Activities of "huantb1812@gmail.com"
- ABP Framework version: v8.0.6
- UI Type: Angular
- Database System: EF Core (SQL Server)
- Tiered (for MVC) or Auth Server Separated (for Angular): yes
- Exception message and full stack trace:
- Steps to reproduce the issue:
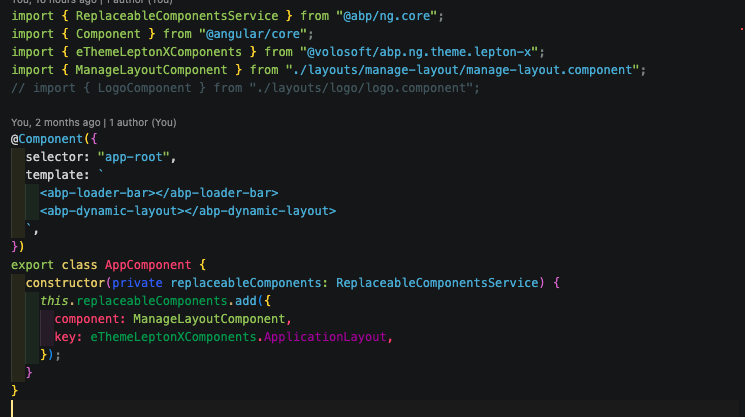
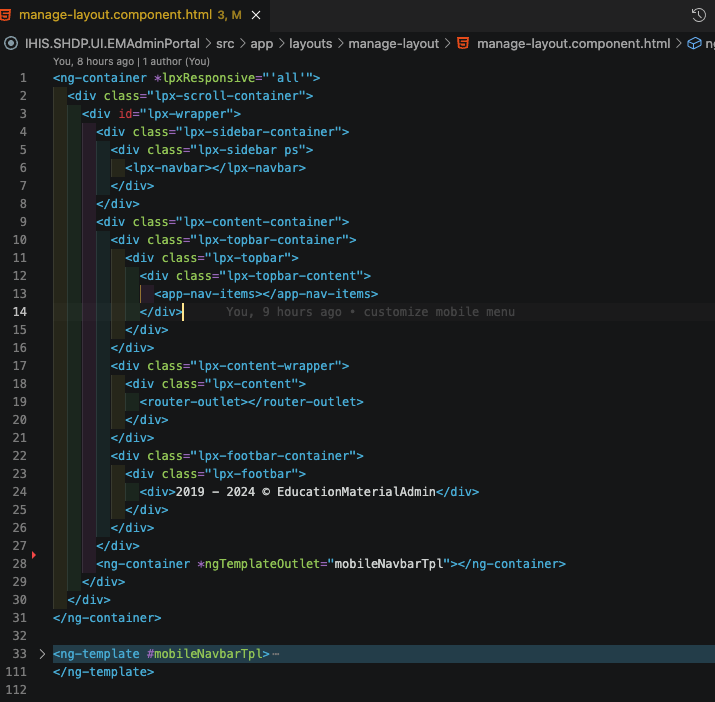
- I have customized the main layout of the application using ReplaceableComponentsService as shown in Image 1, and the new layout code is shown in Image 2.
- After implementing this, the PageAlert can no longer be displayed.
- Could you provide me with a solution to this issue?
*Image 1:
 Image 2:
Image 2:
Hi,
There is some discussion here; It will not affect the operation of the application. even if font couldn't load project won't crash it'll continue with default font. https://abp.io/support/questions/7604/Offline-Website-NoWorking
can not access the link, can u check again
- ABP Framework version: v8.0.6
- UI Type: Angular
- Database System: EF Core (SQL Server)
- Tiered (for MVC) or Auth Server Separated (for Angular): yes
- Exception message and full stack trace:
- Steps to reproduce the issue:
In the frontend template (using ngx-lepton-x), the following URL is used to load fonts: https://fonts.googleapis.com/css2?family=Inter:wght@100;200;300;400;500;600;700;800;900&display=swap However, since my project runs in an intranet environment, the app is unable to access this URL, which results in an error. Could you please provide guidance on how I can resolve this issue, or suggest alternatives for loading the required fonts within a restricted intranet environment?
Thank you in advance for your help.
Best regards,
- ABP Framework version: v8.0.2
- UI Type: Angular
- Database System: EF Core (SQL Server)
- Tiered (for MVC) or Auth Server Separated (for Angular): yes
- Exception message and full stack trace:
- Steps to reproduce the issue:
Hi team
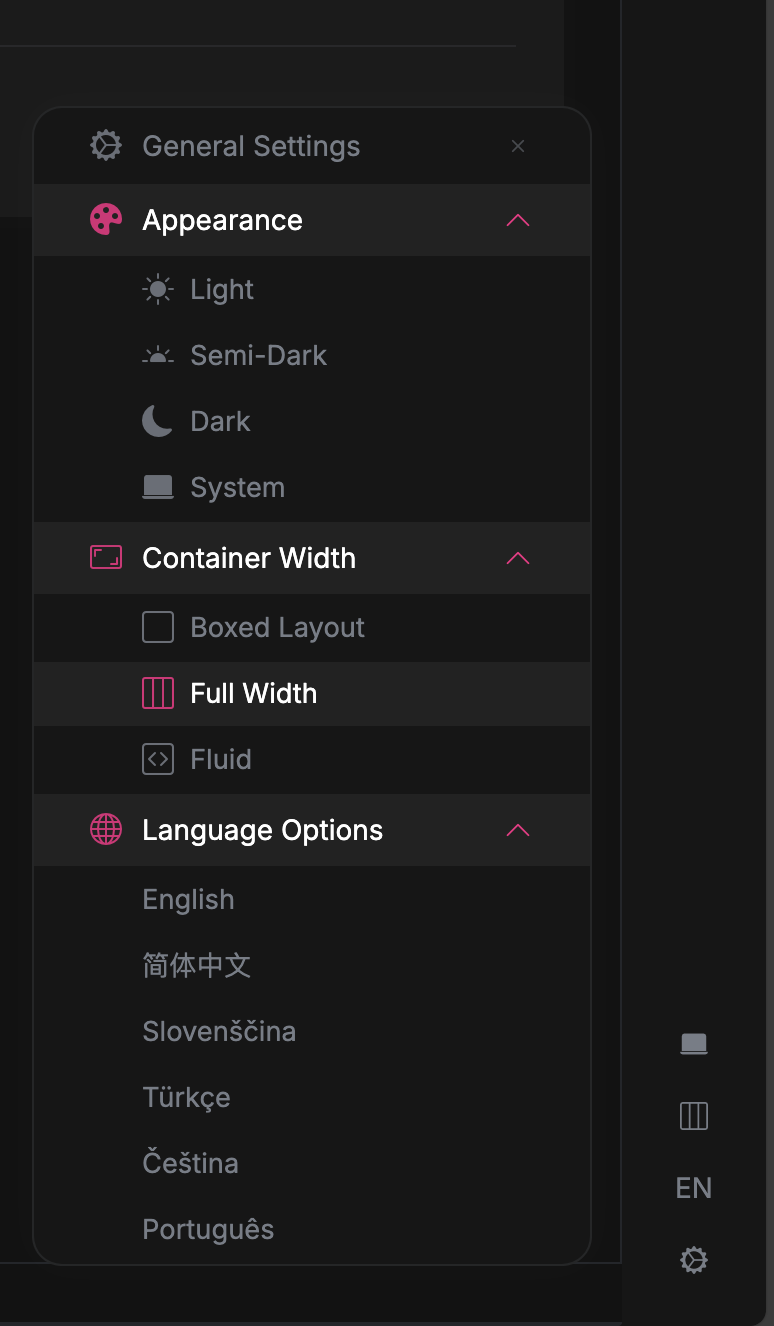
I’m seeking assistance with removing the General Settings component from my site. I would prefer not to use CSS to hide this section and am looking for an alternative solution. Could you please guide me on how to achieve this?
Thank you,
If you're creating a bug/problem report, please include the followings:
- ABP Framework version: v3.3.2
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes
- Exception message and stack trace:
- Steps to reproduce the issue:"
Hi, I have two questions there are:
- how to disable call API refresh token on the client?
- how to catch the response of request refresh token? this request is called auto.