Activities of "guven.uysall"
- ABP Framework version: v6.0.2
- UI Type: Angular
- Database System: EF Core
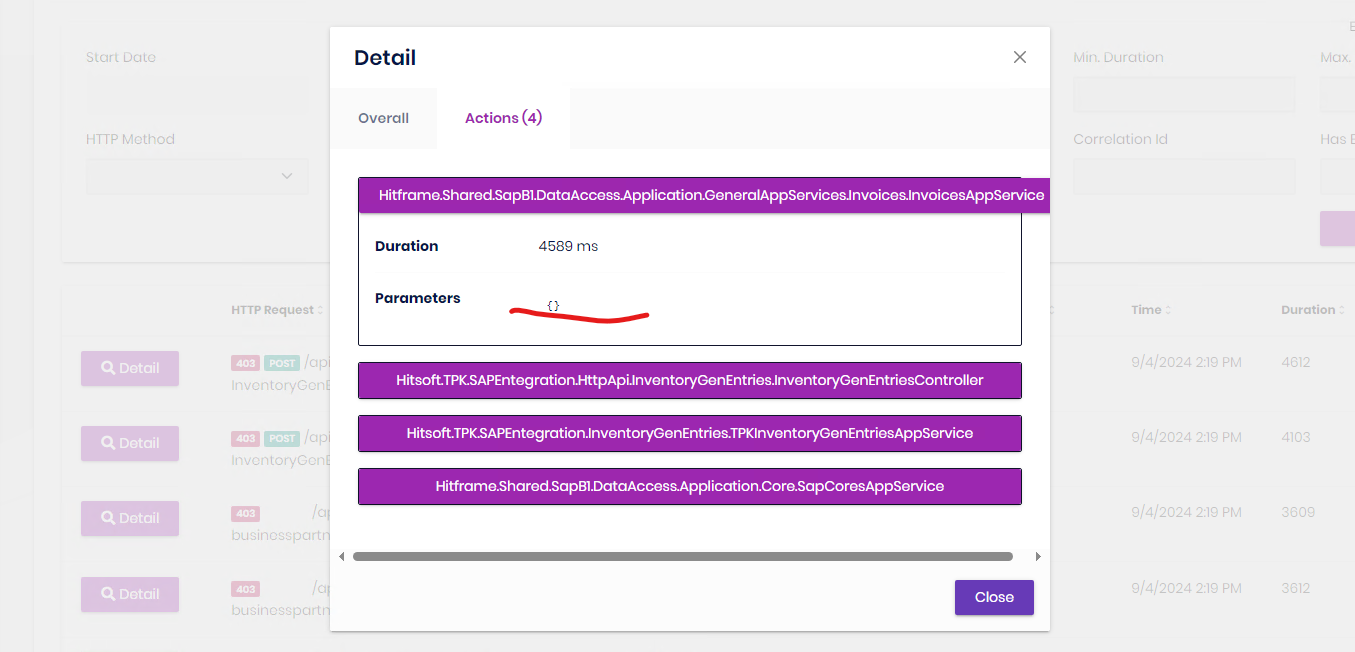
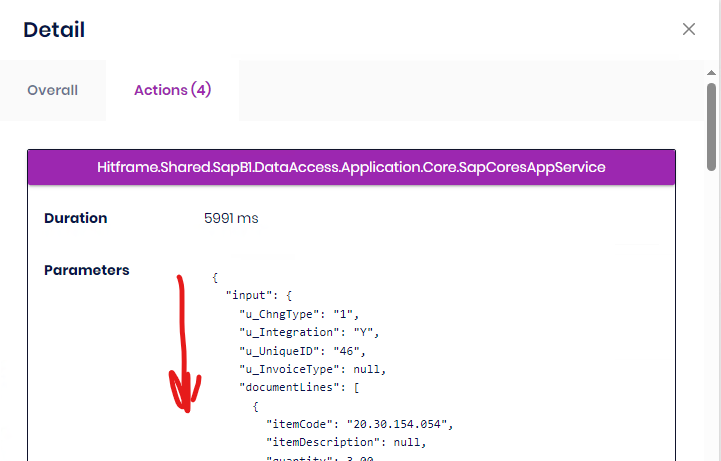
We look at the Audit logs in the user Audit logs menu. We can see the parameters of some requests, but the inputs of some requests are not visible, we could not understand why. Especially the parameters of some post methods are not visible
What is ABP's localization support for MAUI?
https://learn.microsoft.com/en-us/dotnet/maui/fundamentals/localization?view=net-maui-8.0
How can I use the localization settings in the domainShared project in our projects? Also, how can I use the authorization keys I wrote in AppsContracts for authorization in MAUI?
- ABP Framework version: v6.0.2
- UI Type: Angular
- Database System: EF Core (SQL Server, Oracle, MySQL, PostgreSQL, etc..)
- Tiered (for MVC) or Auth Server Separated (for Angular): no
I have a microservice project. I am trying to run CI/CD processes with Bitbucket runner. When the push operation is made to the relevant branch, the runner starts, downloads the project to the server, and there is only the dotnet build command in the yaml file. After a while, the command gives the following error. Could not copy the file "obj\Debug\netstandard2.0\AppPool.AdministrationService.Domain.Shared.dll" But when I try to compile the same project on Powershell or Visual Studio, it compiles perfectly. What could be the reason for the error with Runner?
image: mcr.microsoft.com/dotnet/core/sdk:6.0
pipelines:
branches:
Deploy_Server_Test:
- step:
name: "BUILD DB MIGRATOR"
runs-on:
- self.hosted
- windows
- local
script:
- dotnet restore
- dotnet build
- ABP Framework version: v6.0.2
- UI Type: Angular
- Database System: EF Core (SQL Server, Oracle, MySQL, PostgreSQL, etc..)
- Tiered (for MVC) or Auth Server Separated (for Angular): no
- Exception message and full stack trace:
- Steps to reproduce the issue: https://docs.abp.io/en/abp/latest/Specifications How can I automatically add specifications to the end of the queries I write? I don't want to add it to the query myself each time. What should be overridden? Thanks your answer
- ABP Framework version: v6.3.3
- UI Type: Angular
- Database System: EF Core (SQL Server, Oracle, MySQL, PostgreSQL, etc..) /
- Tiered (for MVC) or Auth Server Separated (for Angular): no
- Exception message and full stack trace:
- Steps to reproduce the issue:
Hello, I want to log the log file that ABP uses by default as new log files with the current date. Can you guide me as a method? Best Practice?
- ABP Framework version: v6.0.2
- UI Type: Angular
- Database System: EF Core (SQL Server, Oracle, MySQL, PostgreSQL, etc..)
- Tiered (for MVC) or Auth Server Separated (for Angular):no
We have an ABP microservice project running on IIS. If there is no request to our services for a certain period of time, Application.ShutDown occurs and the service shuts down itself. How can I set our services to always run on IIS?
- ABP Framework version: v6.0.2
- UI Type: Angular
- Database System: EF Core (SQL Server)
- Tiered (for MVC) or Auth Server Separated (for Angular): no
- Exception message and full stack trace:
- Steps to reproduce the issue:
https://www.c-sharpcorner.com/article/include-xml-comments-in-swagger-under-asp-net-core-2-2/
How can I adjust our own comments about the methods, what the method means and what it serves in the Swagger documentation in the Microservice project? I shared an example link for this. But we could not do it. We would be happy if you share your knowledge on the subject.
- ABP Framework version: v6.0.2
- UI Type: Angular
- Database System: EF Core
- Tiered (for MVC) or Auth Server Separated (for Angular): no
- Exception message and full stack trace:
- Steps to reproduce the issue:
- I created 2 projects with Abp Suite. 1 of them is a module project, 1 is a microservice project. My goal is this, I want to import the Angular modules that I created in the module project into the Angular project in microservice. For this, I build the module project and publish it to npm. Then I transfer this package to the Angular project of the microservice project. I install it by doing npm install.
Then when I do npm start I get the following error.
import { CoreModule } from '@abp/ng.core';
import { SettingManagementConfigModule } from '@abp/ng.setting-management/config';
import { ThemeSharedModule } from '@abp/ng.theme.shared';
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { CommercialUiConfigModule } from '@volo/abp.commercial.ng.ui/config';
import { AccountAdminConfigModule } from '@volo/abp.ng.account/admin/config';
import { AccountPublicConfigModule } from '@volo/abp.ng.account/public/config';
import { AuditLoggingConfigModule } from '@volo/abp.ng.audit-logging/config';
import { IdentityConfigModule } from '@volo/abp.ng.identity/config';
import { LanguageManagementConfigModule } from '@volo/abp.ng.language-management/config';
import { registerLocale } from '@volo/abp.ng.language-management/locale';
import { SaasConfigModule } from '@volo/abp.ng.saas/config';
import { TextTemplateManagementConfigModule } from '@volo/abp.ng.text-template-management/config';
import { HttpErrorComponent, ThemeLeptonModule } from '@volo/abp.ng.theme.lepton';
import { environment } from '../environments/environment';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { APP_ROUTE_PROVIDER } from './route.provider';
import { HitMasrafConfigModule } from 'hit-masraf/config/hit-masraf-config.module'
@NgModule({
declarations: [AppComponent],
imports: [
BrowserModule,
BrowserAnimationsModule,
AppRoutingModule,
CoreModule.forRoot({
environment,
registerLocaleFn: registerLocale(),
sendNullsAsQueryParam: false,
skipGetAppConfiguration: false,
}),
ThemeSharedModule.forRoot({
httpErrorConfig: {
errorScreen: {
component: HttpErrorComponent,
forWhichErrors: [401, 403, 404, 500],
hideCloseIcon: true,
},
},
}),
AccountAdminConfigModule.forRoot(),
AccountPublicConfigModule.forRoot(),
IdentityConfigModule.forRoot(),
LanguageManagementConfigModule.forRoot(),
SaasConfigModule.forRoot(),
AuditLoggingConfigModule.forRoot(),
TextTemplateManagementConfigModule.forRoot(),
SettingManagementConfigModule.forRoot(),
MenuSearchModule.forRoot({
limit: 3, // search result limit (default: Infinity)
}),
ThemeLeptonModule.forRoot({
contentBeforeRoutes: [MenuSearchComponent],
}),
CommercialUiConfigModule.forRoot(),
HitMasrafConfigModule.forRoot()
],
providers: [
APP_ROUTE_PROVIDER,
{ provide: LocationStrategy, useClass: HashLocationStrategy },
],
bootstrap: [AppComponent],
})
export class AppModule {}
./src/app/app.module.ts:97:0-83 - Error: Module not found: Error: Package path ./config/hit-masraf-config.module is not exported from package D:\hitsoftbitbucket\hitframe\apps\angular\node_modules\hit-masraf (see exports field in D:\hitsoftbitbucket\hitframe\apps\angular\node_modules\hit-masraf\package.json)
package json
{
"name": "hit-masraf",
"version": "0.0.1",
"peerDependencies": {
"@angular/common": ">=9",
"@angular/core": ">=9",
"@abp/ng.core": ">=6.0.2",
"@abp/ng.theme.shared": ">=6.0.2"
},
"dependencies": {
"tslib": "^2.1.0"
},
"module": "fesm2015/hit-masraf.mjs",
"es2020": "fesm2020/hit-masraf.mjs",
"esm2020": "esm2020/hit-masraf.mjs",
"fesm2020": "fesm2020/hit-masraf.mjs",
"fesm2015": "fesm2015/hit-masraf.mjs",
"typings": "index.d.ts",
"exports": {
"./package.json": {
"default": "./package.json"
},
".": {
"types": "./index.d.ts",
"esm2020": "./esm2020/hit-masraf.mjs",
"es2020": "./fesm2020/hit-masraf.mjs",
"es2015": "./fesm2015/hit-masraf.mjs",
"node": "./fesm2015/hit-masraf.mjs",
"default": "./fesm2020/hit-masraf.mjs"
},
"./config": {
"types": "./config/index.d.ts",
"esm2020": "./esm2020/config/hit-masraf-config.mjs",
"es2020": "./fesm2020/hit-masraf-config.mjs",
"es2015": "./fesm2015/hit-masraf-config.mjs",
"node": "./fesm2015/hit-masraf-config.mjs",
"default": "./fesm2020/hit-masraf-config.mjs"
}
},
"sideEffects": false
}
- ABP Framework version: v6.0.2
- UI Type: Angular
- Database System: EF Core (SQL Server etc..
- Tiered (for MVC) or Auth Server Separated (for Angular): no
- Exception message and full stack trace:
- Steps to reproduce the issue:
We want to show who created and updated the records in a table we created in our Microservice project. There are CreatorIds and ModifyIds in our table. How can I establish a relationship with AppUser in the Microservice project?
- ABP Framework version: v6.3.3
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): no
ABP logs successful POST requests. But it does not log successful get requests. How can I log get requests. Let abp log automatically. I don't write manual code