Activities of "ghadage70@gmail.com"
Hi again, can you please send me your example project for the re-produce error exactly ? You can send to masum.ulu@volosoft.com mail
Hi Masum,
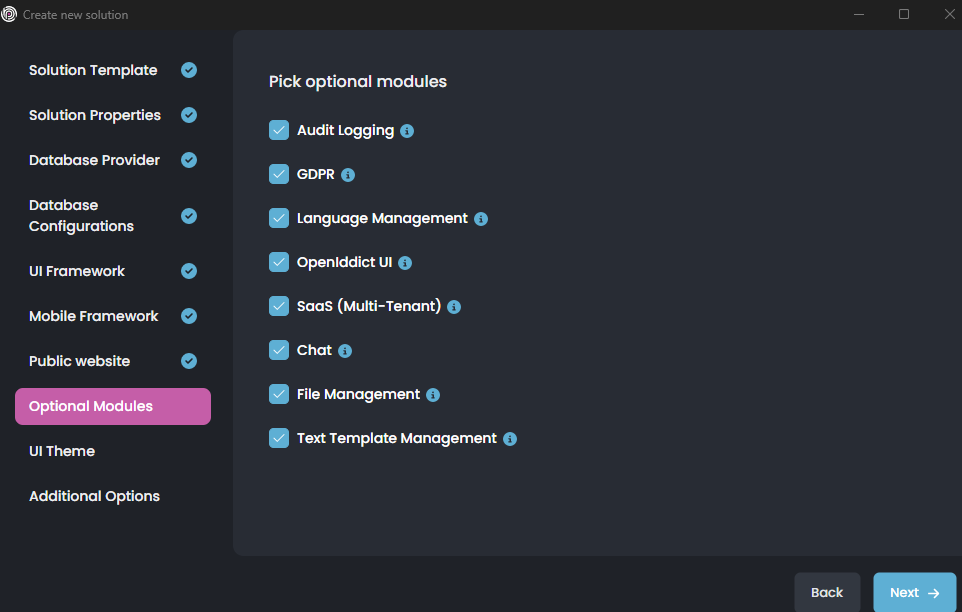
Its a generic issue. Create a new project using latest ABP Studio microservice template.
- ABP Framework version: v8.3.0
- UI Type: Angular
- Database System: EF Core (SQL Server)
- UI Theme: LeptonX
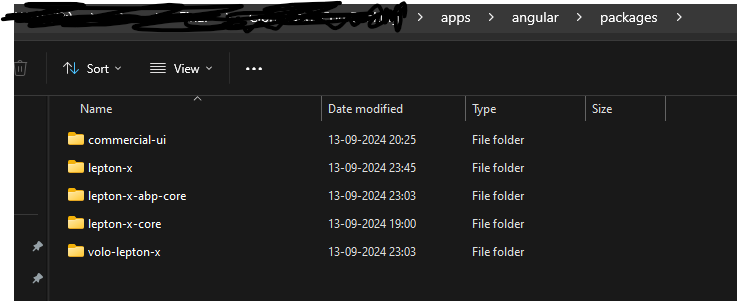
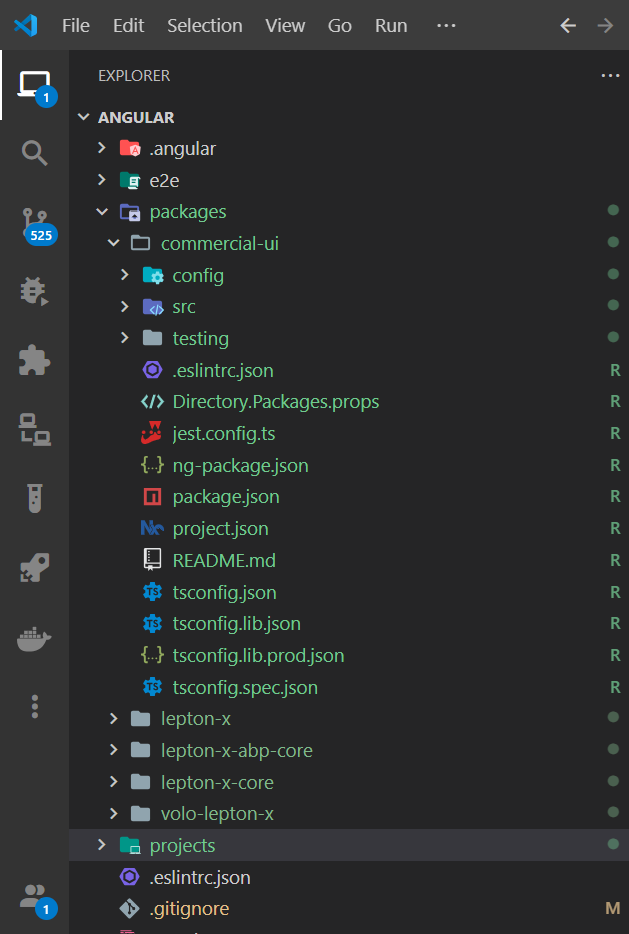
After Creation new microservice project 2. Create new packages folder under angular folder and add some of npm packages source code.
Now replace npm packages to with source code of packages folder and remove that packages from package.json
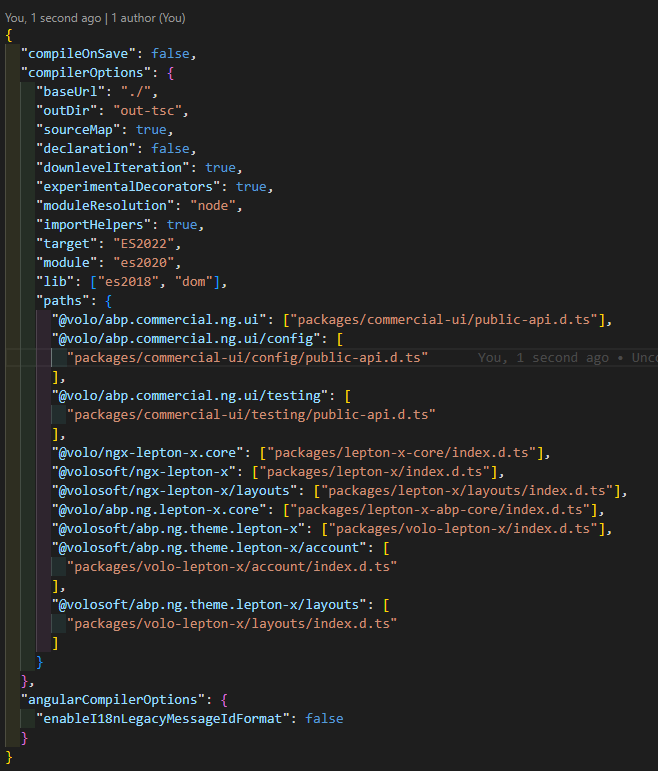
Define this libraries to **angular.json > projects ** section and add to tsconfig.json > paths section as library as you mentoned in previous comments.
Replace the css styles will local projects references in angular.json
Try to build and run the solution
You can share the project with me on ghadage70@gmail.com
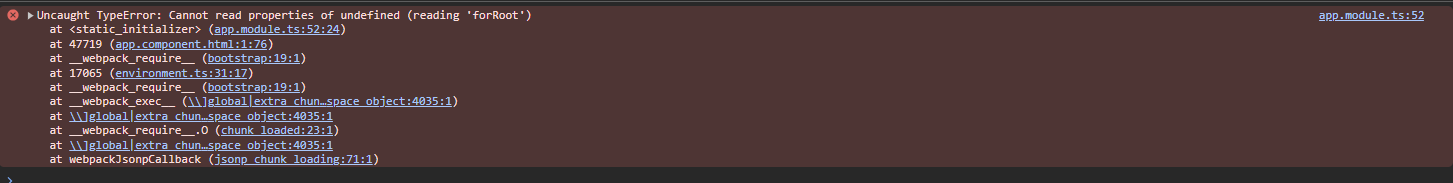
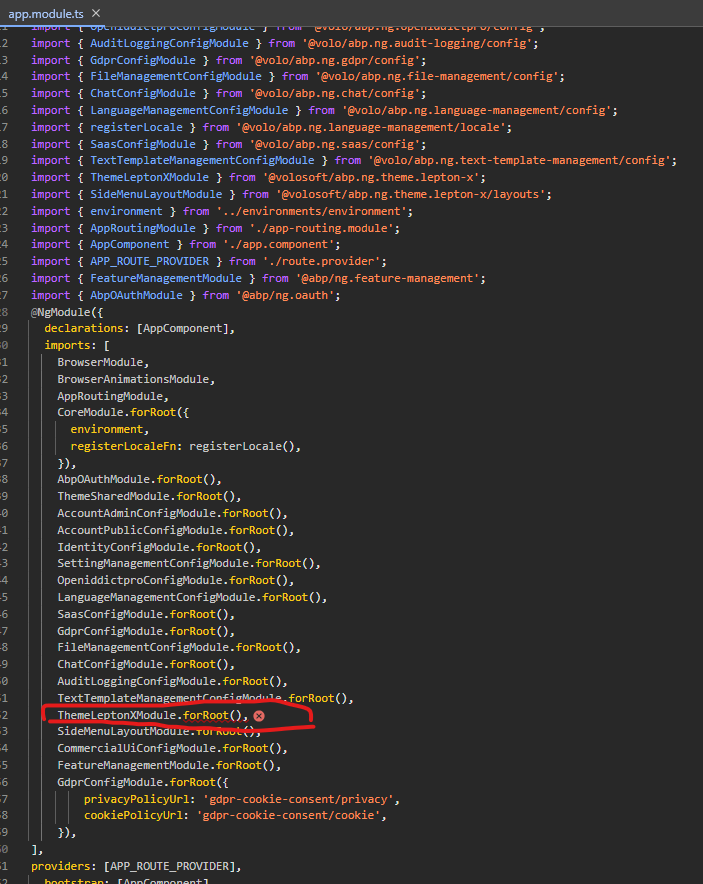
Getting error after connect to local libraries. please help me to get it resolved as soon as possible as we completely block
Root angular.json
"projects": {
"core-banking": {
"projectType": "application",
"schematics": {
"@schematics/angular:component": {
"style": "scss"
},
"@schematics/angular:application": {
"strict": true
}
},
"root": "projects/core-banking",
"sourceRoot": "projects/core-banking/src",
"prefix": "app",
"architect": {
"build": {
"builder": "@angular-devkit/build-angular:browser",
"options": {
"outputPath": "dist/core-banking",
"index": "projects/core-banking/src/index.html",
"main": "projects/core-banking/src/main.ts",
"polyfills": "projects/core-banking/src/polyfills.ts",
"tsConfig": "projects/core-banking/tsconfig.app.json",
"inlineStyleLanguage": "scss",
"allowedCommonJsDependencies": [
"@ant-design/colors",
"chart.js",
"js-sha256",
"@uppy/xhr-upload",
"@uppy/dashboard",
"@uppy/core"
],
"assets": [
"projects/core-banking/src/favicon.ico",
"projects/core-banking/src/assets"
],
"styles": [
{
"input": "node_modules/@swimlane/ngx-datatable/index.css",
"inject": true,
"bundleName": "ngx-datatable-index"
},
{
"input": "node_modules/@swimlane/ngx-datatable/assets/icons.css",
"inject": true,
"bundleName": "ngx-datatable-icons"
},
{
"input": "node_modules/@swimlane/ngx-datatable/themes/material.css",
"inject": true,
"bundleName": "ngx-datatable-material"
},
{
"input": "node_modules/@fortawesome/fontawesome-free/css/all.min.css",
"inject": true,
"bundleName": "fontawesome-all.min"
},
{
"input": "node_modules/@fortawesome/fontawesome-free/css/v4-shims.min.css",
"inject": true,
"bundleName": "fontawesome-v4-shims.min"
},
{
"input": "node_modules/@volosoft/ngx-lepton-x/assets/css/font-bundle.css",
"inject": false,
"bundleName": "font-bundle"
},
{
"input": "node_modules/@volosoft/ngx-lepton-x/assets/css/font-bundle.rtl.css",
"inject": false,
"bundleName": "font-bundle.rtl"
},
{
"input": "node_modules/@volosoft/ngx-lepton-x/assets/css/dark.css",
"inject": false,
"bundleName": "dark"
},
{
"input": "node_modules/@volosoft/ngx-lepton-x/assets/css/light.css",
"inject": false,
"bundleName": "light"
},
{
"input": "node_modules/@volosoft/ngx-lepton-x/assets/css/dim.css",
"inject": false,
"bundleName": "dim"
},
{
"input": "node_modules/@volosoft/ngx-lepton-x/assets/css/bootstrap-dim.css",
"inject": false,
"bundleName": "bootstrap-dim"
},
{
"input": "node_modules/@volosoft/ngx-lepton-x/assets/css/bootstrap-dark.css",
"inject": false,
"bundleName": "bootstrap-dark"
},
{
"input": "node_modules/@volosoft/ngx-lepton-x/assets/css/bootstrap-light.css",
"inject": false,
"bundleName": "bootstrap-light"
},
{
"input": "node_modules/@volosoft/ngx-lepton-x/assets/css/ng-bundle.css",
"inject": false,
"bundleName": "ng-bundle"
},
{
"input": "node_modules/@volosoft/ngx-lepton-x/assets/css/side-menu/layout-bundle.css",
"inject": false,
"bundleName": "layout-bundle"
},
{
"input": "node_modules/@volosoft/abp.ng.theme.lepton-x/assets/css/abp-bundle.css",
"inject": false,
"bundleName": "abp-bundle"
},
{
"input": "node_modules/@volosoft/ngx-lepton-x/assets/css/dark.rtl.css",
"inject": false,
"bundleName": "dark.rtl"
},
{
"input": "node_modules/@volosoft/ngx-lepton-x/assets/css/light.rtl.css",
"inject": false,
"bundleName": "light.rtl"
},
{
"input": "node_modules/@volosoft/ngx-lepton-x/assets/css/dim.rtl.css",
"inject": false,
"bundleName": "dim.rtl"
},
{
"input": "node_modules/@volosoft/ngx-lepton-x/assets/css/bootstrap-dim.rtl.css",
"inject": false,
"bundleName": "bootstrap-dim.rtl"
},
{
"input": "node_modules/@volosoft/ngx-lepton-x/assets/css/bootstrap-dark.rtl.css",
"inject": false,
"bundleName": "bootstrap-dark.rtl"
},
{
"input": "node_modules/@volosoft/ngx-lepton-x/assets/css/bootstrap-light.rtl.css",
"inject": false,
"bundleName": "bootstrap-light.rtl"
},
{
"input": "node_modules/@volosoft/ngx-lepton-x/assets/css/ng-bundle.rtl.css",
"inject": false,
"bundleName": "ng-bundle.rtl"
},
{
"input": "node_modules/@volosoft/ngx-lepton-x/assets/css/side-menu/layout-bundle.rtl.css",
"inject": false,
"bundleName": "layout-bundle.rtl"
},
{
"input": "node_modules/@volosoft/abp.ng.theme.lepton-x/assets/css/abp-bundle.rtl.css",
"inject": false,
"bundleName": "abp-bundle.rtl"
},
"node_modules/bootstrap-icons/font/bootstrap-icons.css",
"projects/core-banking/src/styles.scss",
"node_modules/bootstrap-icons/font/bootstrap-icons.css"
],
"scripts": []
},
"configurations": {
"production": {
"budgets": [
{
"type": "initial",
"maximumWarning": "2mb",
"maximumError": "2.5mb"
},
{
"type": "anyComponentStyle",
"maximumWarning": "2kb",
"maximumError": "100kb"
}
],
"fileReplacements": [
{
"replace": "projects/core-banking/src/environments/environment.ts",
"with": "projects/core-banking/src/environments/environment.prod.ts"
}
],
"outputHashing": "all"
},
"development": {
"buildOptimizer": false,
"optimization": false,
"vendorChunk": true,
"extractLicenses": false,
"sourceMap": true,
"namedChunks": true
}
},
"defaultConfiguration": "production"
},
"serve": {
"builder": "@angular-devkit/build-angular:dev-server",
"configurations": {
"production": {
"buildTarget": "core-banking:build:production"
},
"development": {
"buildTarget": "core-banking:build:development"
}
},
"defaultConfiguration": "development"
},
"extract-i18n": {
"builder": "@angular-devkit/build-angular:extract-i18n",
"options": {
"buildTarget": "core-banking:build"
}
},
"test": {
"builder": "@angular-devkit/build-angular:karma",
"options": {
"main": "projects/core-banking/src/test.ts",
"polyfills": "projects/core-banking/src/polyfills.ts",
"tsConfig": "projects/core-banking/tsconfig.spec.json",
"karmaConfig": "projects/core-banking/karma.conf.js",
"inlineStyleLanguage": "scss",
"assets": [
"projects/core-banking/src/favicon.ico",
"projects/core-banking/src/assets"
],
"styles": ["projects/core-banking/src/styles.scss"],
"scripts": []
}
},
"lint": {
"builder": "@angular-eslint/builder:lint",
"options": {
"lintFilePatterns": [
"projects/core-banking/**/*.ts",
"projects/core-banking/**/*.html"
]
}
}
}
},
"commercial-ui": {
"projectType": "library",
"root": "packages/commercial-ui",
"sourceRoot": "packages/commercial-ui/src",
"prefix": "abp",
"architect": {
"build": {
"builder": "@angular-devkit/build-angular:ng-packagr",
"options": {
"tsConfig": "packages/commercial-ui/tsconfig.lib.json",
"project": "packages/commercial-ui/ng-package.json"
},
"configurations": {
"production": {
"tsConfig": "packages/commercial-ui/tsconfig.lib.prod.json"
}
}
},
"test": {
"builder": "@angular-builders/jest:run",
"options": {
"coverage": true,
"passWithNoTests": true
}
},
"lint": {
"builder": "@angular-devkit/build-angular:tslint",
"options": {
"tsConfig": [
"packages/commercial-ui/tsconfig.lib.json",
"packages/commercial-ui/tsconfig.spec.json"
],
"exclude": ["**/node_modules/**"]
}
}
}
},
"lepton-x-core": {
"projectType": "library",
"root": "packages/lepton-x-core",
"sourceRoot": "packages/lepton-x-core/src",
"prefix": "abp",
"architect": {
"build": {
"builder": "@angular-devkit/build-angular:ng-packagr",
"options": {
"tsConfig": "packages/lepton-x-core/tsconfig.lib.json",
"project": "packages/lepton-x-core/ng-package.json"
},
"configurations": {
"production": {
"tsConfig": "packages/lepton-x-core/tsconfig.lib.prod.json"
}
}
},
"test": {
"builder": "@angular-builders/jest:run",
"options": {
"coverage": true,
"passWithNoTests": true
}
},
"lint": {
"builder": "@angular-devkit/build-angular:tslint",
"options": {
"tsConfig": [
"packages/lepton-x-core/tsconfig.lib.json",
"packages/lepton-x-core/tsconfig.spec.json"
],
"exclude": ["**/node_modules/**"]
}
}
}
},
"lepton-x": {
"projectType": "library",
"root": "packages/lepton-x",
"sourceRoot": "packages/lepton-x/src",
"prefix": "abp",
"architect": {
"build": {
"builder": "@angular-devkit/build-angular:ng-packagr",
"options": {
"tsConfig": "packages/lepton-x/tsconfig.lib.json",
"project": "packages/lepton-x/ng-package.json"
},
"configurations": {
"production": {
"tsConfig": "packages/lepton-x/tsconfig.lib.prod.json"
}
}
},
"test": {
"builder": "@angular-builders/jest:run",
"options": {
"coverage": true,
"passWithNoTests": true
}
},
"lint": {
"builder": "@angular-devkit/build-angular:tslint",
"options": {
"tsConfig": [
"packages/lepton-x/tsconfig.lib.json",
"packages/lepton-x/tsconfig.spec.json"
],
"exclude": ["**/node_modules/**"]
}
}
}
},
"lepton-x-abp-core": {
"projectType": "library",
"root": "packages/lepton-x-abp-core",
"sourceRoot": "packages/lepton-x-abp-core/src",
"prefix": "abp",
"architect": {
"build": {
"builder": "@angular-devkit/build-angular:ng-packagr",
"options": {
"tsConfig": "packages/lepton-x-abp-core/tsconfig.lib.json",
"project": "packages/lepton-x-abp-core/ng-package.json"
},
"configurations": {
"production": {
"tsConfig": "packages/lepton-x-abp-core/tsconfig.lib.prod.json"
}
}
},
"test": {
"builder": "@angular-builders/jest:run",
"options": {
"coverage": true,
"passWithNoTests": true
}
},
"lint": {
"builder": "@angular-devkit/build-angular:tslint",
"options": {
"tsConfig": [
"packages/lepton-x-abp-core/tsconfig.lib.json",
"packages/lepton-x-abp-core/tsconfig.spec.json"
],
"exclude": ["**/node_modules/**"]
}
}
}
},
"volo-lepton-x": {
"projectType": "library",
"root": "packages/volo-lepton-x",
"sourceRoot": "packages/volo-lepton-x/src",
"prefix": "abp",
"architect": {
"build": {
"builder": "@angular-devkit/build-angular:ng-packagr",
"options": {
"tsConfig": "packages/volo-lepton-x/tsconfig.lib.json",
"project": "packages/volo-lepton-x/ng-package.json"
},
"configurations": {
"production": {
"tsConfig": "packages/volo-lepton-x/tsconfig.lib.prod.json"
}
}
},
"test": {
"builder": "@angular-builders/jest:run",
"options": {
"coverage": true,
"passWithNoTests": true
}
},
"lint": {
"builder": "@angular-devkit/build-angular:tslint",
"options": {
"tsConfig": [
"packages/volo-lepton-x/tsconfig.lib.json",
"packages/volo-lepton-x/tsconfig.spec.json"
],
"exclude": ["**/node_modules/**"]
}
}
}
}
},
Hi,
I'm interested in obtaining the source code for the all npm packages. I'd like to have access to all components and CSS code.
Since this seems to be compiled code, I'm assuming you have the original source available. If you're open to discussing this further, I'd be happy to connect over a call. As a reminder, I hold a commercial business license.
As i have downloaded the the packages using abp suite, unable to build packages again
Could you please help me wih that? give me example for build lepton-x package.
Thanks
Created duplicate support request mistakenly. please close this request and refend the suport ticket.
- ABP Framework version: v8.3.0
- UI Type: Angular
- Database System: EF Core (SQL Server)
- Tiered (for MVC) or Auth Server Separated (for Angular): yes/no
- Exception message and full stack trace:
- Steps to reproduce the issue:
How to get source code of abp.commercial.ng.ui package and repalce in angular project for the customization.
- ABP Framework version: v8.2.2
- UI Type: Angular
- Database System: EF Core (SQL Server)
- Tiered (for MVC) or Auth Server Separated (for Angular): Angular
How to get source code of abp.commercial.ng.ui package or other npm packages and repalce in angular project for the customization.
I am waiting for your response, this support ticket i hve created under business liecense.
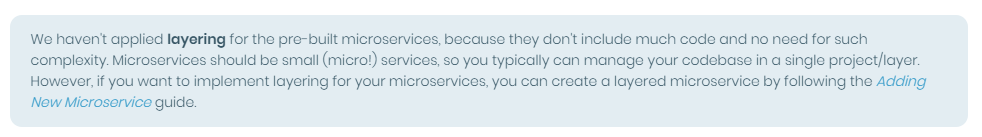
Could you please help me with how I can create layer micro services in abp studio?
- ABP Framework version: v8.2.1
- UI Type: Angular
- Database System: EF Core (SQL Server, Oracle, MySQL, PostgreSQL, etc..)
- Tiered (for MVC) or Auth Server Separated (for Angular): yes/no
- Exception message and full stack trace: Unable to create layering for microservices through cli . documentation is not there https://abp.io/docs/latest/solution-templates/microservice/guides/add-new-microservice
- Steps to reproduce the issue: try to add new microservices with
lets have call, as we are facing this issue from long time.
Sure, we can have a zoom meeting next Monday. my email is shiwei.liang@volosoft.com
I have created meeting for today on zoom, could you please join?