I have just upgraded project to latest version 8.1.0 with "abp update" command. The angular package file as below version.
"@abp/ng.account": "~8.1.3",
"@abp/ng.components": "~8.1.3",
"@abp/ng.core": "~8.1.3",
"@abp/ng.oauth": "~8.1.3",
"@abp/ng.setting-management": "~8.1.3",
"@abp/ng.theme.shared": "~8.1.3",
"@angular/animations": "^17.0.0",
"@angular/common": "^17.0.0",
"@angular/compiler": "^17.0.0",
"@angular/core": "^17.0.0",
"@angular/forms": "^17.0.0",
"@angular/localize": "^17.0.0",
"@angular/platform-browser": "^17.0.0",
"@angular/platform-browser-dynamic": "^17.0.0",
"@angular/router": "^17.0.0",
"@volo/abp.commercial.ng.ui": "~8.1.2",
"@volo/abp.ng.account": "~8.1.2",
"@volo/abp.ng.audit-logging": "~8.1.2",
"@volo/abp.ng.chat": "~8.1.2",
"@volo/abp.ng.gdpr": "~8.1.2",
"@volo/abp.ng.identity": "~8.1.2",
"@volo/abp.ng.language-management": "~8.1.2",
"@volo/abp.ng.account.core": "~8.1.2",
"@volo/abp.ng.openiddictpro": "~8.1.2",
"@volo/abp.ng.saas": "~8.1.2",
"@volo/abp.ng.text-template-management": "~8.1.2",
"@volosoft/abp.ng.theme.lepton-x": "^3.0.1",
After upgrading, I deleted the **node_modules **and lock file, clear the npm cache and install all the packages again. I am getting below error on ng serve.
I have some pages which are not defined in routes. Lets say I have below routes which is defined in routes.
routes.add([
{
path: '/wms',
name: 'Wms',
iconClass: 'fas fa-cubes',
order: 5,
layout: eLayoutType.application,
},
{
path: '/wms/warehouses',
name: 'Warehouse',
parentName: WmsRouteNames.Wms,
requiredPolicy: 'WmsService.Warehouses',
},
I have a route with path '/wms/warehouses' of warehouse listing page but I have separate page to create or update the warehouse data with path '/wms/warehouses/create'. When I navigate to create page, the selection of 'Warehouse' nav item is removed and breadcrumbs is also reset to 'Home' only. I want to set active nav item and breadcrumbs also for all the pages which routes having the path which are not defined in route provider.
I am using the Microservice template. I want to use external provider microsoft login.
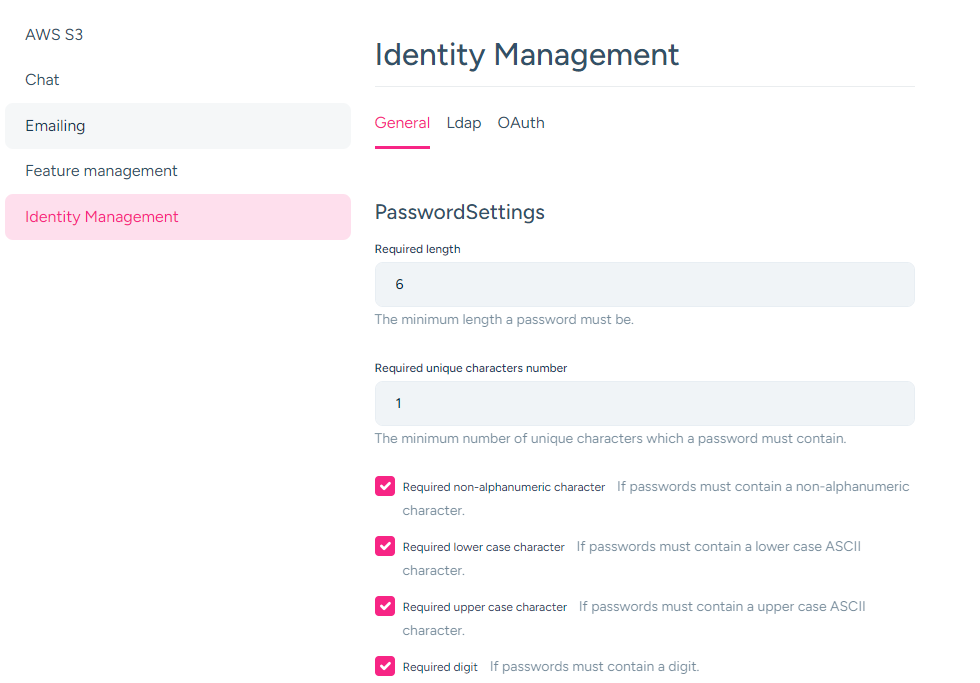
I have checked the setting page and there is no account button to setup the external providers.

Auth Server login page with Microsoft Login Button
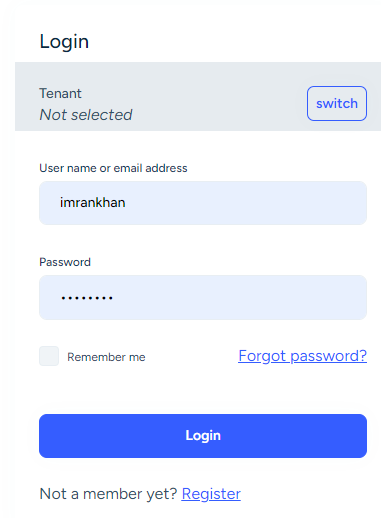
Angular Login Page, No Microsoft Login Button

I am using the Microservice template. I want to get the current user's roles id and organization id in my product microservice.
I have microservice architecture. I have create new setting provider in administration microservice.
Custom Setting Definition Provider
public class CustomSettingDefinitionProvider : SettingDefinitionProvider, ITransientDependency
{
public override void Define(ISettingDefinitionContext context)
{
context.Add(new SettingDefinition("TotalRank", ""));
}
}
Custom Setting Management Provider
public class CustomSettingManagementProvider : SettingManagementProvider, ITransientDependency
{
public override string Name => "W";
public CustomSettingManagementProvider(ISettingManagementStore store)
: base(store)
{
}
}
Custom Setting Value Provider
public class CustomSettingValueProvider : SettingValueProvider
{
public override string Name => "W";
public CustomSettingValueProvider(ISettingStore settingStore)
: base(settingStore)
{
}
public override Task<string> GetOrNullAsync(SettingDefinition setting)
{
return SettingStore.GetOrNullAsync(setting.Name, Name, null);
}
public override Task<List<SettingValue>> GetAllAsync(SettingDefinition[] settings)
{
return SettingStore.GetAllAsync(settings.Select(x => x.Name).ToArray(), Name, null);
}
}
I have registered custom setting definition and provider in AdministrationServiceApplicationModule
Configure<AbpSettingOptions>(options =>
{
options.DefinitionProviders.Add<CustomSettingDefinitionProvider>();
});
Configure<SettingManagementOptions>(options =>
{
options.Providers.Add<CustomSettingManagementProvider>();
});
I can add the settings by above configuration in database.
Now, I want to read the custom setting in another microservice so I have created custom setting value provider in my another microservice and I registered value provider in app module.
public class CustomSettingValueProvider : SettingValueProvider
{
public override string Name => "W";
public CustomSettingValueProvider(ISettingStore settingStore)
: base(settingStore)
{
}
public override Task<string> GetOrNullAsync(SettingDefinition setting)
{
return SettingStore.GetOrNullAsync(setting.Name, Name, null);
}
public override Task<List<SettingValue>> GetAllAsync(SettingDefinition[] settings)
{
return SettingStore.GetAllAsync(settings.Select(v => v.Name).ToArray(), Name, null);
}
}
Configure<AbpSettingOptions>(options =>
{
options.ValueProviders.Add<CustomSettingValueProvider>();
});
When I read the custom setting, it giving the null value.
var setting = await _customSettingValueProvider.GetOrNullAsync(new SettingDefinition("TotalRank")) ;
I also check with provider key but it always return null value.
I have already read the setting provider document and its not giving any details for microservice architecture to read the custom setting provider from another application.
I have implemented the custom http error handler as below and registered in app module class.
export function handleHttpErrors(injector: Injector, httpError: HttpErrorResponse) {
const toaster = injector.get(ToasterService);
if (httpError.status === 403 || httpError.status === 400) {
toaster.error(httpError.error?.error?.message || 'Error');
return;
}
return throwError(httpError);
}
providers: [{ provide: HTTP_ERROR_HANDLER, useValue: handleHttpErrors },.............]
The toaster message is displaying but dialog is also appearing.
I have azure service handler and I am creating the entity through AppService but I am getting the unauthorize permission issue.
[UnitOfWork]
public async Task HandleEventAsync(ArticleDownCreationEto articleDownCreationEto)
{
await _articleDownsAppService.CreateAsync(articleDownCreationEto);
}
I am getting below exception:
[integration-service_8e3ac652-7]: [15:59:52 INF] Authorization failed. These requirements were not met: [integration-service_8e3ac652-7]: PermissionRequirement: IntegrationService.ArticleDowns
I have a Microservice architecture and all microservices has the azure service bus configuration.
I am publishing the event from Microservice 1 and receiving in Microservice 2 and again publishing the event from Microservice 2 and receiving in Microservice 3.
But When I publish the event from Microservice 1, its not aways receiving in Microservice 2. Sometimes its receiving and publishing to Microservice 3.
I have also checked the Service Bus in azure portal and there is no active message once I publish the event from Microservice 1 means the event is subscribe by other subscription but not by Microservice 2. I have written receiving handler in Microservice 2 so only Microservice 2 should subscribe the event from Microservice 1.
Is there any way to specify the subscription name while publishing the data so only that subscriber can receive the event?
Shared ETOs
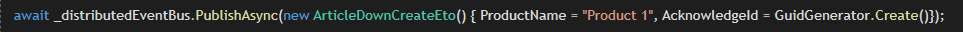
Publish event from Microservice 1

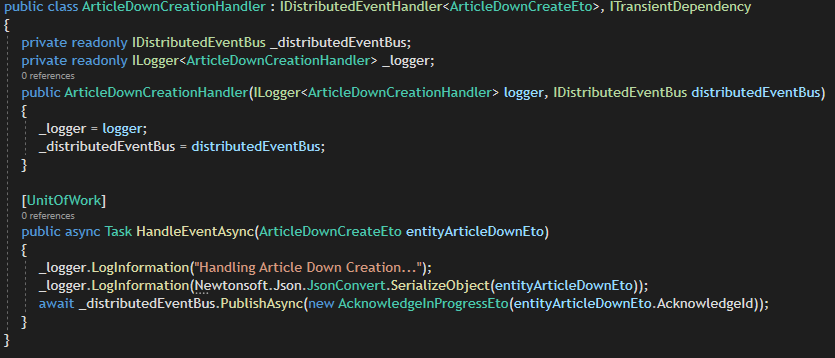
Receiving handler and publishing event in Microservice 2

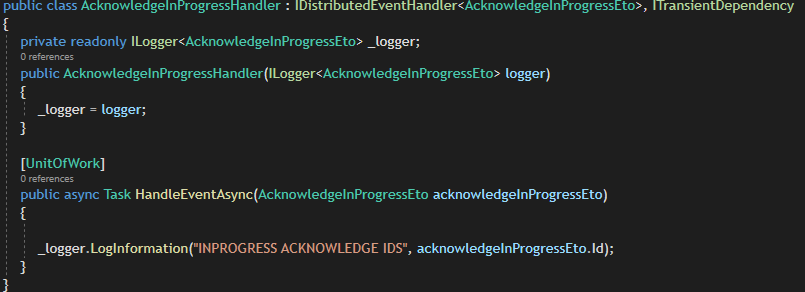
Receiving handler in Microservice 3

I want to implement the concurrent user login and I checked many articles and found that to update the SecurityStamp to invalidate the previous login. So I want to update the security token when user login into the system
I have written below code and override the token controller.
[Dependency(ReplaceServices = true)]
[ExposeServices(typeof(TokenController))]
public class MyTokenController : TokenController
{
protected override async Task<IActionResult> SetSuccessResultAsync(OpenIddictRequest request, IdentityUser user)
{
var userManager = LazyServiceProvider.LazyGetRequiredService<IdentityUserManager>();
await userManager.UpdateSecurityStampAsync(user);
return await base.SetSuccessResultAsync(request, user);
}
}
Its updating the securityStamp on each login but token is not invalidated for previous same user login.
I need to call some api when user log in into the system, the page is not refreshing so app initializer will not trigger. Is there any event to trigger when user gets login into the system?

