Activities of "giovanny.saray@softwareone.com"
Hello,
Can you update CSP to the following?
"Content-Security-Policy": "connect-src authserverDemo-dev.azurewebsites.net backApiDemo-dev.azurewebsites.net; font-src 'self' fonts.gstatic.com; img-src 'self' abp.io data:; script-src-attr; script-src-elem 'self'; style-src-elem 'self' fonts.googleapis.com 'unsafe-inline'; form-action 'none'; frame-ancestors 'none'",unsafe-inline policy needed for component styles. You can read more information in angular documentation
Hello,
Thanks, for the answer. Now I understand that it is an issue related to the operation of Angular in general and not directly associated with ABP.
As probably some will need to configure the csp in a safe way (without the unsafe), here I found a reference on how to do it generating a nonce dynamically for each request and marking the styles with this nonce, I have not tested what impact it can have in performance, but it can serve as a reference if you have that strict requirement:
https://dev.to/ferdiesletering/how-to-implement-an-inline-styles-content-security-policy-with-angular-and-nginx-2ke2
Hello,
You can use Dom Insertion Service. You can create Content Strategy with using Content Security Strategy
Hi, Is there an example of how to implement it? Additionally to note, we are not adding custom styles or scripts, the locked scripts and styles are the ones that come with the template (using LeptonX).
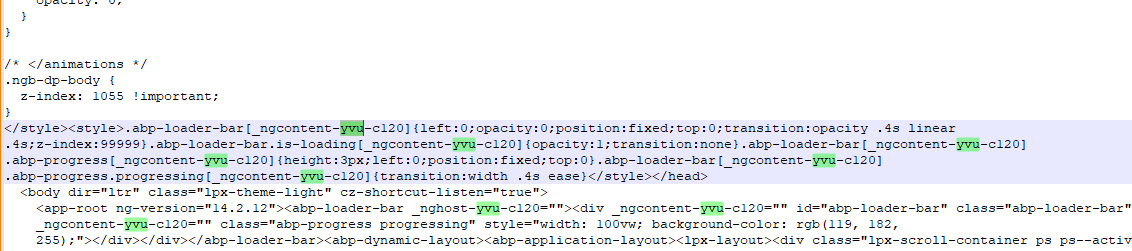
Reviewing the generated HTML, we find that the problem is that at the end of the page some styles are injected dynamically and in each request the name of the elements changes, for which reason using a sha256 does not work.
- ABP Framework version: v6.0.2
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes
- Exception message and stack trace:
- Steps to reproduce the issue:"
Hi, we have deployed the ABP application in Azure for security testing with the following CSP setup for angular.
"Content-Security-Policy": "connect-src authserverDemo-dev.azurewebsites.net backApiDemo-dev.azurewebsites.net; font-src 'self' fonts.gstatic.com; img-src 'self' abp.io data:; script-src-attr; script-src-elem 'self'; style-src-elem 'self' fonts.googleapis.com; form-action 'none'; frame-ancestors 'none'",
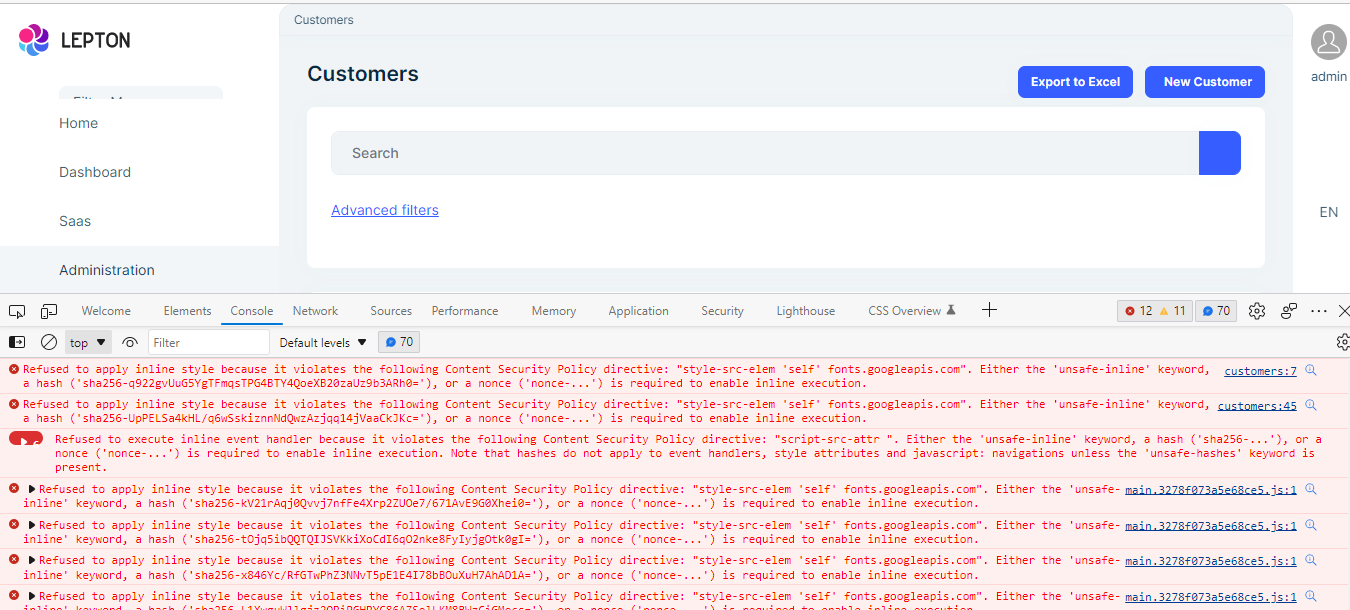
With this configuration we have problems because of the embedded scripts and styles.
We are looking for a way we can configure the CSP policy without using unsafe-inline and we found this reference (https://docs.abp.io/en/abp/latest/UI/Angular/Content-Security-Strategy), but we did not find a clear example of how it could be used.
Is there an example of how to implement the CSP policy for Angular in a safe way (without using unsafe-inline) and without blocking the embedded styles and scripts?