In previous versions, I could use the ISettingManager's GetOrNullForCurrentTenantAsync and SetForCurrentTenantAsync to get and set custom application settings. In version 8.0, I expect a null when the setting does not exist. However, I get an error when the setting does not exist.
Here is an example of a code that does not work in v8.0, but works in 7.4:
private readonly ISettingManager _settingManager;
public ExtendedSettingsAppService(ISettingManager settingManager)
{
_settingManager = settingManager;
}
public async Task<JotformSettingsDto> GetJotformAsync()
{
return new JotformSettingsDto
{
JotformFormUrl = await _settingManager.GetOrNullForCurrentTenantAsync("RxPortal.Jotform.JotformFormUrl"),
JotformApiUrl = await _settingManager.GetOrNullForCurrentTenantAsync("RxPortal.Jotform.JotformApiUrl"),
JotformApiKey = await _settingManager.GetOrNullForCurrentTenantAsync("RxPortal.Jotform.JotformApiKey"),
JotformTeamId = await _settingManager.GetOrNullForCurrentTenantAsync("RxPortal.Jotform.JotformTeamId")
};
}
public async Task UpdateJotformAsync(JotformSettingsDto input)
{
await _settingManager.SetForCurrentTenantAsync("RxPortal.Jotform.JotformFormUrl", input.JotformFormUrl);
await _settingManager.SetForCurrentTenantAsync("RxPortal.Jotform.JotformApiUrl", input.JotformApiUrl);
await _settingManager.SetForCurrentTenantAsync("RxPortal.Jotform.JotformApiKey", input.JotformApiKey);
await _settingManager.SetForCurrentTenantAsync("RxPortal.Jotform.JotformTeamId", input.JotformTeamId);
}
Here is the error from the log file:
[20:38:09 ERR] ---------- RemoteServiceErrorInfo ----------
{
"code": null,
"message": "An internal error occurred during your request!",
"details": null,
"data": {},
"validationErrors": null
}
[20:38:09 ERR] Undefined setting: RxPortal.Jotform.JotformFormUrl
Volo.Abp.AbpException: Undefined setting: RxPortal.Jotform.JotformFormUrl
at Volo.Abp.Settings.SettingDefinitionManager.GetAsync(String name)
at Volo.Abp.SettingManagement.SettingManager.GetOrNullInternalAsync(String name, String providerName, String providerKey, Boolean fallback)
at RxPortal.ExtendedSettings.ExtendedSettingsAppService.GetJotformAsync() in C:\Abp\rx-portal\aspnet-core\src\RxPortal.Application\ExtendedSettings\ExtendedSettingsAppService.cs:line 22
at Castle.DynamicProxy.AsyncInterceptorBase.ProceedAsynchronous[TResult](IInvocation invocation, IInvocationProceedInfo proceedInfo)
at Volo.Abp.Castle.DynamicProxy.CastleAbpMethodInvocationAdapterWithReturnValue`1.ProceedAsync()
at Volo.Abp.Authorization.AuthorizationInterceptor.InterceptAsync(IAbpMethodInvocation invocation)
at Volo.Abp.Castle.DynamicProxy.CastleAsyncAbpInterceptorAdapter`1.InterceptAsync[TResult](IInvocation invocation, IInvocationProceedInfo proceedInfo, Func`3 proceed)
at Castle.DynamicProxy.AsyncInterceptorBase.ProceedAsynchronous[TResult](IInvocation invocation, IInvocationProceedInfo proceedInfo)
at Volo.Abp.Castle.DynamicProxy.CastleAbpMethodInvocationAdapterWithReturnValue`1.ProceedAsync()
at Volo.Abp.GlobalFeatures.GlobalFeatureInterceptor.InterceptAsync(IAbpMethodInvocation invocation)
at Volo.Abp.Castle.DynamicProxy.CastleAsyncAbpInterceptorAdapter`1.InterceptAsync[TResult](IInvocation invocation, IInvocationProceedInfo proceedInfo, Func`3 proceed)
at Castle.DynamicProxy.AsyncInterceptorBase.ProceedAsynchronous[TResult](IInvocation invocation, IInvocationProceedInfo proceedInfo)
at Volo.Abp.Castle.DynamicProxy.CastleAbpMethodInvocationAdapterWithReturnValue`1.ProceedAsync()
at Volo.Abp.Auditing.AuditingInterceptor.ProceedByLoggingAsync(IAbpMethodInvocation invocation, AbpAuditingOptions options, IAuditingHelper auditingHelper, IAuditLogScope auditLogScope)
at Volo.Abp.Auditing.AuditingInterceptor.InterceptAsync(IAbpMethodInvocation invocation)
at Volo.Abp.Castle.DynamicProxy.CastleAsyncAbpInterceptorAdapter`1.InterceptAsync[TResult](IInvocation invocation, IInvocationProceedInfo proceedInfo, Func`3 proceed)
at Castle.DynamicProxy.AsyncInterceptorBase.ProceedAsynchronous[TResult](IInvocation invocation, IInvocationProceedInfo proceedInfo)
at Volo.Abp.Castle.DynamicProxy.CastleAbpMethodInvocationAdapterWithReturnValue`1.ProceedAsync()
at Volo.Abp.Validation.ValidationInterceptor.InterceptAsync(IAbpMethodInvocation invocation)
at Volo.Abp.Castle.DynamicProxy.CastleAsyncAbpInterceptorAdapter`1.InterceptAsync[TResult](IInvocation invocation, IInvocationProceedInfo proceedInfo, Func`3 proceed)
at Castle.DynamicProxy.AsyncInterceptorBase.ProceedAsynchronous[TResult](IInvocation invocation, IInvocationProceedInfo proceedInfo)
at Volo.Abp.Castle.DynamicProxy.CastleAbpMethodInvocationAdapterWithReturnValue`1.ProceedAsync()
at Volo.Abp.Uow.UnitOfWorkInterceptor.InterceptAsync(IAbpMethodInvocation invocation)
at Volo.Abp.Castle.DynamicProxy.CastleAsyncAbpInterceptorAdapter`1.InterceptAsync[TResult](IInvocation invocation, IInvocationProceedInfo proceedInfo, Func`3 proceed)
at lambda_method5123(Closure, Object)
at Microsoft.AspNetCore.Mvc.Infrastructure.ActionMethodExecutor.AwaitableObjectResultExecutor.Execute(ActionContext actionContext, IActionResultTypeMapper mapper, ObjectMethodExecutor executor, Object controller, Object[] arguments)
at Microsoft.AspNetCore.Mvc.Infrastructure.ControllerActionInvoker.<InvokeActionMethodAsync>g__Awaited|12_0(ControllerActionInvoker invoker, ValueTask`1 actionResultValueTask)
at Microsoft.AspNetCore.Mvc.Infrastructure.ControllerActionInvoker.<InvokeNextActionFilterAsync>g__Awaited|10_0(ControllerActionInvoker invoker, Task lastTask, State next, Scope scope, Object state, Boolean isCompleted)
at Microsoft.AspNetCore.Mvc.Infrastructure.ControllerActionInvoker.Rethrow(ActionExecutedContextSealed context)
at Microsoft.AspNetCore.Mvc.Infrastructure.ControllerActionInvoker.Next(State& next, Scope& scope, Object& state, Boolean& isCompleted)
at Microsoft.AspNetCore.Mvc.Infrastructure.ControllerActionInvoker.InvokeInnerFilterAsync()
--- End of stack trace from previous location ---
at Microsoft.AspNetCore.Mvc.Infrastructure.ResourceInvoker.<InvokeNextExceptionFilterAsync>g__Awaited|26_0(ResourceInvoker invoker, Task lastTask, State next, Scope scope, Object state, Boolean isCompleted)
[20:38:09 INF] Executing ObjectResult, writing value of type 'Volo.Abp.Http.RemoteServiceErrorResponse'.
[20:38:09 INF] Executed action RxPortal.Controllers.ExtendedSettings.ExtendedSettingsController.GetJotformAsync (RxPortal.HttpApi) in 24.4663ms
v3.2.1 (Stable) project-- Angular/MongoDB/Not Tiered.
Validation Error Behavior Changed From v2.9
The validation behavior for the Angular UI is not working as it did in v2.9. In v2.9 it would show every required field that was missing when the user clicked the save button.
<button type="submit" class="btn btn-secondary" form="form">
{{ 'AbpUi::Save' | abpLocalization }}
</button>
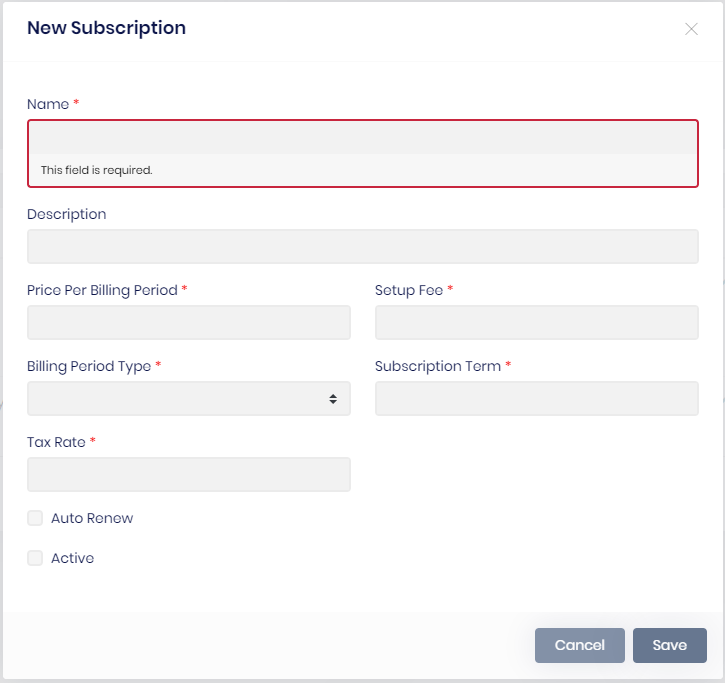
In v3.2.1, it is only showing the first required field as a validation error:

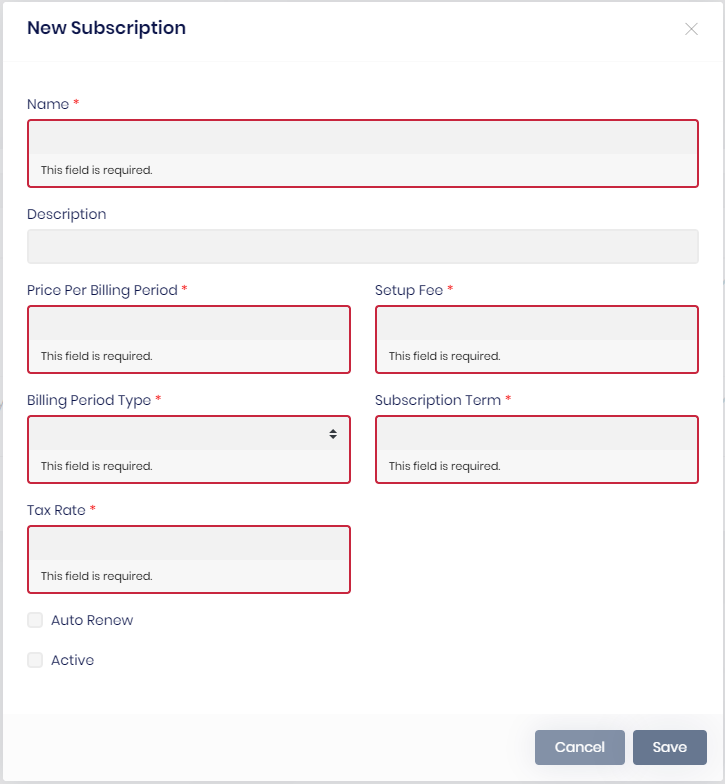
In v2.9, it showed all the required fields as validation errors:

Reopening issue, please see previous post.
The tenant selection box is showing for both the host and the tenant. If a user navigates to the site using the subdomain the tenant name is automatically populated but still visiable . I did have to change the tenant name to all lowercase to make that work. Setting the isTenantBoxVisible fom the AppModule did not work for me.
I converted the project from v3.0.5 to v3.1.2 and kept the resource owner password authentication.
Hello @mehmet
I was able to get the Angular domain tenant resolver to work in v3.1.2. Is there a way to hide the tenant selection from the login page without recreating the login page?
Created a new project with ABP Suite (Angular, MongoDB, v3.1.2). The CRUD Page Generator will not generate the Angular code if two or more enum properties defined. I tried uninstalling the ABP Suite and reinstalling. Also trried clearing my NuGet cache without success. This was working in v3.0.5.
Any other suggestions?
Hello @mehmet
Thank you for your response. I will wait and test this feature when v3.1 is released.
Abp v3.04/MongoDb/Angular
I am trying to implement this without success. In the HttpApi.Host project I modify ConfigServices to include the domain resolver.
public override void ConfigureServices(ServiceConfigurationContext context)
{
var configuration = context.Services.GetConfiguration();
var hostingEnvironment = context.Services.GetHostingEnvironment();
Configure<AbpTenantResolveOptions>(options =>
{
options.TenantResolvers.Insert(1, new DomainTenantResolveContributor("{0}.localhost"));
});
ConfigureUrls(configuration);
ConfigureConventionalControllers();
ConfigureAuthentication(context, configuration);
ConfigureSwagger(context);
ConfigureLocalization();
ConfigureVirtualFileSystem(context);
ConfigureCors(context, configuration);
}
In my Angular project I update the enviroment.ts file to inlciude a baseUrl.
export const environment = {
production: false,
application: {
baseUrl: 'https://{0}.localhost/',
name: 'Mmg',
},
oAuthConfig: {
issuer: 'https://localhost:44383',
clientId: 'Mmg_App',
dummyClientSecret: '1q2w3e*',
scope: 'Mmg',
showDebugInformation: true,
oidc: false,
requireHttps: true,
},
apis: {
default: {
url: 'https://localhost:44383'
},
},
localization: {
defaultResourceName: 'Mmg',
}
};
http://localhost:4200/ will launch the application successfully. http://demo.localhost:4200/ returns status code 304 with a response of Invalid Host Header. Can you help shed some light on what I missed?

