Activities of "deathmid2233@gmail.com"
I want to remove openiddict The complexity of openiddict is not suitable for my project
- ABP Framework version: v7.3
- UI Type: Angular
- Database System: EF Core
- Tiered (for MVC) or Auth Server Separated (for Angular): no
- Exception message and full stack trace:
- Steps to reproduce the issue:
Thank you so much,solved my problem.
I have the same problem
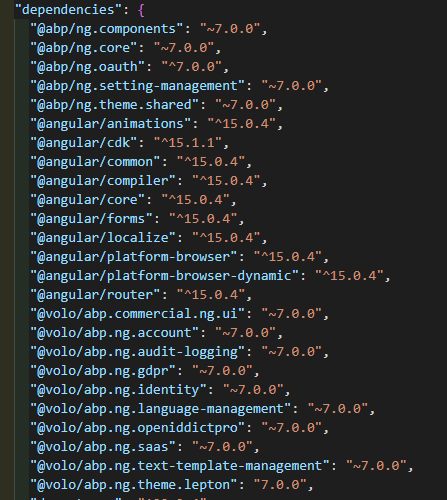
I upgraded my angular project's packages from 7.0.0 to 7.1.0 ERROR TypeError: item_r1.visible is not a function
When I upgrade from 7.0.0 to 7.0.2 everything is normal
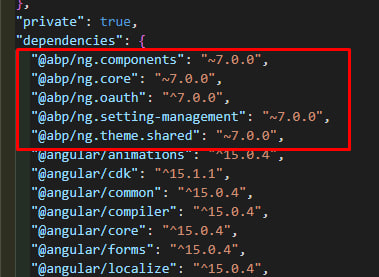
CORE_OPTIONS is defined in CoreModule.Could you please check your app to see if Root() is defined?
and The app is new created app or how can I produce the issue?
I have created new app and tested, There is no issue.
This is my app.modules.ts file:
import { HTTP_INTERCEPTORS, HttpClientModule } from '@angular/common/http';
import { HttpErrorComponent, ThemeLeptonModule } from '@volo/abp.ng.theme.lepton';
import { APP_ROUTE_PROVIDER } from './route.provider';
import { AbpOAuthModule } from '@abp/ng.oauth';
import { AccountAdminConfigModule } from '@volo/abp.ng.account/admin/config';
import { AccountPublicConfigModule } from '@volo/abp.ng.account/public/config';
import { AppComponent } from './app.component';
import { AppRoutingModule } from './app-routing.module';
import { AuditLoggingConfigModule } from '@volo/abp.ng.audit-logging/config';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { BrowserModule } from '@angular/platform-browser';
import { CURRENCIES_CURRENCY_ROUTE_PROVIDER } from './currencies/currency/providers/currency-route.provider';
import { CommercialUiConfigModule } from '@volo/abp.commercial.ng.ui/config';
import { CoreModule } from '@abp/ng.core';
import { AppHttpInterceptor } from './http-interceptor';
import { FeatureManagementModule } from '@abp/ng.feature-management';
import { FormsModule } from '@angular/forms';
import { GdprConfigModule } from '@volo/abp.ng.gdpr/config';
import { IdentityConfigModule } from '@volo/abp.ng.identity/config';
import { LanguageManagementConfigModule } from '@volo/abp.ng.language-management/config';
import { NgModule } from '@angular/core';
import { OpeniddictproConfigModule } from '@volo/abp.ng.openiddictpro/config';
import { SaasConfigModule } from '@volo/abp.ng.saas/config';
import { SettingManagementConfigModule } from '@abp/ng.setting-management/config';
import { TextTemplateManagementConfigModule } from '@volo/abp.ng.text-template-management/config';
import { ThemeSharedModule } from '@abp/ng.theme.shared';
import { environment } from '../environments/environment';
import { registerLocale } from '@volo/abp.ng.language-management/locale';
import { LocationStrategy, HashLocationStrategy } from '@angular/common';
@NgModule({
declarations: [AppComponent],
imports: [
AbpOAuthModule.forRoot(),
BrowserModule,
BrowserAnimationsModule,
AppRoutingModule,
CoreModule.forRoot({
environment,
registerLocaleFn: registerLocale(),
}),
ThemeSharedModule.forRoot({
httpErrorConfig: {
errorScreen: {
component: HttpErrorComponent,
forWhichErrors: [401, 403, 404, 500],
hideCloseIcon: true,
},
},
}),
AccountAdminConfigModule.forRoot(),
AccountPublicConfigModule.forRoot(),
IdentityConfigModule.forRoot(),
LanguageManagementConfigModule.forRoot(),
SaasConfigModule.forRoot(),
AuditLoggingConfigModule.forRoot(),
OpeniddictproConfigModule.forRoot(),
TextTemplateManagementConfigModule.forRoot(),
SettingManagementConfigModule.forRoot(),
ThemeLeptonModule.forRoot(),
CommercialUiConfigModule.forRoot(),
FeatureManagementModule.forRoot(),
GdprConfigModule.forRoot({
cookieConsent: {
privacyPolicyUrl: 'gdpr-cookie-consent/privacy',
cookiePolicyUrl: 'gdpr-cookie-consent/cookie',
},
}),
FormsModule,
HttpClientModule,
],
providers: [
APP_ROUTE_PROVIDER,
CURRENCIES_CURRENCY_ROUTE_PROVIDER,
{
provide: HTTP_INTERCEPTORS,
useClass: AppHttpInterceptor,
multi: true,
},
{ provide: LocationStrategy, useClass: HashLocationStrategy },
],
bootstrap: [AppComponent],
})
export class AppModule {}
Please check it for me,thank you!
-
ABP framework version: v7.0.0 - UI Type: Angular
- Database provider: EF Core
- Hierarchical (MVC) or Identity Server Separation (Angular): No
- Exception message and stack trace:
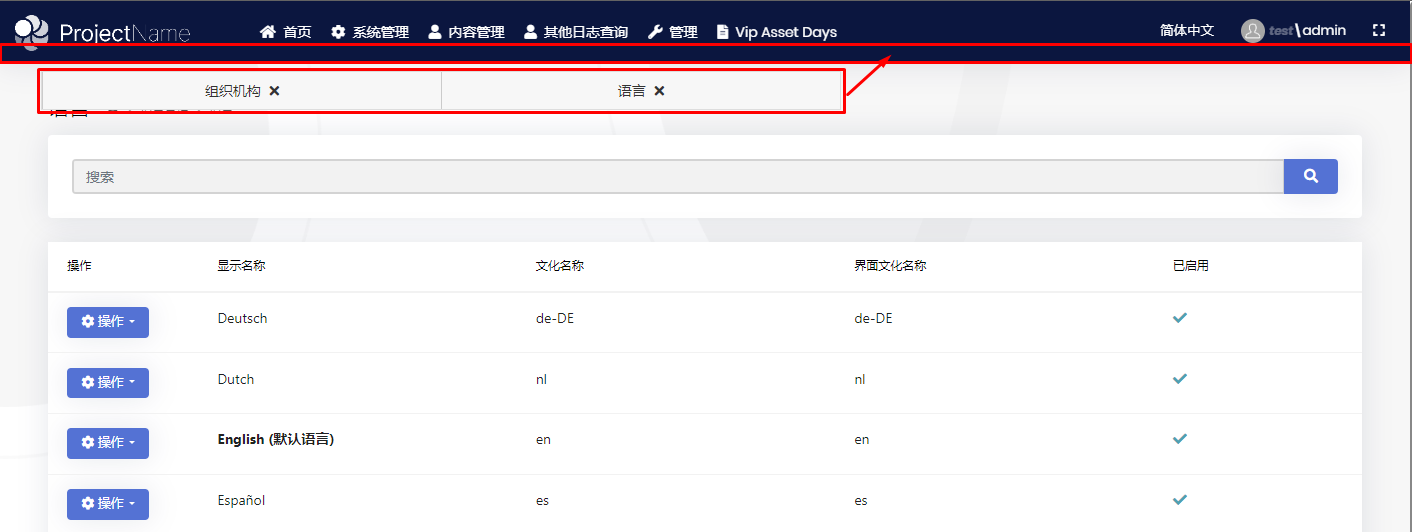
- ! image.png
- Steps to reproduce the problem:"
- Run the angular app, the compilation is successful. Open the browser console to see the error in the screenshot. core.mjs:8416 错误 NullInjectorError: R3InjectorError(AppModule)[ApplicationInitStatus -> InjectionToken Application Initializer -> [object Object] -> OAuthConfigurationHandler -> InjectionToken CORE_OPTIONS -> InjectionToken CORE_OPTIONS -> InjectionToken CORE_OPTIONS]: NullInjectorError: No provider for InjectionToken CORE_OPTIONS! at NullInjector.get(core.mjs:7509:27) at R3Injector.get(core.mjs:7930:33) at R3Injector.get(core.mjs:7930:33) at R3Injector.get(core.mjs:7930:33) at injectInjectorOnly (core.mjs:633:33) In Module.ɵɵinject (core.mjs:637:60) at Object.OAuthConfigurationHandler_Factory [as factory] (abp-ng.oauth.mjs:259:101) at R3Injector.hydrate(core.mjs:8031:35) at R3Injector.get(core.mjs:7919:33) at injectInjectorOnly (core.mjs:633:33)
I tried deleting node_modules, package-lock.json, clearing npm cache and trying npm install again, but it still doesn't work!
The documanation is obsolate. It will be updated. If you want to update app state you can use this code
configStateService.refreshAppState()https://github.com/abpframework/abp/blob/0c3e4c4ba3b2e0b9c3fe3031c53d79c255b97655/npm/ng-packs/packages/core/src/lib/services/config-state.service.ts#L64
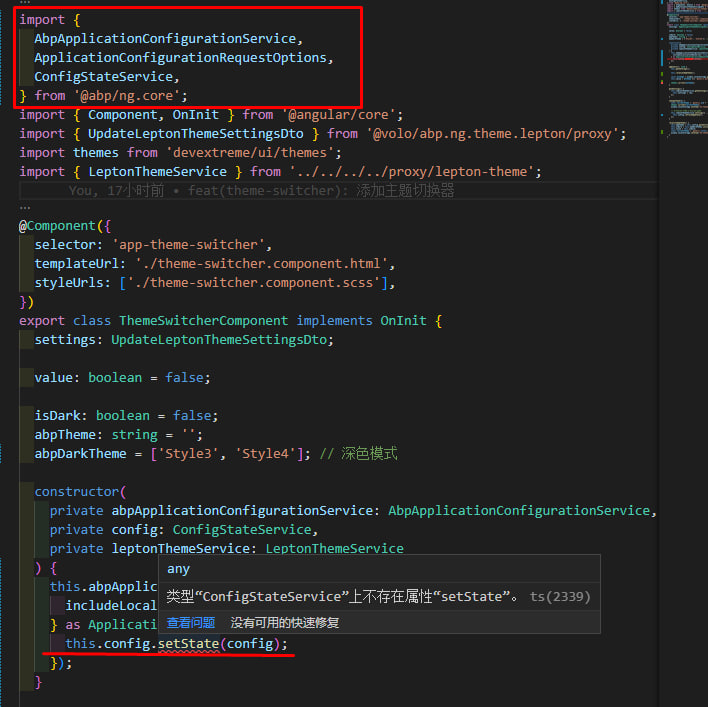
I want to set App status,like this:
this.config.setState(newConfigObj);
https://docs.abp.io/en/abp/latest/UI/Angular/Config-State-Service#set-state
Create an error/problem report:


- ** ABPFrameVersion:** v7.0(latest)**
- ** UIType**:Angular
- Database provider:EF Core
- Repeat the steps of the problem:“
import {AbpApplicationConfigurationService, ConfigStateService} from '@abp/ng.core';
constructor(private abpApplicationConfigurationService: AbpApplicationConfigurationService, private config: ConfigStateService) {
this.abpApplicationConfigurationService.get().subscribe(config => {
this.config.setState(config);
})
}
How to get user IP in Application?
- ABP Framework version: v6.0.2
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): no
- Exception message and stack trace:
- Steps to reproduce the issue:"