Activities of "karl.ettinger@energieag.at"
Thanks for the tip. I proceeded in the same way, except that I use a virtual application.
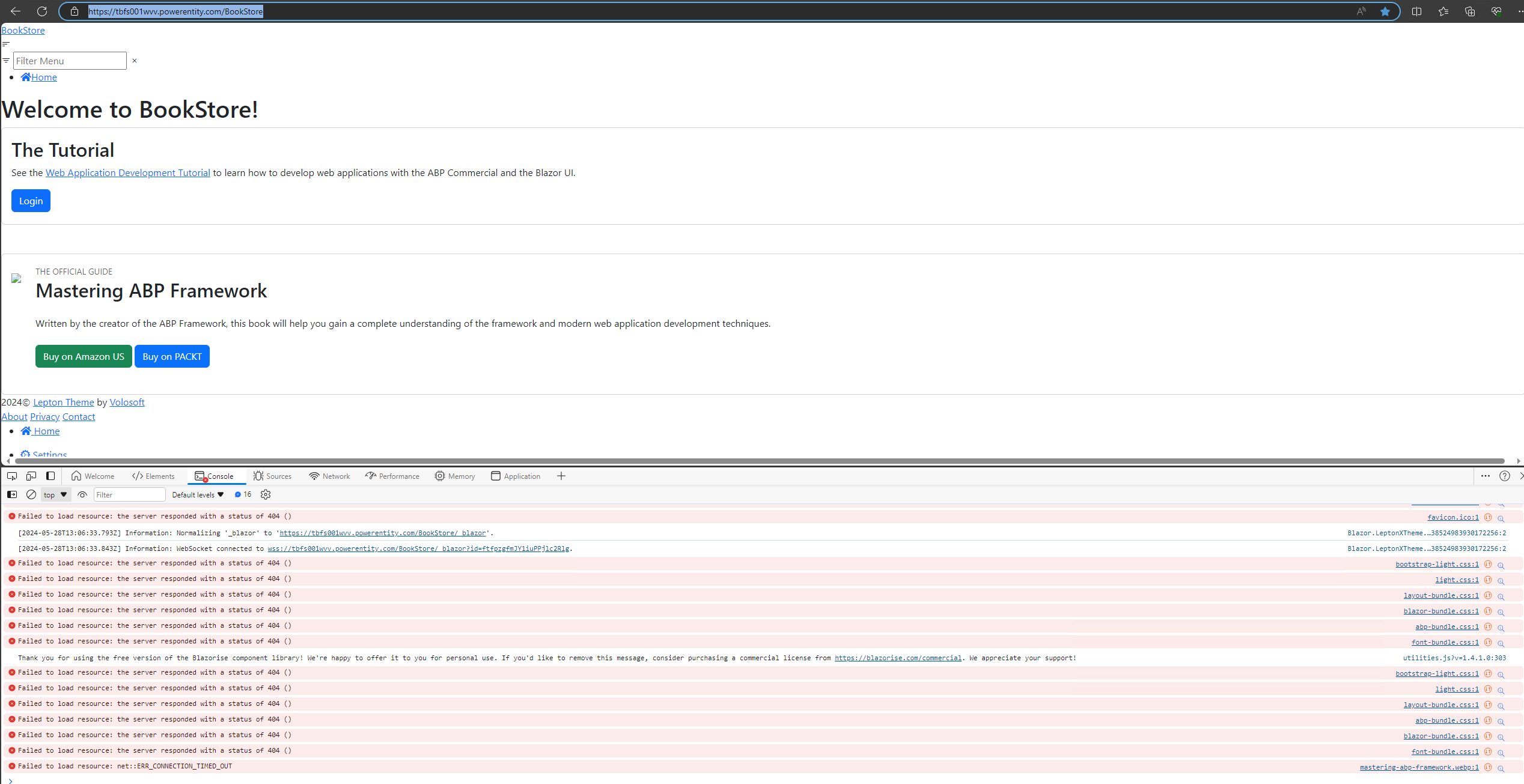
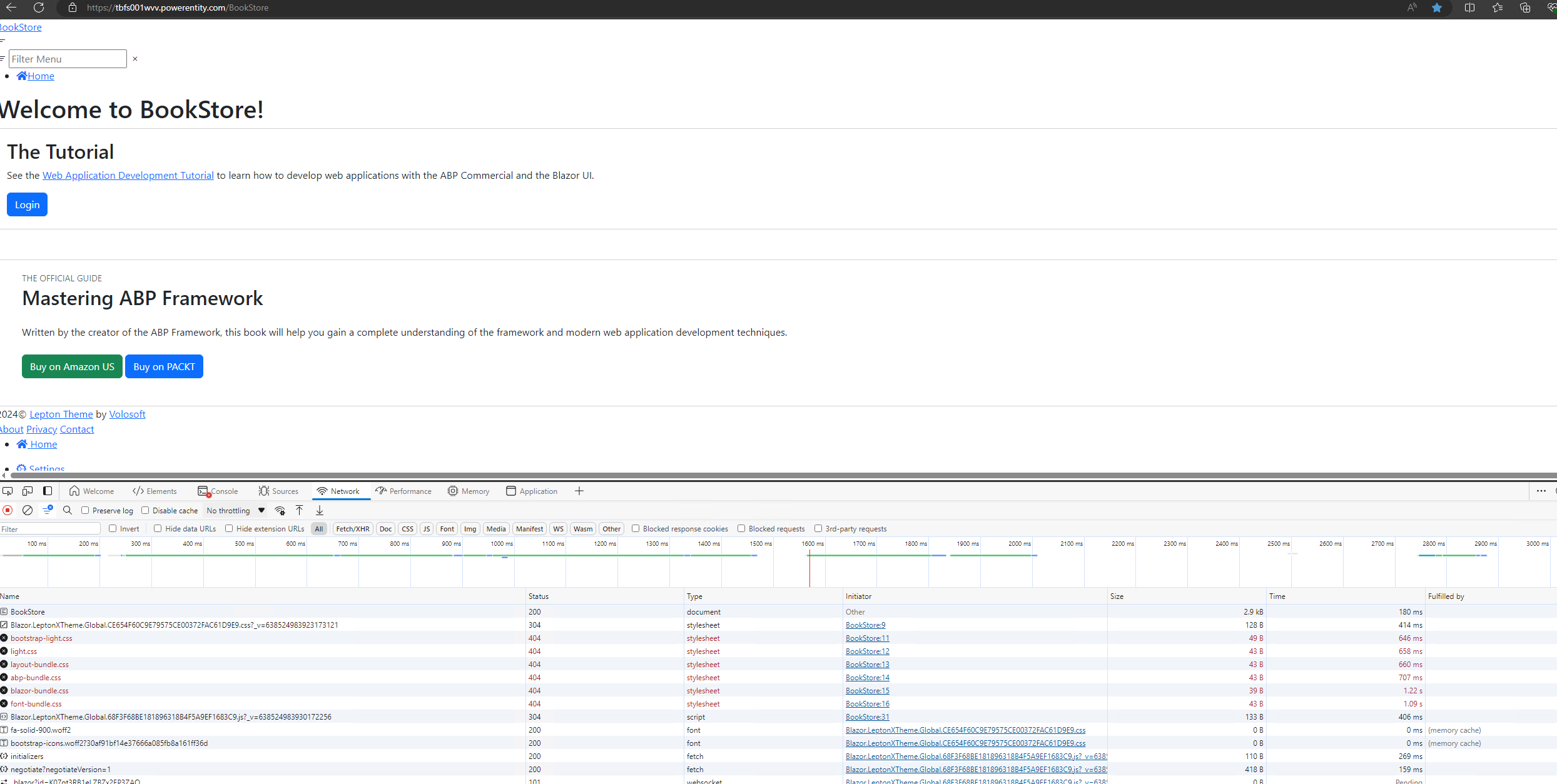
The virtual application “BookStore” is created in the IIS under “Default Web Site” and I have also created an application pool “BookStore”. The system uses real domain names.
When it is called: https://tbfs001wvv.powerentity.com/BookStore the following is displayed in the browser:
Ok, and thanks for the info
Great, thank you! The solution works really well!
hi,
As we pay for the support of ABP.IO Commercial, where Blazorise is included, I expect ABP.IO to clarify the error with Blazorise.
Kind regards Karl
hi,
thanks for trying to find solutions, but I am not willing to reprogram all pages of my project because of a Blazorise error, as all "FieldDisplay.GetDisplay..." methods return an "IFluentDisplay". An If alone is not enough! It can be different on a smartphone than on a desktop or tablet and that's what the Display property is for!
As a licensee of ABP, I ask you to report the error to Blazorise so that they can correct it.
hi,
unfortunately, I cannot use this approach in the concrete project, as the user can dynamically configure the display of the fields at runtime. The Display property is used for this. If all fields below "Fields" are now hidden, "Fields" must know this, because otherwise the display is no longer correct. In this case, the fields above "Fields" and below "Fields" are no longer displayed correctly.
<Fields Display="@FieldDisplay.GetDisplayRow(1)"> <Field ColumnSize="ColumnSize.Is12.OnMobile.Is4.OnDesktop" Display="@(FieldDisplay.GetDisplay("Check_1_1"))"> <Check TValue="bool">Check 1.1</Check> </Field> <Field ColumnSize="ColumnSize.Is12.OnMobile.Is4.OnDesktop" Display="@(FieldDisplay.GetDisplay("Check_1_2"))"> <Check TValue="bool">Check 1.2</Check> </Field> <Field ColumnSize="ColumnSize.Is12.OnMobile.Is4.OnDesktop" Display="@(FieldDisplay.GetDisplay("Check_1_3"))"> <Check TValue="bool">Check 1.3</Check> </Field> </Fields> <Fields Display="@FieldDisplay.GetDisplayRow(2)"> <Field ColumnSize="ColumnSize.Is12.OnMobile.Is4.OnDesktop" Display="@(FieldDisplay.GetDisplay("Check_2_1"))"> <Check TValue="bool">Check 2.1</Check> </Field> <Field ColumnSize="ColumnSize.Is12.OnMobile.Is4.OnDesktop" Display="@(FieldDisplay.GetDisplay("Check_2_2"))"> <Check TValue="bool">Check 2.2</Check> </Field> <Field ColumnSize="ColumnSize.Is12.OnMobile.Is4.OnDesktop" Display="@(FieldDisplay.GetDisplay("Check_2_3"))"> <Check TValue="bool">Check 2.3</Check> </Field> </Fields>
Hi,
Link https://powershare.energieag.at/s/C5YiN5ozG9ZrPdT should work now Otherwise this one: https://cloud.ke-soft.de/s/WeMpXQBnFCGC4TL
Password for the download of both: #\2z\TwPyJ,rYh1
Thank you.
Thanks for the quick answer, it worked.
Is there also a way to deactivate the footer on mobile devices?
Thank you.