Activities of "christophe.baille"
Hi
I updated to v5.0.0-rc.2 and all seems working well now. I close the ticket then.
Thanks
Good to know, thank for the update.
I will close the issue once I will have tried it then
I moved my IDataSeedContributor class to DbMigrator project and it's much better.
Now I do not have to move my AppPermissions class from project Application.Contract to Domain.Shared anymore, so I do not have any issues about adding references as DbMigrator already reference Application.Contracts by default.
I close the issue then, thanks for your help
Thanks for your answer, it was helpfull even I did a bit differently. I take the value from JavaScript on "local", means the value I selected with my DateTimePicker:
startDateTimeString = this.startDateTime.getFullYear() + String(1 + this.startDateTime.getMonth()).padStart(2,"0") + String(this.startDateTime.getDate()).padStart(2,"0") + String(this.startDateTime.getHours()).padStart(2,"0") + String(this.startDateTime.getMinutes()).padStart(2,"0");
I then send this string '202110061930' to my back-end and create a new DateTime:
var startDateTimeLocal = new DateTime(Convert.ToInt32(input.StartDateTimeString.Substring(0, 4)), Convert.ToInt32(input.StartDateTimeString.Substring(4, 2)), Convert.ToInt32(input.StartDateTimeString.Substring(6, 2)), Convert.ToInt32(input.StartDateTimeString.Substring(8, 2)), Convert.ToInt32(input.StartDateTimeString.Substring(10, 2)), 0, DateTimeKind.Unspecified);
I then convert it in Utc based on a TimeZone defined on the same entity which have this DateTime and send it to the database in Utc.
For that I used NodaTime instead of using the TimeZone of DotNet Framework.
Now all is working well :)
Thanks for your answer, but it is not exactly what I want to do. I want to show in a specific TimeZone for all users, plus of that, I should be able to edit the value, so sending to a datetime picker will not work.
In my example here, I want to show the value from Paris local zone (UTC+2), but I am based is SE Asia (UTC+7)
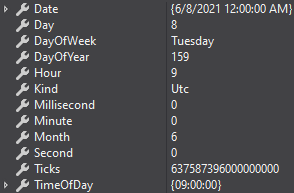
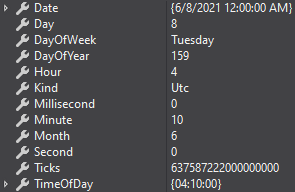
I am usingClock Kind as Utc, database value is: 2021-06-08 09:00:00.0000000
My back-end datetime value get the same value with Utc kind.

// 1- I define my timezone
var zone = TimeZoneInfo.FindSystemTimeZoneById("Romance Standard Time");
// 2- I convert my time from Utc to Paris local time
tmpStartReporttime = TimeZoneInfo.ConvertTimeFromUtc(tmpStartReporttime.Value, zone);
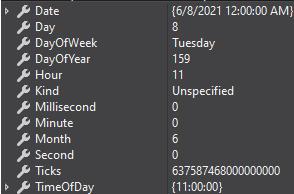
So I get the time increased from 2 hours (UTC+1 + DST = 2) which is 11:00

// 3- I change kind to local as the previous method change it to unspecified.
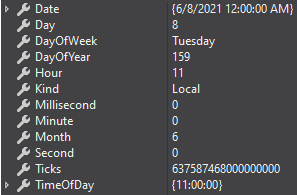
tmpStartReporttime = DateTime.SpecifyKind(tmpStartReporttime.Value, DateTimeKind.Local);
I get now still 11:00 but local instead of Unspecified

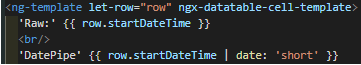
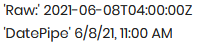
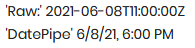
It is then sent to my Angular front-end. I sent local value, so here, it seems it convert the raw from the local value sent, using the local Timezone which is SEA (UTC -7).
 So now the value done through datepipeline is ok, but the "raw" is 7 hours earlier.
So now the value done through datepipeline is ok, but the "raw" is 7 hours earlier.

The issue here, is that the value returned by Angular to my back-end is UTC, so it is -7 value from my UI, it convert from my actual local timezone... For example, here I did put 11:10, but the utc is 04:10

If on the step 3 I do not change Utc to local, the value will be changed by date pipeline so added 7 hours more

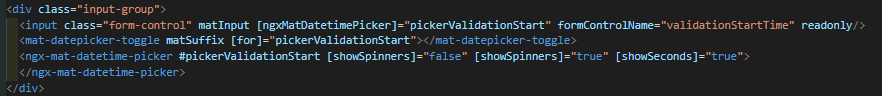
About using NgbDatePicker, I did try but this component do not let the user choose date AND time on his UI
The issue have been fixed a month ago with liangshiwei.
As he mentionned:
Delete the DbContextModelCreatingExtensions will work.
I just forgot to comfirm... Sorry for th convenience
I find out on how to convert on a specific timezone for a label. I need to add the UTC I want like this (on here I get Clock Utc option, so the string is Z:
{{ '2021-09-17T03:00:08Z' | date: 'short' :'UTC +2' }}
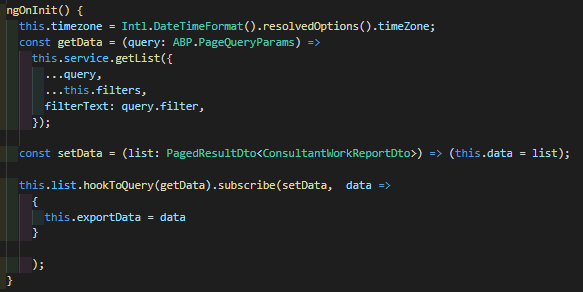
The problem here, is that I do this on the HTML, from my angular I get this, is there any way to make change on each element of this Abp list:

Plus, if I find a way to show it with the TimeZone I want, how can I convert on the way back when it passed through the formControlName property? Does ABP has anything to convert it or I had to find out on how Angular do it?
I had a closer look, in my previous message I was a bit wrong:
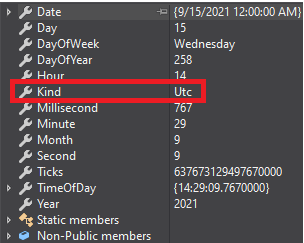
When I select option Utc, in back-end I got a date and type of kind Utc

and the "raw" value in front-end is 2021-09-15T14:29:09.767Z
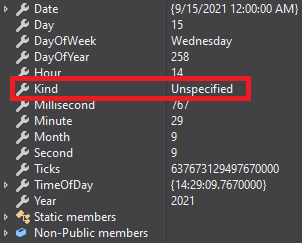
When I select option Local, in back-end I got a date and type of kind Unspecified, is it normal? It should not be local instead?

and the "raw" value in front-end is 2021-09-15T14:29:09.767**+07:00**
It then use DatePipe to convert in local or not?
https://angular.io/api/common/DatePipe