Activities of "lan.dang"
Hello, I have installed Payment module into AspNetcore source code. Could you tell me how do I use it in angular UI The requirement is allow to self-register tenant include payment. Is there any document about how to show the payment selection page?
currently, in my application, default language is EN, Now I want to set it to FI by default. How could I do it? BTW, how can I sync language bettwen API port 43308 to Angular UI port 4200?
Check the docs before asking a question: https://docs.abp.io/en/commercial/latest/ Check the samples, to see the basic tasks: https://docs.abp.io/en/commercial/latest/samples/index The exact solution to your question may have been answered before, please use the search on the homepage.
- ABP Framework version: v4.3
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes
- Exception message and stack trace:
- Steps to reproduce the issue:
Check the docs before asking a question: https://docs.abp.io/en/commercial/latest/ Check the samples, to see the basic tasks: https://docs.abp.io/en/commercial/latest/samples/index The exact solution to your question may have been answered before, please use the search on the homepage.
- ABP Framework version: v4.2.1
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes
- Exception message and stack trace:
- Steps to reproduce the issue:
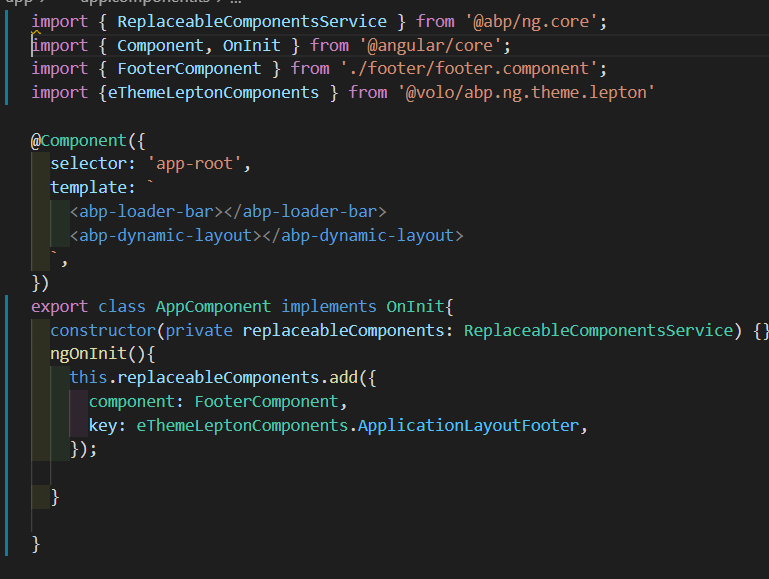
I am unable to change footer in application
Base on document https://docs.abp.io/en/abp/latest/UI/Angular/Component-Replacement but I could not find how to change footer
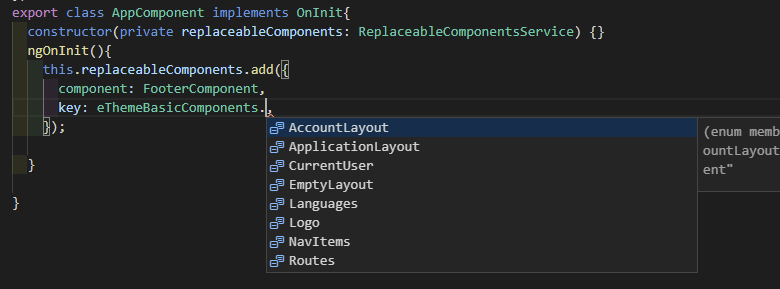
eThemeBasicComponents does not have footer component
 Can you please help?
Can you please help?