The above errors occur when I don't have the PublishTrimmed property in the .csproj file. If I put the property in the .csproj file and set the value to false I get this error:
/usr/local/share/dotnet/packs/Microsoft.iOS.Sdk/15.4.447/targets/Xamarin.Shared.Sdk.targets(3,3): Error: iOS projects must build with PublishTrimmed=true. Current value: false. (BCFOAssistant.Maui)
We are developing an app (web) using 5.3.3 and need to create a mobile app to go along with it. I am anxious to use the MAUI template that is available in the 6.0.0-rc3 (or the official release), but the database structure for identity management and authentication is significantly different in the 6.0.x framework. Is there going to be a good migration path to move from the 5.3.x structure to the 6.0.x structure?
Go to abp suite and launch version 6.0.0-rc3. Select Create New Solution Give it a name, MVC, SQL Server/Entity Framework, MAUI and enter connection string. Click "save" NOTE: the command window indicates everything worked, but suite indicates "Invalid directory" error on close. Open new project in Visual Studio Set DBMigrator as startup project Run Throws BusinessRuleException on invalid redirectUri Bypass check for maui:// URI DBMigrator completes and tables are created and populated
If you're creating a bug/problem report, please include followings:
I created a starter solution that included the MAUI mobile project. On the initial build of the app I get an error (DEP0700: Registration of the app failed [0x80073D1F] Maui_Test.Maui)
If I ignore the error and attempt to run the DBMigrator I get an exception (BusinessRuleException) indicating that there is an invalid Uri. The Uri that is invalid is maui_test://. I put a breakpoint in at the check for the Business Rule Exception and bypass the error and got the DBMigrator to run. However when I try to run the app with either the MAUI project or the Web project as the startup project I get an error saying that the HttpApi.Client.dll cannot be found.
Please tell me what the value should be for the Maui RootUrl in the appsettings.json file and how to get the project to run in Windows.
We are creating a multi-tenant app using ABP.IO Commercial 5.3.3 and a mobile app that will interface with the API. Can we deploy a single version of the mobile app and have it determine the tenant without requiring the user to select it?
That fixed it.
This is happening on all of my grids. The dataTable definition is as it is created using ABP Suite. Some tables have modifications to the number of columns that are shown, but it doesn't change the behavior either way.
This is the index.js definition of the dataTable and the table definition in the .cshtml.
var dataTable = $("#FeaturesTable").DataTable(abp.libs.datatables.normalizeConfiguration({
processing: true,
serverSide: true,
paging: true,
searching: false,
scrollX: true,
autoWidth: false,
scrollCollapse: true,
order: [[1, "asc"]],
ajax: abp.libs.datatables.createAjax(featureService.getList, getFilter),
columnDefs: [
{
rowAction: {
items:
[
{
text: l("Edit"),
visible: abp.auth.isGranted('RadixIQ.Features'),
action: function (data) {
editModal.open({
id: data.record.feature.id
});
}
},
{
text: l("Delete"),
visible: abp.auth.isGranted('RadixIQ.Features.Delete'),
confirmMessage: function () {
return l("DeleteConfirmationMessage");
},
action: function (data) {
featureService.delete(data.record.feature.id)
.then(function () {
abp.notify.info(l("SuccessfullyDeleted"));
dataTable.ajax.reload();
});
}
}
]
}
},
{ data: "feature.name" },
{ data: "feature.itemNumber" },
{
data: "manufacturer.name"
},
{
data: "featureClassification.name",
defaultContent: ""
},
{
data: "price",
render: function (price) {
if (price === null || price === 0) {
return '';
}
var formatter = new Intl.NumberFormat('en-US', {
style: 'currency',
currency: 'USD',
minimumFractionDigits: 2, // (this suffices for whole numbers, but will print 2500.10 as $2,500.1)
maximumFractionDigits: 2, // (causes 2500.99 to be printed as $2,501)
});
return formatter.format(price);
}
}
]
}));
<abp-table striped-rows="true" id="FeaturesTable">
<thead>
<tr>
<th>@L["Actions"]</th>
<th>@L["Name"]</th>
<th>@L["ItemNumber"]</th>
<th>@L["Manufacturer"]</th>
<th>@L["FeatureClassification"]</th>
@if (!string.IsNullOrWhiteSpace(Model.Tenant))
{
<th>@L["Price"]</th>
}
else{
<th hidden>@L["Price"]</th>
}
</tr>
</thead>
</abp-table>
I am using abp.io commercial version 5.3.0 in a MVC/Razor application.
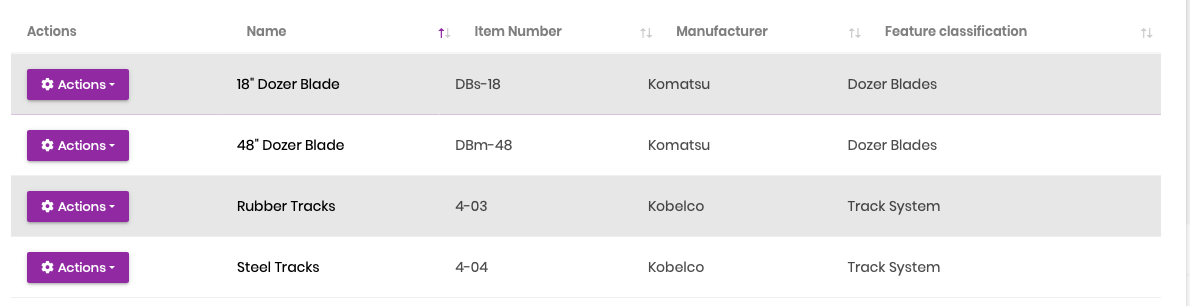
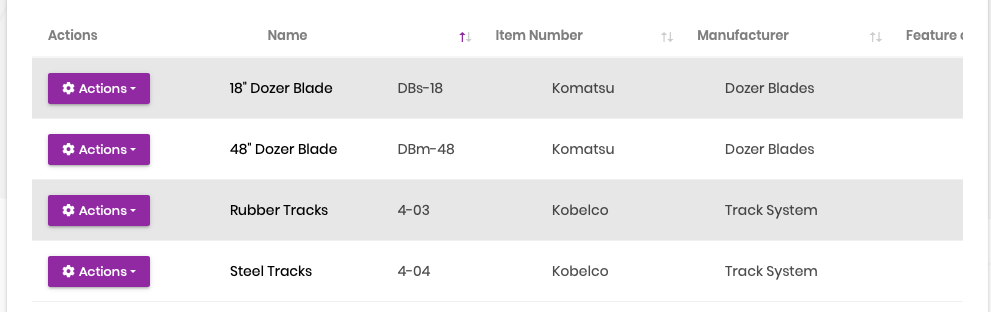
We are having issues with the data grid presentation where the headers for the columns don't align with the data. In certain circumstances the headers don't align in a way that makes the headers obviously associated with the columns. In most every case, if the screen is resized the columns of data expand or contract with the re-sizing of the browser, but the headers remain in the same position.
I tried setting the autosize property of the data grid to "true" in one table definition, but when I did that the form failed to process and received an error stating that the style could not be resolved.
 In the example above, the columns align with the sorting arrows of the column before it.
In the example above, the columns align with the sorting arrows of the column before it.
 In the example above, the screen was re-sized by reducing the browser footprint. As you can see, the columns adjusted but the headers remained in the same position they were and no longer relate the corresponding column.
In the example above, the screen was re-sized by reducing the browser footprint. As you can see, the columns adjusted but the headers remained in the same position they were and no longer relate the corresponding column.
Please tell me how to resolve these issues.

