Activities of "mel@quadsoftpa.com"
please ignore. I had another "virgin" module that work. At the comparisons between the two, made some changes now this is working (I think this module was based off of a non-commercial template)
link sent
Next question regarding kendo integration. So now I have my theme configured correctly and I want to integrate the modified theme into my modules so that I only have to do this rearranging of files once. So, I've replaced the theme package with a project reference and after some trial and error I have it almost working.
However, it blows up on the application layout Default.cshtml at
<abp-script-bundle name="@LeptonThemeBundles.Scripts.Global" />
the style bundle loads fine, but it crashes on the scripts.
It would probably be easiest if I sent you the project, What's the best way to do this?
Thank you
done
okay, I believe I have resolve this issued.Make sure you do all of the contributors in the same configure block. I had mine separate instead of chaining it together.
Configure<AbpBundlingOptions>(options =>
{
options.StyleBundles.Add(LeptonThemeBundles.Styles.Global, bundle =>
{
bundle.AddBaseBundles(StandardBundles.Styles.Global)
.AddContributors(typeof(LeptonGlobalStyleContributor))
.AddContributors(typeof(KeyChoicesStyleContributor));
});
options.ScriptBundles.Add(LeptonThemeBundles.Scripts.Global, bundle =>
{
bundle.AddBaseBundles(StandardBundles.Scripts.Global)
.AddContributors(typeof(LeptonGlobalScriptContributor))
.AddContributors(typeof(KeyChoicesScriptContributor));
});
});
may be of importance, I also did all of this in the source for the theme instead of in the demo app. This has the same issue
Thank you for your quick response. I have posted a modified demo theme for you to review.
in it I am removing jQuery
public class KeyChoicesScriptContributor : BundleContributor
{
public override void ConfigureBundle(BundleConfigurationContext context)
{
context.Files.RemoveAll(x => x.Contains("/libs/jquery/jquery.js", StringComparison.InvariantCultureIgnoreCase));
}
}
and then adding it back in
Configure<AbpLayoutHookOptions>(options =>
{
options.Add(LayoutHooks.Head.Last, typeof(JQueryResourcesViewComponent));
});
jQuery in the head, but still remains lower down the page as well
How can I remove the bottom one? apparently the remove bundle contributor is not working in this version??
Thank you!
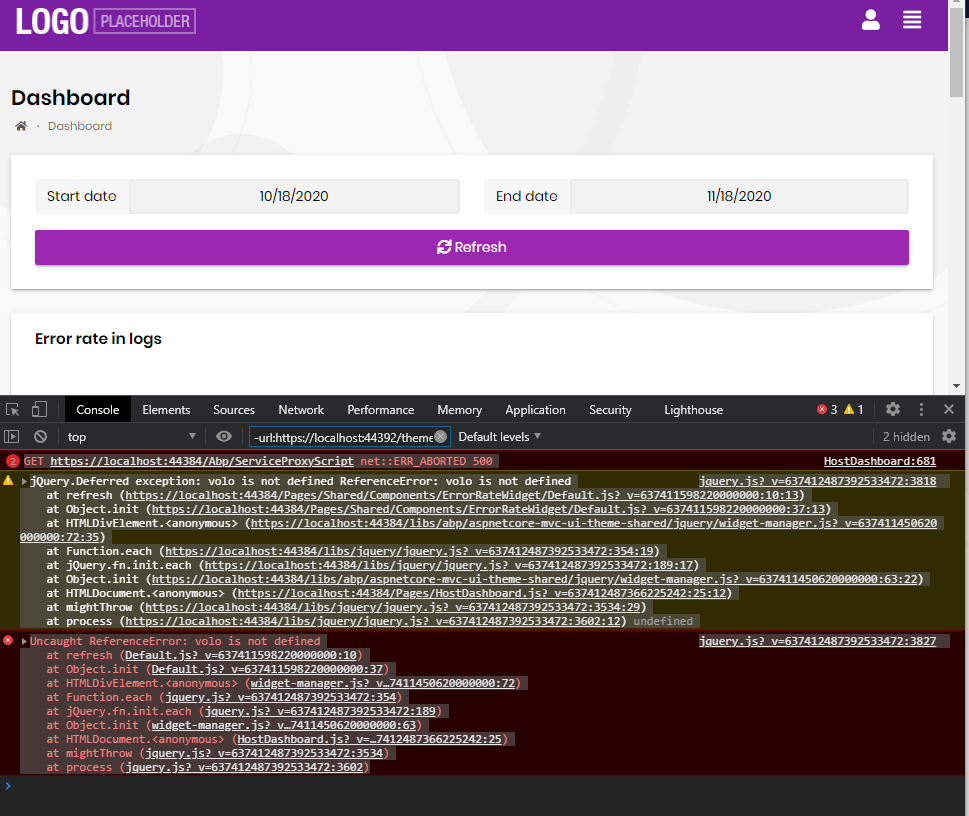
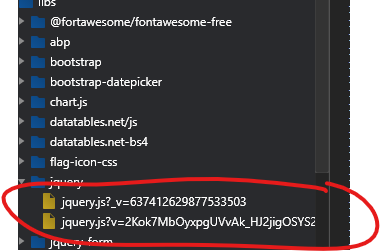
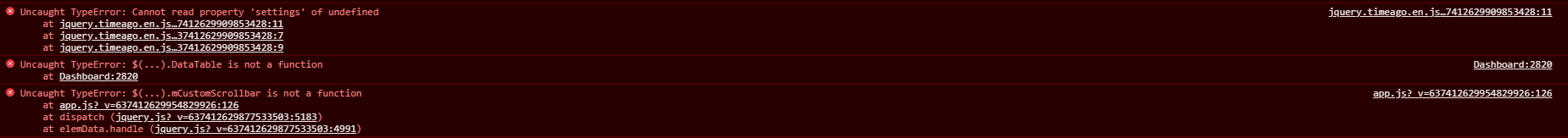
I do realize that there is information on how to integrate the Kendo components, however this is not working for me, at least not well enough. Due to legacy code, it is not practical to utilize the defer method, so I'm removing jQuery.js and moving it higher in the head. This worked in previous versions and works now except I end up with two separate jQuery.js resources and this is causing trouble.
These errors are the main culprits:
How do I get rid of that second JavaScript file or keep it from loading in the first place. I don't know where it's coming from. I'm assuming consolidating to a single jQuery.js resource will resolve my issues.
I have used this for months with version <= 3.3.1 with Abp.AspNetCore.Mvc.UI.Theme.AdminLTE and it works perfectly. However with the commercial version 3.3.1 & 4.0RC it does not
Thank you!