.json with an error: 404-Not Found. Waiting 4 secs for the next try...
- HTTP request attempt failed to https://nuget.abp.io/0c87f570-0039-4ed6-92d8-7856908ec025/v3/package/Volo.Abp.AspNetCore/index.json with an error: 404-Not Found. Waiting 7 secs for the next try...
Cannot update Volo.* packages! An error occurred while updating the package "Volo.Abp.AspNetCore". Error: Value cannot be null. (Parameter 'source')
Value cannot be null. (Parameter 'source')
System.ArgumentNullException: Value cannot be null. (Parameter 'source')
at System.Linq.ThrowHelper.ThrowArgumentNullException(ExceptionArgument argument)
at System.Linq.Enumerable.All[TSource](IEnumerable
1 source, Func2 predicate) at Volo.Abp.Cli.ProjectModification.VoloNugetPackagesVersionUpdater.SpecifiedVersionExists(String version, String packageId) in D:\ci\Jenkins\workspace\abp-volo-release\abp\framework\src\Volo.Abp.Cli.Core\Volo\Abp\Cli\ProjectModification\VoloNugetPackagesVersionUpdater.cs:line 142 at Volo.Abp.Cli.ProjectModification.VoloNugetPackagesVersionUpdater.UpdateVoloPackagesAsync(String content, Boolean includeNightlyPreviews, Boolean includeReleaseCandidates, Boolean switchToStable, SemanticVersion latestNugetVersion, SemanticVersion latestNugetReleaseCandidateVersion, String latestMyGetVersion, String specifiedVersion) in D:\ci\Jenkins\workspace\abp-volo-release\abp\framework\src\Volo.Abp.Cli.Core\Volo\Abp\Cli\ProjectModification\VoloNugetPackagesVersionUpdater.cs:line 203 Volo packages are updated in Shaw.Ffm.Equipment solution.
If I manually update failed "Volo.Abp.AspNetCore" package to 7.3.1 in csproj file and try to resotre I get the following errors:
Severity Code Description Project File Line Suppression State Error NU1106 Unable to satisfy conflicting requests for 'Volo.Abp.MultiTenancy': Volo.Abp.MultiTenancy (>= 7.3.1) (via package/Volo.Abp.Http.Client 7.3.1), Volo.Abp.MultiTenancy (>= 7.2.3) (via package/Volo.Abp.Authorization.Abstractions 7.2.3), Volo.Abp.MultiTenancy (>= 7.2.3) (via package/Volo.Abp.Authorization.Abstractions 7.2.3), Volo.Abp.MultiTenancy (>= 7.2.3) (via package/Volo.Abp.Settings 7.2.3), Volo.Abp.MultiTenancy (>= 7.2.3) (via package/Volo.Abp.Settings 7.2.3) Framework: (.NETCoreApp,Version=v7.0) Shaw.Ffm.Equipment.HttpApi.Client C:\Development\projects\shaw.ffm.equipment\src\Shaw.Ffm.Equipment.HttpApi.Client\Shaw.Ffm.Equipment.HttpApi.Client.csproj 1
Severity Code Description Project File Line Suppression State Error NU1106 Unable to satisfy conflicting requests for 'Volo.Abp.Threading': Volo.Abp.Threading (>= 7.3.1) (via package/Volo.Abp.Http.Client 7.3.1), Volo.Abp.Threading (>= 7.3.1) (via package/Volo.Abp.Localization 7.3.1), Volo.Abp.Threading (>= 7.2.3) (via package/Volo.Abp.Localization 7.2.3), Volo.Abp.Threading (>= 7.2.3) (via package/Volo.Abp.Localization 7.2.3) Framework: (.NETCoreApp,Version=v7.0) Shaw.Ffm.Equipment.HttpApi.Client C:\Development\projects\shaw.ffm.equipment\src\Shaw.Ffm.Equipment.HttpApi.Client\Shaw.Ffm.Equipment.HttpApi.Client.csproj 1
Severity Code Description Project File Line Suppression State Error NU1106 Unable to satisfy conflicting requests for 'Volo.Abp.EventBus.Abstractions': Volo.Abp.EventBus.Abstractions (>= 7.3.1) (via package/Volo.Abp.EventBus 7.3.1), Volo.Abp.EventBus.Abstractions (>= 7.3.1) (via package/Volo.Abp.MultiTenancy 7.3.1), Volo.Abp.EventBus.Abstractions (>= 7.3.1) (via package/Volo.Abp.Data 7.3.1), Volo.Abp.EventBus.Abstractions (>= 7.3.1) (via package/Volo.Abp.Data 7.3.1), Volo.Abp.EventBus.Abstractions (>= 7.3.1) (via package/Volo.Abp.Data 7.3.1), Volo.Abp.EventBus.Abstractions (>= 7.2.3) (via package/Volo.Abp.MultiTenancy 7.2.3), Volo.Abp.EventBus.Abstractions (>= 7.2.3) (via package/Volo.Abp.MultiTenancy 7.2.3), Volo.Abp.EventBus.Abstractions (>= 7.3.1) (via package/Volo.Abp.Data 7.3.1), Volo.Abp.EventBus.Abstractions (>= 7.2.3) (via package/Volo.Abp.MultiTenancy 7.2.3), Volo.Abp.EventBus.Abstractions (>= 7.2.3) (via package/Volo.Abp.MultiTenancy 7.2.3) Framework: (.NETCoreApp,Version=v7.0) Shaw.Ffm.Equipment.HttpApi.Client C:\Development\projects\shaw.ffm.equipment\src\Shaw.Ffm.Equipment.HttpApi.Client\Shaw.Ffm.Equipment.HttpApi.Client.csproj 1
etc
This started to happen on all our dev stations after 7.3.0 upgrade.
I tried to clean all package cache, it did not help.
Basically, we were following an example from https://docs.abp.io/en/commercial/7.2/startup-templates%2Fmicroservice%2Finfrastructure e.g. Configure<AbpLocalizationOptions>(options => { options.Resources .Add<MyProjectNameResource>("en") .AddBaseTypes( typeof(AbpValidationResource) ).AddVirtualJson("/Localization/MyProjectName");
options.DefaultResourceType = typeof(MyProjectNameResource);
});
that is how we load localization from json files, ideally, we would like to repoint it to load from DB
- ABP Framework version: v7.2.2
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes
- Exception message and stack trace: n/a
- Steps to reproduce the issue:" n/a
Currently, our angular FE loads localization strings from json files, served by our auth service, one file per locale. How can we switch our localization provider from json to DB (PostgreSQL) so we can manage localization strings through ABP built-in localization UI under Administration/Language management/Language Text?
Thank you
masum.ulu,
Can you remove .forRoot() method
Interestingly my original implementation did not call the.forRoot() method or provide a value for VALIDATION_BLUEPRINTS token. I am guessing that the original issue was that I had explicitly installed ngx-validation and that somehow caused a problem.. I am not sure though. I feel like I have gone full circle and now it all works - Ha haa..I really appreciate your input though because the error messages are translating correctly now that I removed the forRoot method.
Cheers!
Trevor
- ABP Framework version: "^6.0.3"
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes
- Exception message and stack trace:N/A
- Steps to reproduce the issue:"
- Make an angular UI application as described above.
- Create a simple form
<abp-modal [busy]="isModalBusy" [(visible)]="isModalOpen">
<ng-template #abpHeader>
<h3 class="mb-0 pb-0">{{ (selected ? 'AbpUi::Edit' : '::New') | abpLocalization }} </h3>
</ng-template>
<ng-template #abpBody>
<form [formGroup]="form" id="new-tech-billing-code-form-id" (ngSubmit)="submitForm()" novalidate>
<div class="fade-in-top">
<div class="row g-2">
<div class="form-group col-6">
<label for="valueId">{{ '::Ffm:Tb:Value' | abpLocalization }}: </label>
<div>
<input id="valueId" type="number" class="form-control" formControlName="value"/>
</div>
</div>
</div>
</div>
</form>
</ng-template>
<ng-template #abpFooter>
<button type="button" class="btn btn-secondary" abpClose>
{{ 'AbpUi::Cancel' | abpLocalization }}
</button>
<abp-button iconClass="fa fa-check" buttonType="submit" formName="new-tech-billing-code-form-id">
{{ 'AbpUi::Save' | abpLocalization }}
</abp-button>
</ng-template>
</abp-modal>
- Have the component build the form like this:
buildForm() {
const { value } = this.selected || {};
this.form = this.fb.group({
value: [value ?? null, [Validators.required]],
});
}
- Do not install ngx-validate since it is installed with ThemeSharedModule. i.e. no ngx-validate in package.json
- Make the shared module import / export NgxValidateCoreModule
import { CoreModule } from '@abp/ng.core';
import { NgbDropdownModule } from '@ng-bootstrap/ng-bootstrap';
import { NgModule } from '@angular/core';
import { HttpErrorComponent, ThemeLeptonXModule } from '@volosoft/abp.ng.theme.lepton-x';
import { CommercialUiModule } from '@volo/abp.commercial.ng.ui';
import { DEFAULT_VALIDATION_BLUEPRINTS, ThemeSharedModule } from '@abp/ng.theme.shared';
import { PageModule } from '@abp/ng.components/page';
import { DataTablesModule } from 'angular-datatables';
import { ReactiveFormsModule } from '@angular/forms';
import { NgxValidateCoreModule, VALIDATION_BLUEPRINTS } from '@ngx-validate/core';
@NgModule({
declarations: [],
imports: [
CoreModule,
ThemeSharedModule,
CommercialUiModule,
NgbDropdownModule,
NgxValidateCoreModule.forRoot(),
PageModule,
DataTablesModule,
],
exports: [
CoreModule,
ThemeSharedModule,
CommercialUiModule,
NgbDropdownModule,
NgxValidateCoreModule,
PageModule,
DataTablesModule
],
providers: [ ]
})
export class SharedModule {}
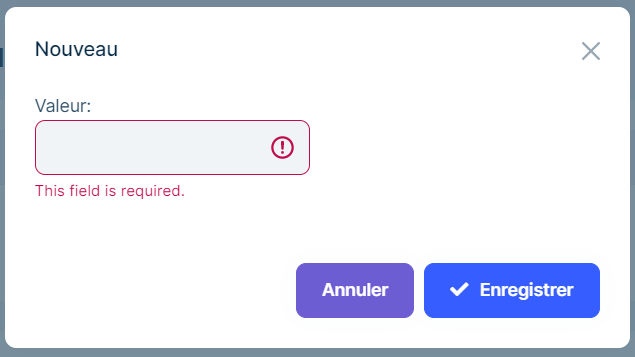
- Select French as the language.
- Open the modal with the form and try to save it without providing a value.
Actual: The validation string is resolved using the English language and not French:
Expected: The validation string should be showing the French translation when the French language has been selected
I have tried several variations, such as adding the provider
providers: [
{
provide: VALIDATION_BLUEPRINTS,
useValue: {...DEFAULT_VALIDATION_BLUEPRINTS}
},
]
and moving the NgxValidateCoreModule from shared.module.ts to app.module.ts.
Help resolving this issue would be greatly appreciated.
Thank you!
We resolved this issue by adding the following to Auth.Domain.Shared.csproj
<ItemGroup> <PackageReference Include="Microsoft.Extensions.FileProviders.Embedded" Version="7.0.3" /> </ItemGroup>
- ABP Framework version: v7.0.2
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes
- Exception message and stack trace: N/A
- Steps to reproduce the issue:"
We took an existing application using ABP 6.8 and upgraded it to 7.x. The application works fine, except that our custom localization strings are not returned in production, only in development. Here are a few details that might be important about our configuration:
In App.Domain.Shared, I created custom localization files en.json and fr.json files in directory /Localization/Auth. In App.AuthDomainSharedModule I created this override to add my AuthResource. I also added the virtualjson path containing the localization files.
{
Configure<AbpVirtualFileSystemOptions>(options =>
{
options.FileSets.AddEmbedded<AuthDomainSharedModule>();
});
Configure<AbpLocalizationOptions>(options =>
{
options.Resources
.Add<AuthResource>("en")
.AddBaseTypes(typeof(AbpValidationResource))
.AddVirtualJson("/Localization/Auth");
options.DefaultResourceType = typeof(AuthResource);
});
Configure<AbpExceptionLocalizationOptions>(options =>
{
options.MapCodeNamespace("Auth", typeof(AuthResource));
});
}
My AuthResource looks like:
public class AuthResource
{
}
Now, if I change ASPNETCORE_ENVIRONMENT in launchsettings to "Production"
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Production"
},
In production, the AuthWebModule will not replace the embeded with physical filesets. It should use the VirtualJson configured with the resource from ConfigureServices above, but it does not seem to be working.
private void ConfigureVirtualFileSystem(IWebHostEnvironment hostingEnvironment)
{
Configure<AbpVirtualFileSystemOptions>(options =>
{
options.FileSets.AddEmbedded<AuthWebModule>();
if (hostingEnvironment.IsDevelopment())
{
options.FileSets.ReplaceEmbeddedByPhysical<AuthDomainSharedModule>(Path.Combine(hostingEnvironment.ContentRootPath, PATH_TO_Auth.Domain.Shared, Path.DirectorySeparatorChar)));
// more like above but removed for brevity
}
});
}
Run the application and make the following request: https://localhost:43311/api/abp/application-configuration?includeLocalizationResources=true
The custom localization strings are not returned. This exact same code did work in 6.x, but is broken since we upgraded to 7.x. Please advise.
Cheers! Trevor
- ABP Framework version: v6.0.3
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): no
- Exception message and stack trace:N/A
- Steps to reproduce the issue:"
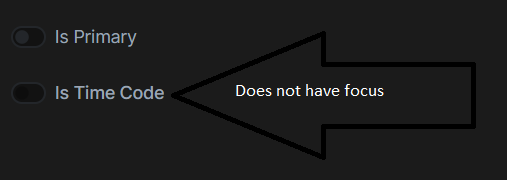
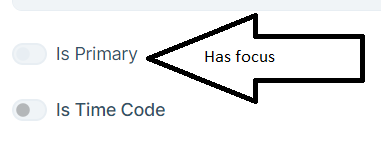
- Create a view that includes a form-switch. set to false / off. see: https://x.leptontheme.com/components/bootstrap/check-radio# (issue is reproducible from examples on this page)
- If light theme: click tab until form-switch control is selected, or toggle the switch twice. The nob part of the switch becomes very difficult to see

- if dark theme: The nob part of the switch is very difficult to see when in the false / off position. The concern here is that user's might not realize that this is an input control.