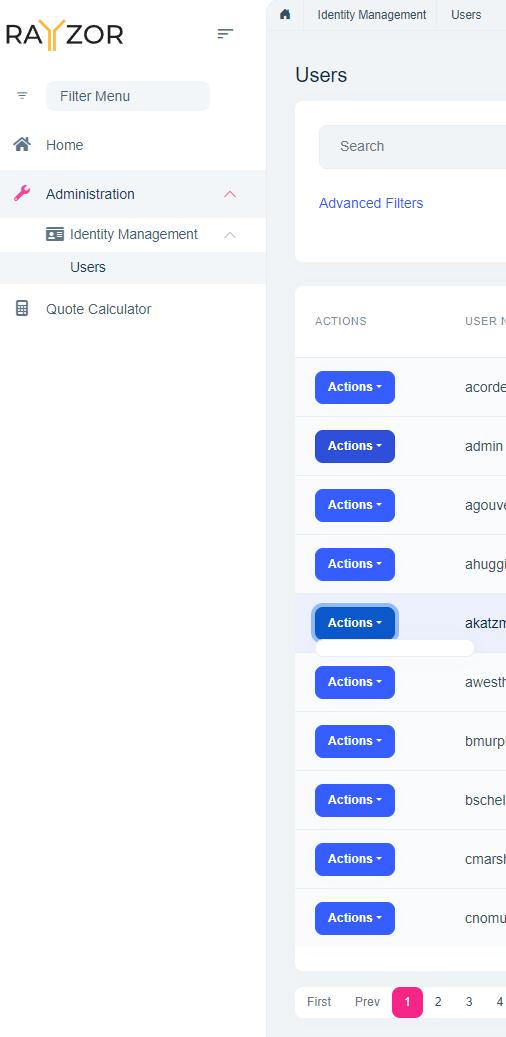
We created a non-public role within our app and only gave it the Identity Management User Impersonation permission. We also followed the steps here to enable the impersonation feature.
With this, we used to be able to login as admin, impersonate a user that was assigned this role, and impersonate any other user. Now we are just getting a blank list of options when clicking on a user we want to impersonate.
We haven't upgraded/downgraded to any other version of ABP so not sure why it no longer works.
We have a Blazor Server application that uses Azure Active Directory OpenId for user registration and login:

When the user registers for the first time, they receive this email:

If they click the link, they are taken back to the application and an "Invalid token" error is shown:

We don't want our new users to receive this email. How can we stop it from being sent?
We have a Blazor Server app that uses the LeptonX theme, and I was wondering how we could assign the Empty layout to a specific razor page/component. We have a publicly accessible page within our app which we would like to be free of the typical layout parts (side menu, toolbars, etc.). I see an 'Account' and 'Application' folder in Blazor/Themes/LeptonX/Layouts, but no 'Empty' folder.
Check the docs before asking a question: https://docs.abp.io/en/commercial/latest/ Check the samples, to see the basic tasks: https://docs.abp.io/en/commercial/latest/samples/index The exact solution to your question may have been answered before, please use the search on the homepage.
If you're creating a bug/problem report, please include followings:
I've implemented the Blazorise RichTextEdit within a modal in our Blazor server app, but when typing at normal speeds, the cursor jumps back to the beginning of the text. I noticed that this doesn't happen when typing extremely slowly.
A workaround that is working is removing the RichTextEditor from the modal, and putting it on a new page.