To update a component, there is no need to download the source. You can use https://docs.abp.io/en/abp/latest/UI/Angular/Component-Replacement or https://docs.abp.io/en/abp/latest/Object-Extensions
That validation message was shown when the form was submitted. As an example, when you focused the input, you might press enter.
That changed in the newer version of ABP. My suggestion is that you should update your ABP version. You should change the button type to "submit." Add a value form's id attribute. Set this id to the submit button's form attribute. Then your save code should be in (ngSubmit)="save()"
https://stackoverflow.com/a/12567605/3928982
It is a known issue related to Nginx. Here the solution.
https://docs.abp.io/en/abp/latest/Multi-Tenancy#problems-with-the-nginx
Yes, there is a role service that name is IdentityRoleService in @abp/ng.identity.
If the user can access the roles, the user can manage roles with IdentityRoleService.
is there an event in theme.service.ts that is emitted on theme changes which I can subscribe and listen? I couldn't find one.
But maybe there is a missunderstand, if you want to catch user change the theme, you can do it with that code.
export class AppComponent implements AfterViewInit {
constructor( private themeService:ThemeService) { }
ngAfterViewInit(): void {
this.themeService.selectedStyle$.subscribe((style) => {
alert('theme changed')
}); }
}
No We didn't but you can make yours. it just plain javascript.
import { Injectable, OnDestroy } from '@angular/core';
import { BehaviorSubject } from 'rxjs';
@Injectable()
export class AppearanceService implements OnDestroy {
private matchMediaDarkMode() {
return window.matchMedia('(prefers-color-scheme: dark)');
}
private _changed$ = new BehaviorSubject(this.matchMediaDarkMode().matches);
changed$ = this._changed$.asObservable();
private changeEvent = (event) => {
this._changed$.next(event.matches);
};
constructor() {
this.matchMediaDarkMode().addEventListener('change', this.changeEvent);
}
ngOnDestroy(): void {
this.matchMediaDarkMode().removeEventListener('change', this.changeEvent);
}
}
hi
to do this is there any alternatives rather than doing manually?
No.
after changing the abp version, I am getting the below issue for my angular app.
do I need to change any other things?
flag icon is removed. If you want to use flag-icon add package.json otherwise you should remove flag-icon.css in angular.json
If you are using Resource Owner Password Flow, the Account module should be added to your project.
https://docs.abp.io/en/abp/latest/UI/Angular/Account-Module
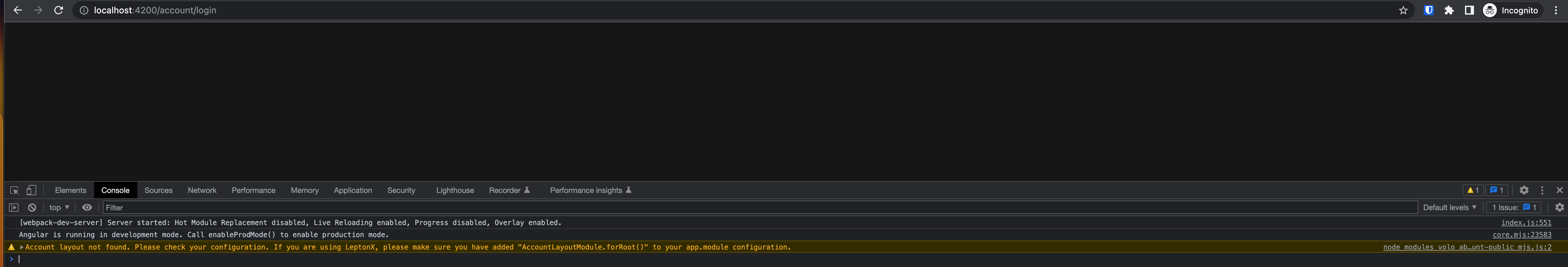
If you're using Lepton X, you might have forgotten to add the "AccountLayoutModule" to your app.module.ts. When you miss the step, console throw an error like that

// app.module.ts
import { AccountLayoutModule} from '@volosoft/abp.ng.theme.lepton-x/account'
@NgModule({
// ...
imports: [
// ...
AccountLayoutModule.forRoot(),
// ...
],
// ...
})
export class AppModule {}
if you are using a backend-based Auth-flow, the Auth server must be accessible.
This is just a draft of the doc. The documentation is waiting for review, but I have already tested. It works.
First, The custom layout component should be created and implemented in the Angular application. Related content can be found at Component Replacement document
After creating a custom layout, this imports should be imported on app.module.ts because the modules contains definitions of Lepton X components.
// app.module.ts
import { LpxSideMenuLayoutModule } from '@volosoft/ngx-lepton-x/layouts';
import { LpxResponsiveModule } from '@volo/ngx-lepton-x.core';// optional. Only, if you are using lpxResponsive directive
@NgModule({
//... removed for clearity
imports: [
//... removed for clearity
LpxSideMenuLayoutModule,
LpxResponsiveModule // <-- Optional
]
})
export class AppModule {}
Here is the simplified version of side-menu-layout.ts. Only ABP replaceable system components have been removed.
<ng-container *lpxResponsive="'all md-none'">
<ng-container *ngTemplateOutlet="content"></ng-container>
</ng-container>
<ng-container *lpxResponsive="'md'">
<div class="lpx-scroll-container ps" [perfectScrollbar]>
<ng-container *ngTemplateOutlet="content"></ng-container>
</div>
</ng-container>
<ng-template #content>
<div
id="lpx-wrapper">
<div class="lpx-sidebar-container" *lpxResponsive="'md'">
<div class="lpx-sidebar ps" [perfectScrollbar]>
<lpx-navbar></lpx-navbar>
<div class="lpx-logo-container">
<lpx-brand-logo></lpx-brand-logo>
</div>
</div>
</div>
<div class="lpx-content-container">
<div class="lpx-topbar-container">
<div class="lpx-topbar">
<div class="lpx-breadcrumb-container">
<lpx-breadcrumb></lpx-breadcrumb>
</div>
<div class="lpx-topbar-content">
<lpx-topbar-content></lpx-topbar-content>
</div>
</div>
</div>
<div class="lpx-content-wrapper">
<div class="lpx-content">
<router-outlet></router-outlet>
</div>
</div>
<div class="lpx-footbar-container">
<lpx-footer></lpx-footer>
</div>
</div>
<lpx-mobile-navbar *lpxResponsive="'all md-none'"></lpx-mobile-navbar>
<div class="lpx-toolbar-container" *lpxResponsive="'md'">
<lpx-toolbar-container></lpx-toolbar-container>
<lpx-avatar></lpx-avatar>
<lpx-settings></lpx-settings>
</div>
</div>
</ng-template>
Add this code to your application template and customize it as desired.
Now I'm working on a document about this subject. It will be finished by the end of today. I will send the link

