- ABP Framework version: v7.1.0
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): no
- Exception message and stack trace: see decription below
- Steps to reproduce the issue:
- Create a empty ABP project of version 7.1.0 with angular frontend.
- run next command in command prompt:
ng add @nguniversal/express-engine
- run next command in command prompt:
npm run dev:ssr
Result:
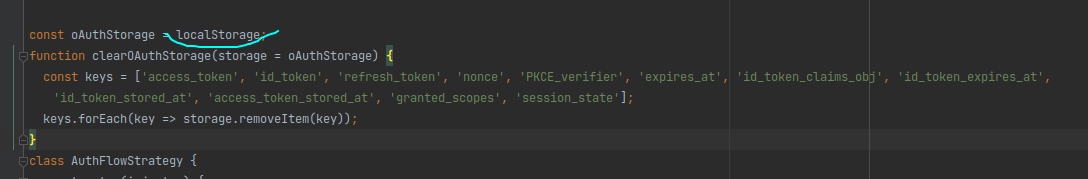
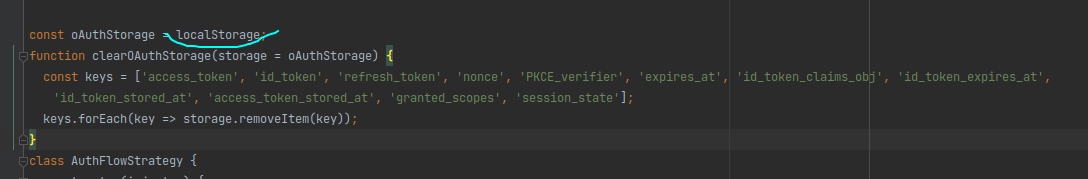
Failure on startup inside @abp/ng.oauth (code inside compiled vendor.js included below):

To investigate problem deeper I have replaced directly in vendor.js that line with:
const oAuthStorage = {getItem: function() {}, setItem: function(){}, removeItem: function(){}, clear: function(){}, keys: function(){}};
This line has passed however it failed further.
I found out that there is a chain of other troubles inside of ABP:
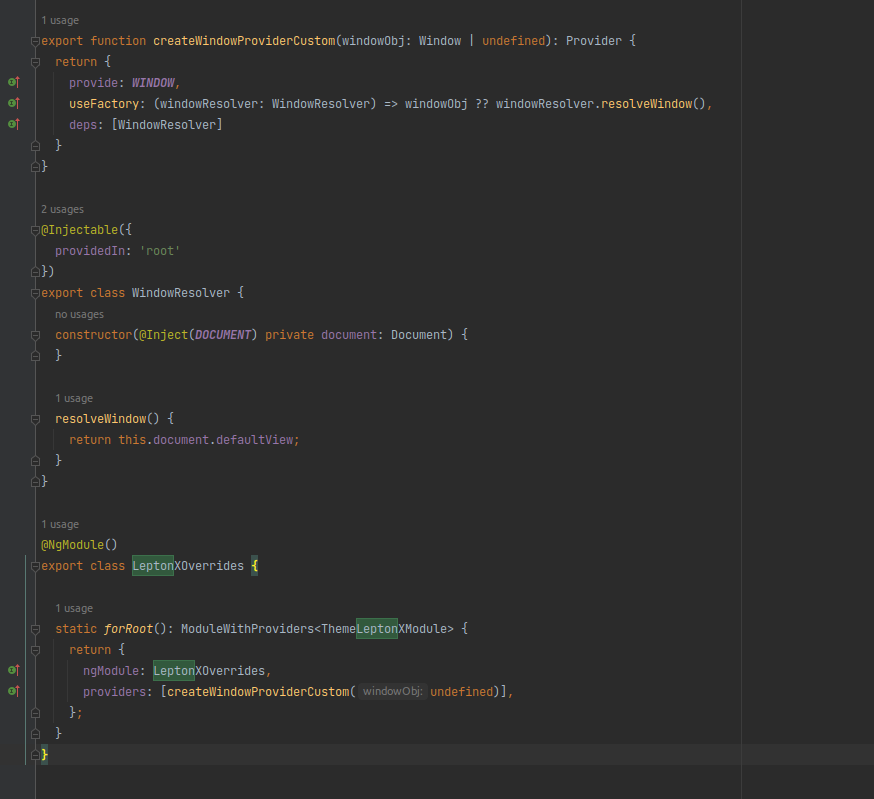
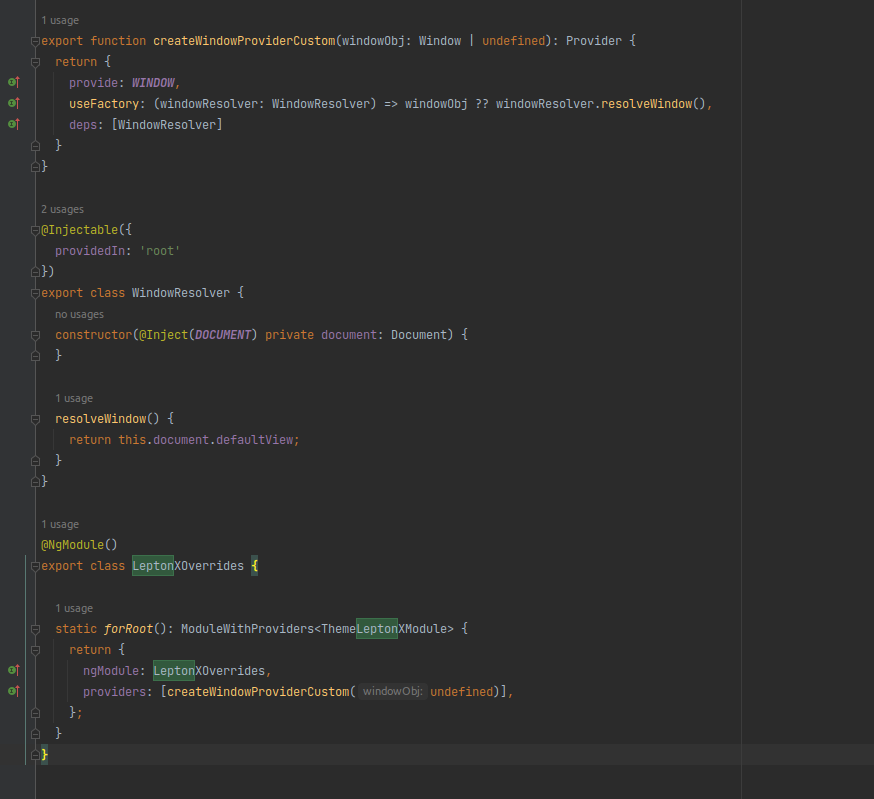
- Then LeptonX failed, cause it has a direct access to window object in it. Fortunately I had a sourceCode of it, so I found out that I can replace createWindowProvider in ThemeLeptonXModule with my own like so:

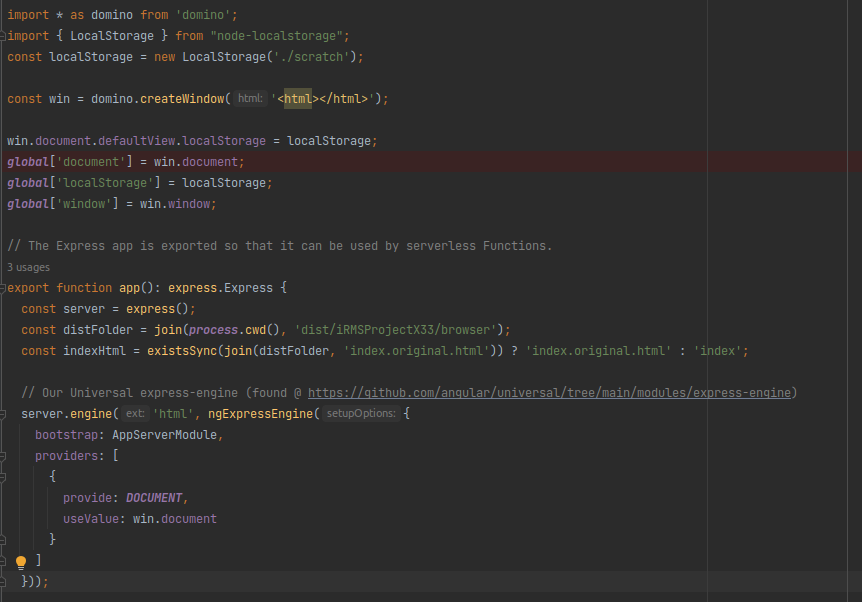
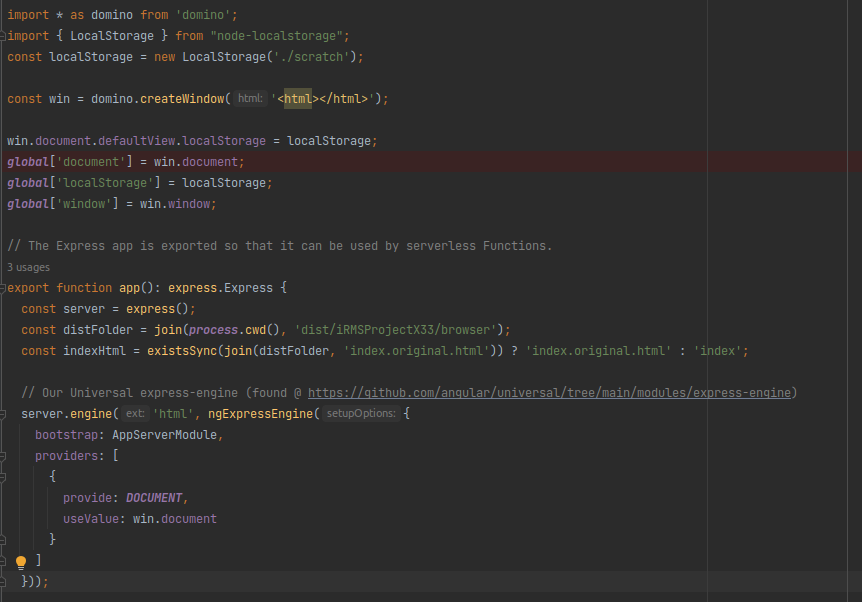
- Also I had to do a next manipulation in server.ts to make it work: (but it's typical for SSR setup in angular)
 ,
,
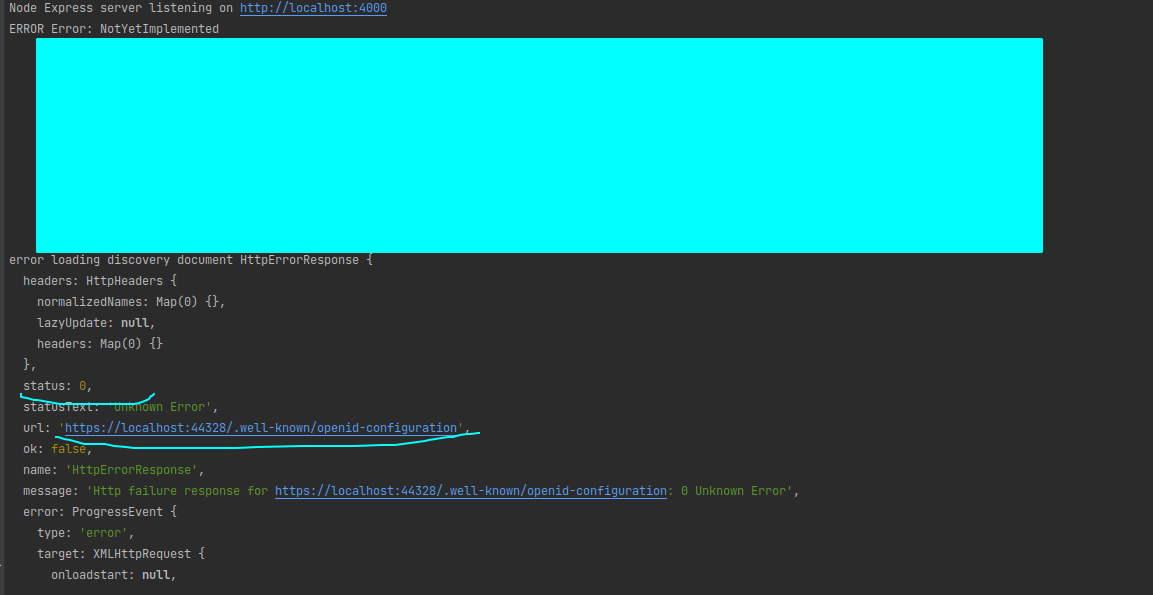
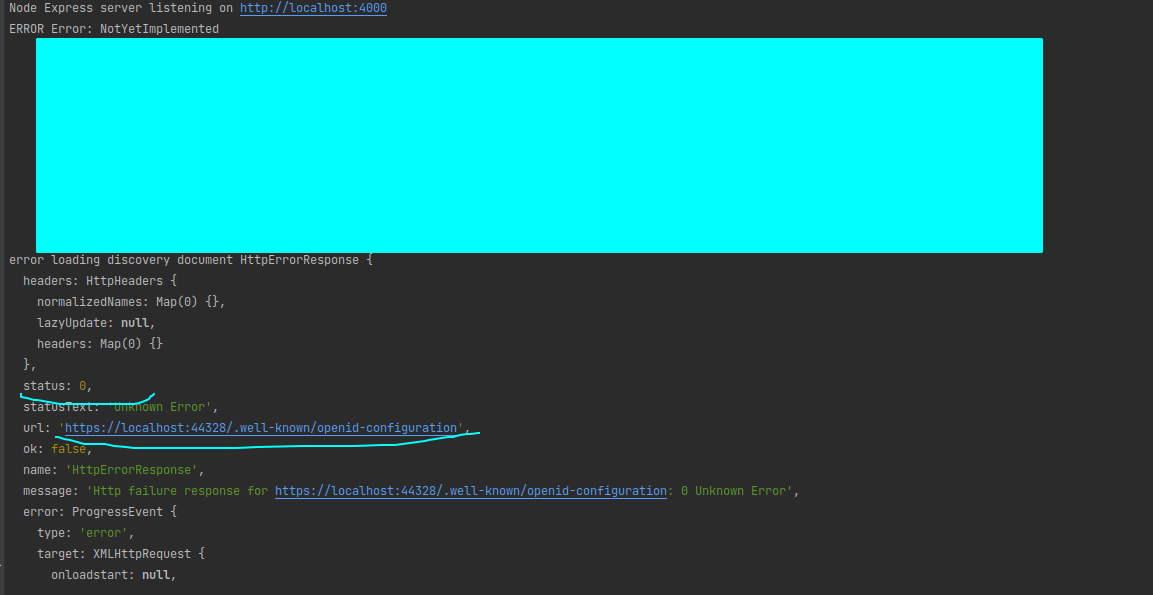
- Finally nodejs server launched and started to listen to 4000 port, however endpoints calls to .NET backend are failing with status 0, to endpoints 'https://localhost:44328/.well-known/openid-configuration', 'https://localhost:44328/api/abp/application-configuration'. I have checked with browser, both URLs are accessible.
My wild guess that there is some Abp request interceptors that prevents a requests from being sent in SSR mode(cant investigate deeper, since I don't have enough knowledge of underlying kitchen of abp).

Similar issue was reported here on github, here:
https://github.com/abpframework/abp/issues/15782


 ,
,