I have not created any public app. 90% of the features of my site are not public, only few pages are public. So, how I can resolve it ? I don't want to create any public app but still want to access these pages. Can you please guide me ?
There should be some way to make some pages public instead of creating a public app which is separate than the regular app.
I have added CMS kit module to the project. I can access it on the admin side and created pages for terms and conditions and about us. These are just informational pages and should be accessible to user without login. But at present, these are not accessible without login.
Also, in future, I am going to add more dynamic MVC pages (not through CMS) , which can be accessible by guest user. I need to know how I can disable authentication for those pages.
As per your statement front end uses Access token and backend uses cookies now when we have set the duration of cookies to expire in 10 minutes then after 10 minutes when front end will ask api to give data then Cookie is expired then backend should redirect use to Login page. right so why its not happening then. Also we have disabled offline from scopes to be able to stop refresh tokens being generated by api. We will create new ticket for angular but upon cookie expiry uses should be redirected to login. let us know if we are wrong here and whats expected behaviour in this case.
hi maliming
we were able to reduce the time for Remember me duration to what ever we configured but the problem is that its default behaviour and is like this no matter we check the checkbox for remember me on login page. Also when we close the browser within configured timeout user is still logged in but it should be logged out as its session cookie as stated by you.
Can you let us know why Remember checkbox is not working or do we have to manually do it if yes how.
Hi maliming
can you please share a sample application where Remember me functionality is working, An angular front end and .net core webapi backend sample with only login and remember me functionality will do. We will check how its working in the sample. Again reiterating our requirement 1 If user checks Remember me checkbox then he should not be asked for Login till he logs out. 2 he will be automatically logged in in case he hasn't logged out and closes browser tab. 3 We should be able to configure the time to remember the logged in user from any backend or frontend.
Thanks
Hi mahmut Do you have any update or suggestions for us to implement.
Hi mahmut
Do you have any update or suggestions for us to implement.
Hi Here is package.json
{ "name": "Wbi", "version": "0.0.0", "scripts": { "ng": "ng", "start": "ng serve --open", "build": "ng build", "build:prod": "ng build --configuration production", "build:dev": "ng build --configuration dev", "watch": "ng build --watch --configuration development", "test": "ng test", "lint": "ng lint", "postinstall": "npm run compile:ivy", "compile:ivy": "yarn ngcc --properties es2015 browser module main --first-only --create-ivy-entry-points --tsconfig './tsconfig.prod.json' --source node_modules" }, "private": true, "dependencies": { "@abp/ng.components": "~7.0.2", "@abp/ng.core": "~7.0.2", "@abp/ng.oauth": "~7.0.2", "@abp/ng.setting-management": "~7.0.2", "@abp/ng.theme.shared": "~7.0.2", "@angular/animations": "^15.0.1", "@angular/common": "^15.0.1", "@angular/compiler": "^15.0.1", "@angular/core": "^15.0.1", "@angular/forms": "^15.0.1", "@angular/localize": "^15.0.1", "@angular/platform-browser": "^15.0.1", "@angular/platform-browser-dynamic": "^15.0.1", "@angular/router": "^15.0.1", "@ant-design/icons-angular": "^15.0.0", "@volo/abp.commercial.ng.ui": "~7.0.2", "@volo/abp.ng.account": "~7.0.2", "@volo/abp.ng.audit-logging": "~7.0.2", "@volo/abp.ng.gdpr": "~7.0.2", "@volo/abp.ng.identity": "~7.0.2", "@volo/abp.ng.language-management": "~7.0.2", "@volo/abp.ng.openiddictpro": "~7.0.2", "@volo/abp.ng.saas": "~7.0.2", "@volo/abp.ng.text-template-management": "~7.0.2", "@volosoft/abp.ng.theme.lepton-x": "^2.0.0-rc.2", "json-server": "^0.17.3", "ngx-mask": "^15.1.3", "ngx-scrollbar": "^11.0.0", "rxjs": "7.5.6", "tslib": "^2.1.0", "zone.js": "~0.11.4" }, "devDependencies": { "@abp/ng.schematics": "~7.0.2", "@angular-devkit/build-angular": "^15.0.1", "@angular-eslint/builder": "~15.1.0", "@angular-eslint/eslint-plugin": "~15.1.0", "@angular-eslint/eslint-plugin-template": "~15.1.0", "@angular-eslint/schematics": "~15.1.0", "@angular-eslint/template-parser": "~15.1.0", "@angular/cli": "^15.0.1", "@angular/compiler-cli": "^15.0.1", "@angular/language-service": "^15.0.1", "@types/jasmine": "~3.6.0", "@types/node": "^12.11.1", "@typescript-eslint/eslint-plugin": "^5.36.2", "@typescript-eslint/parser": "^5.36.2", "eslint": "^8.23.0", "jasmine-core": "~4.0.0", "karma": "~6.3.0", "karma-chrome-launcher": "~3.1.0", "karma-coverage": "~2.1.0", "karma-jasmine": "~4.0.0", "karma-jasmine-html-reporter": "^1.7.0", "ng-packagr": "^15.0.1", "typescript": "~4.8.3" } }
Hi,
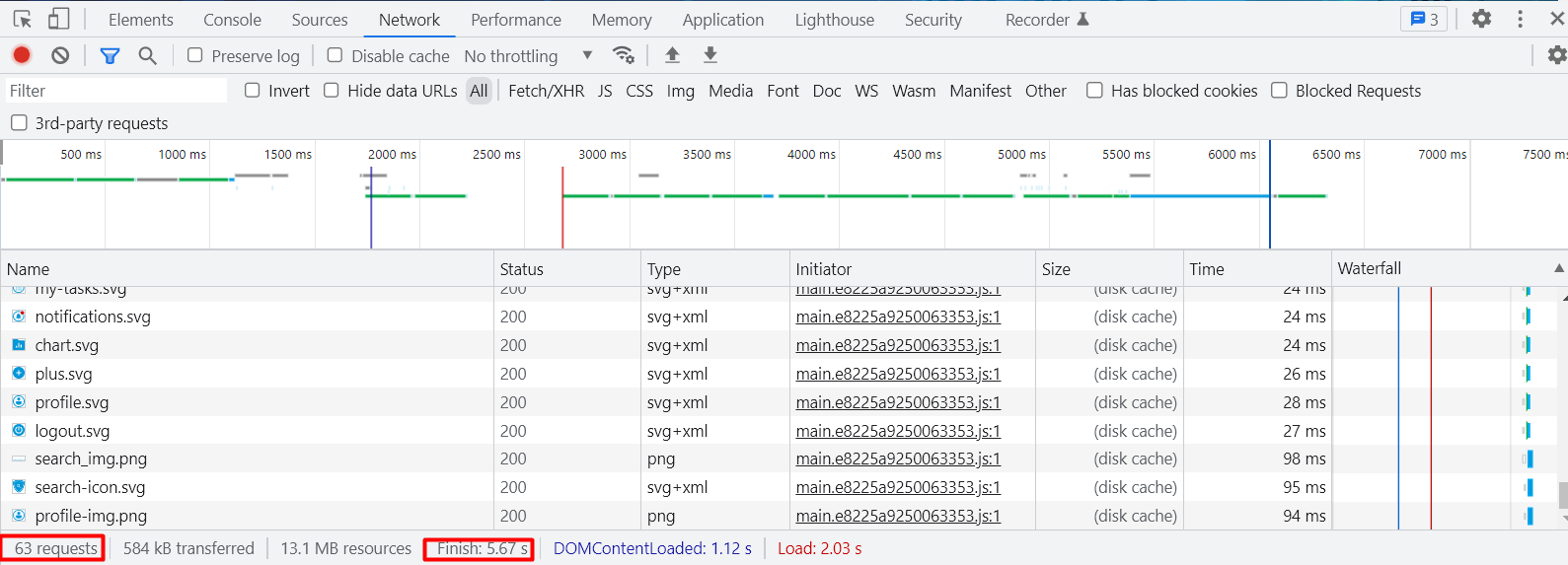
I'm using LeptonX theme with .net and angular, it takes around 5-9 seconds to redirect from login to home page. There are 62 requests going on. Might be these are taking time.
Can caching help in reducing this time or suggest any other solution which might reduce this redirection time.
Attached the screenshot of the requests and the time

Thank you

