Check the docs before asking a question: https://docs.abp.io/en/commercial/latest/ Check the samples, to see the basic tasks: https://docs.abp.io/en/commercial/latest/samples/index The exact solution to your question may have been answered before, please use the search on the homepage.
If you're creating a bug/problem report, please include followings:
Hello
I have been developing dynamic theming functionality for our application so that tenants can select their own colour schemes, logo and background images at runtime with only minimal Lepton Theme sourcecode integration to achieve it (allowing for easier Abp Framework version upgrades). I've been weighing up whether to write a community article sharing how it can be done (time permitting!). To give a brief summary of how it works -
Everything works really well and is close to feature completeness, but there is one issue presenting 'bug-like' behaviour that I would like to resolve before calling it 100% complete.
When a users swaps to a different tenant on an Identity Server page, the new tenants branding is loaded and all the colours update correctly. When you log in and are redirected back to the Angular client, the Angular client will be loaded with the previous tenants branding information instead of the new tenant.
It appears as though the branding information is being retrieved before the tenant cookie is being updated to use the new tenant id on the Angular side. If I refresh the page, the correct branding is loaded as the tenant cookie is now set with the new tenant id.
Is there a way within the APP_INITIALIZE phase to have the tenant cookie update first before my branding loading function is called? I don't know how to define this kind of relationship during app startup.
I have attached screenshots that I hope will clarify the issue
Thankyou
Hi
I'm attempting to add a many-to-many relationship between my aggregate root and the built in IdentityUser class using the EF Core Fluent API. I'm am having trouble defining this relationship.
Once the relationship is defined it is my intention to be able to pull a user out of the database and '.Include()' the navigation property defined on the IdentityUser to get a list of ActivityInstances they are part of (and vice versa).
Could you please advise on what I am doing wrong and whether I need to approach this differently to have a many-to-many with IdentityUser or whether this is a bug and that I should be able to reference the navigation property defined via the EntityExtensionMapping in the Fluent API?
ActivityInstance (my aggregate root)
SchedulerEfCoreEntityExtensionMappings
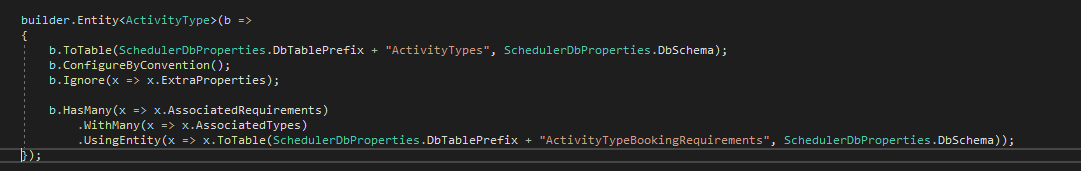
SchedulerDbContextModelCreatingExtensions
My understanding is that EF Core will automatically produce the joining table with the appropriate foreign keys configured. This works as intended with other many-to-many relationships I have defined between my other entities where I have direct control over the navigation properties defined in those classes as shown here

I'm aware that the property definition in the SchedulerEfCoreEntityExtensionMappings file might interfer with how EF Core automatically configures the joining table with the appropriate foreign keys but I'm not sure.
Thankyou
Check the docs before asking a question: https://docs.abp.io/en/commercial/latest/ Check the samples, to see the basic tasks: https://docs.abp.io/en/commercial/latest/samples/index The exact solution to your question may have been answered before, please use the search on the homepage.
If you're creating a bug/problem report, please include followings:
<br> Hello I was taking a look at integrating the commercial Forms Module (https://commercial.abp.io/modules/Volo.Forms) into my application but I saw it was only supported in the MVC UI framework and not Angular. <br>
Thank you
Check the docs before asking a question: https://docs.abp.io/en/commercial/latest/ Check the samples, to see the basic tasks: https://docs.abp.io/en/commercial/latest/samples/index The exact solution to your question may have been answered before, please use the search on the homepage.
If you're creating a bug/problem report, please include followings:
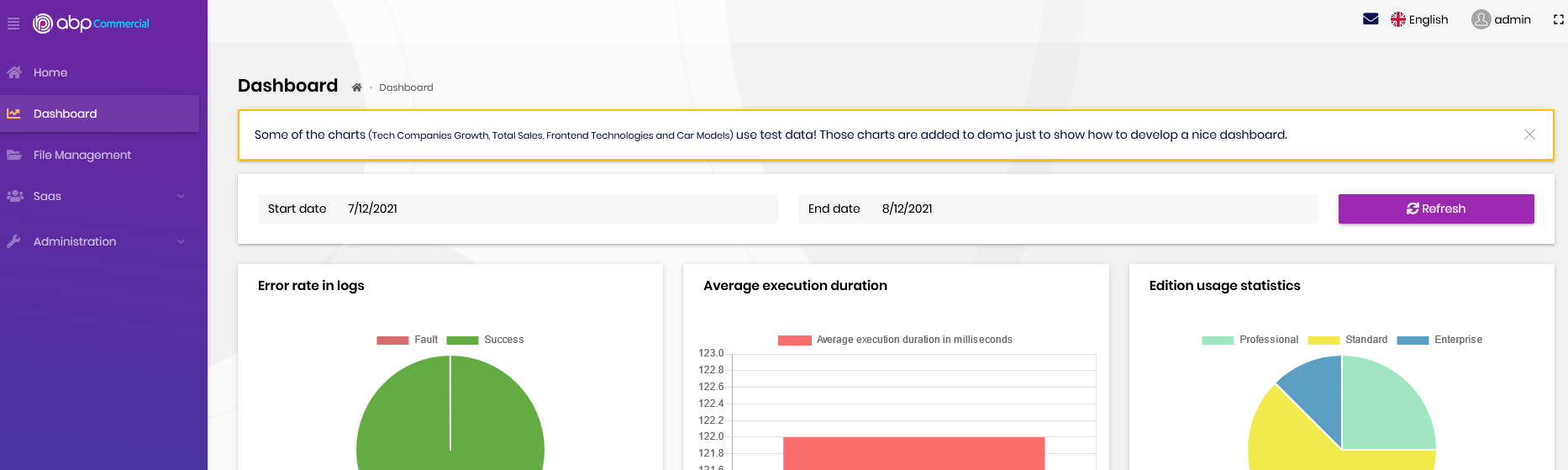
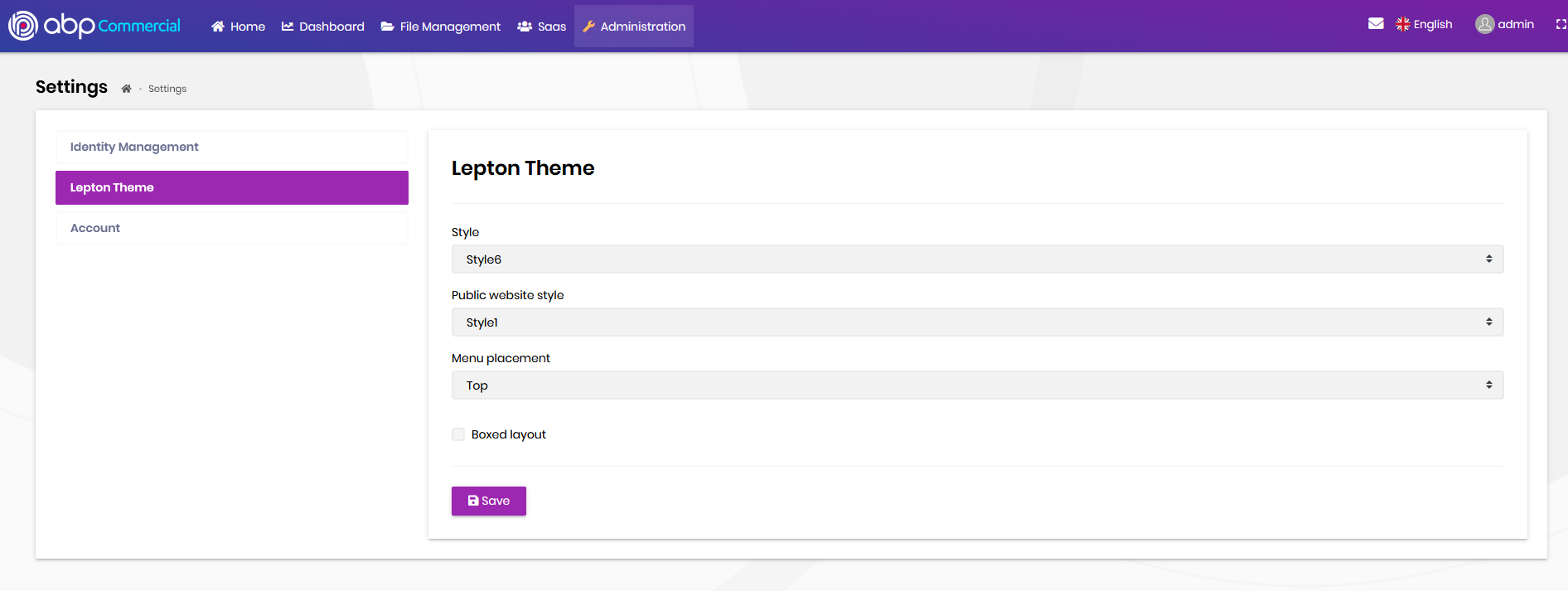
The following can be reproduced in the application I am developing and in the public ABP Commercial Demo you have running on your website (https://commercial-demo.abp.io)
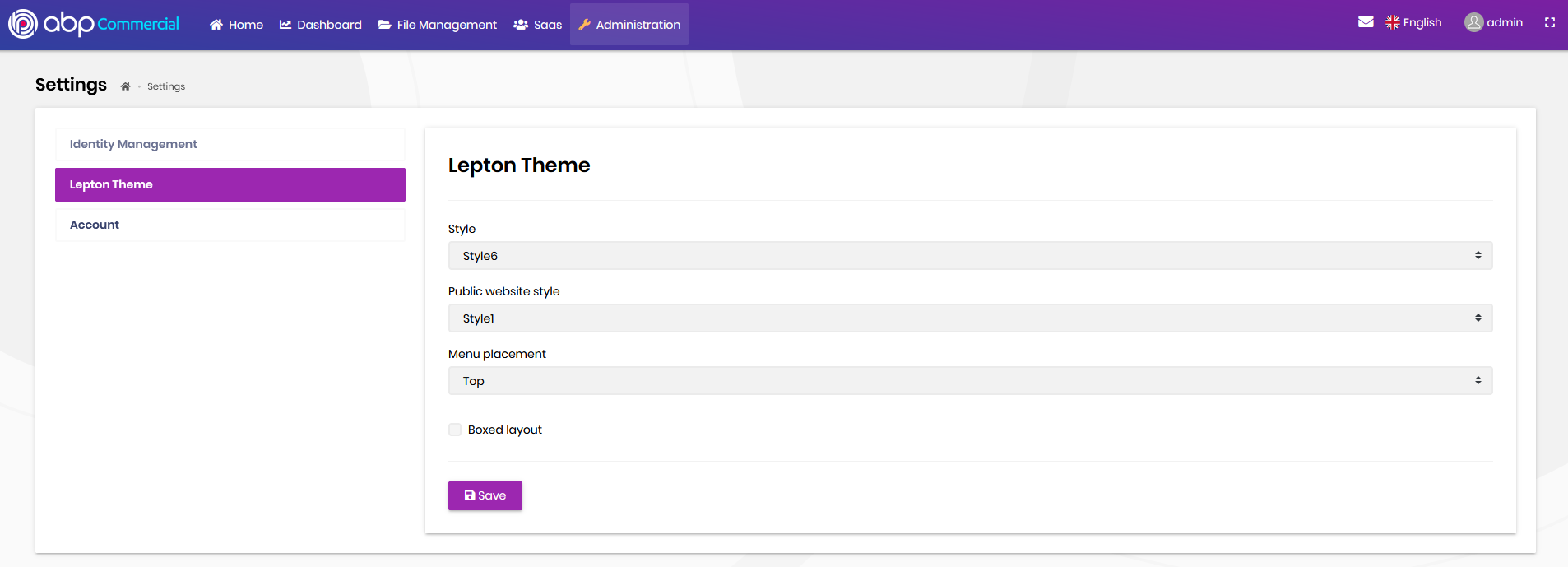
Set the menu placement to top
 <br>
<br>
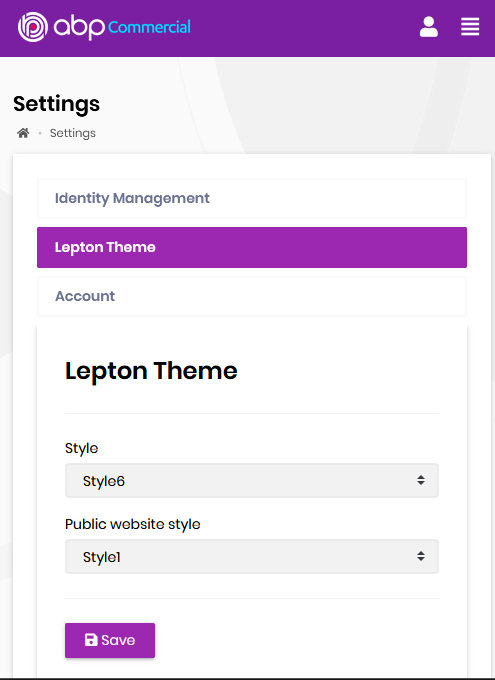
Resize the page to trigger mobile view. Its not uncommon to shrink windows down to a smaller size when multi tasking
 <br>
<br>
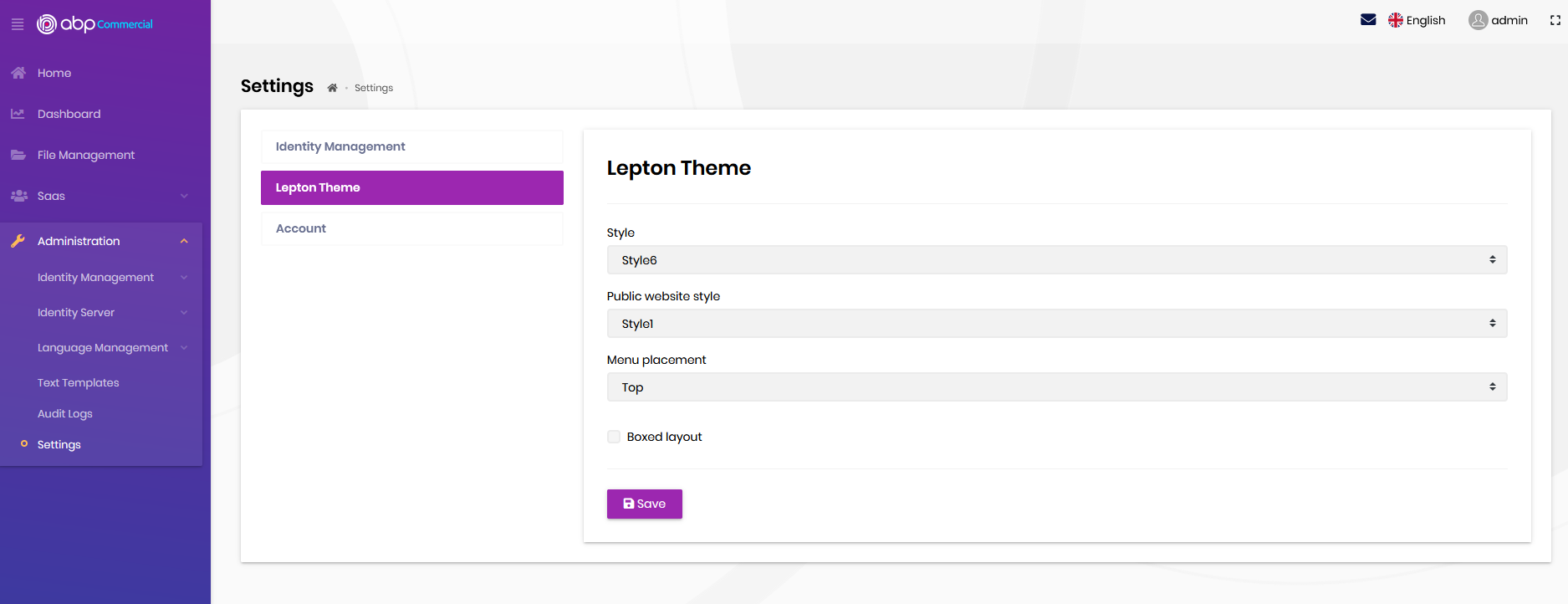
Either maximise the window or slow drag the edge to return to the full sized app view. Observe that the layout has reverted to the side panel layout. Moving around the app will not cause the layout to fix itself. It will stay this way only until your leave and come back to the Lepton Theme settings tab where it will suddenly fix itself and return to the top menu placement viiew



Please see https://support.abp.io/QA/Questions/1291/Azure-AD-Configuration-and-Login-Issues--Angular for additional context
If you switch the 'require users to confirm email' setting off the issue doesn't occur anymore and an Azure AD user can log in and out multiple times without error. This isn't ideal though as we'd like to have local users with confirmed email addresses as well as Azure AD users.
<br> Hello
I'm trying to integrate Azure Active Directory as an external login provider for our application which is using the Angular UI. I have followed the instructions in this article (https://community.abp.io/articles/how-to-setup-azure-active-directory-and-integrate-abp-angular-application-lyk87w5l) but I have encountered a number of issues during the setup that I hope you can assist me in resolving.
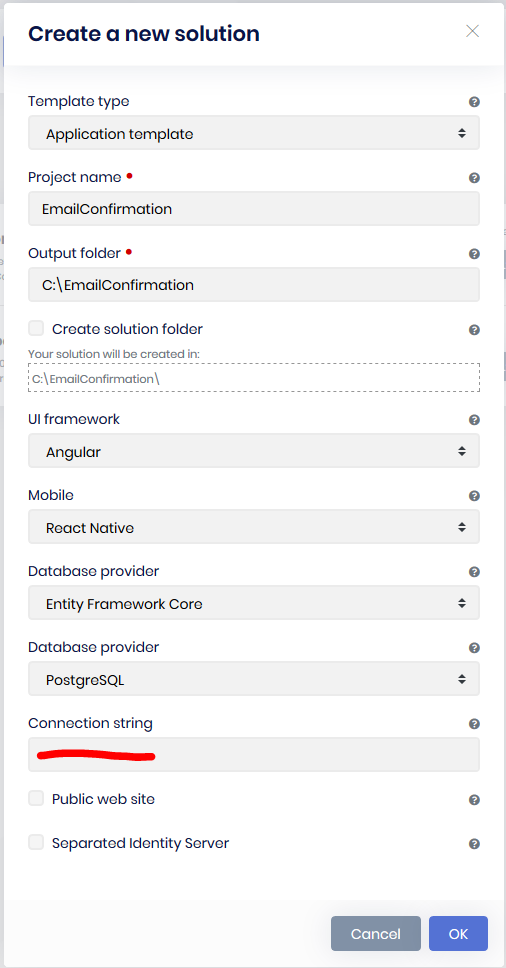
I have created a fresh copy of the ABP solution to rule out anything specific with our product and I am still able to reproduce the issues in the fresh solution. Either there is a bug or I am misconfiguring something in the app or in Azure AD.
CORS request made for path: /api/abp/application-configuration from origin: http://localhost:4200 but was ignored because path was not for an allowed IdentityServer CORS endpoint error in the provided logs. I have added this origin to the CORS configuration in the database, and it appears to be accessing that origin just fine based on the network logs (see screenshots). I'm not sure whether this is an issue.
JwtSecurityTokenHandler.DefaultInboundClaimTypeMap.Clear(); JwtSecurityTokenHandler.DefaultInboundClaimTypeMap.Add("sub", ClaimTypes.NameIdentifier);
I am able to log in with a local user if those code blocks are removed, but if I try and log in with the AzureAD user I just get returned to the login page. I've attached logs of whats going on under the REMOVED JwtSecurityTokenHandler CODE BLOCKS log below.I've provided as much information as possible to help with diagnosing this issue. It would be good if you are able to confirm the problems I've described on your end with a fresh solution following the reproducability steps I've detailed above. That would help narrow down whether these issues are related to bugs in the solution or if I am misconfiguring something / the article I've followed is no longer accurate for version 4.3.0 and I need to perform additional configuration.
Thank you
REMOVED JwtSecurityTokenHandler CODE BLOCKS LOG:https://perceptualcomputing-my.sharepoint.com/:t:/g/personal/riley_trevillion_perceptualcomputing_com_au/EUYhYWRsvl1LjrARezYmZW4BN9rBajLXdP5-LPsfRTHLZw?e=Fagkr1
Hello
I've been looking for a way to expire a users login session after X period of time has passed which automatically redirects them to the Identity Server login page.
As a starting point for this task, I have followed the advice provided on https://support.abp.io/QA/Questions/957/Force-users-to-re-login-if-they-are-inactive-in-30-minutes and set, in the IdentityServerClients DB table, the
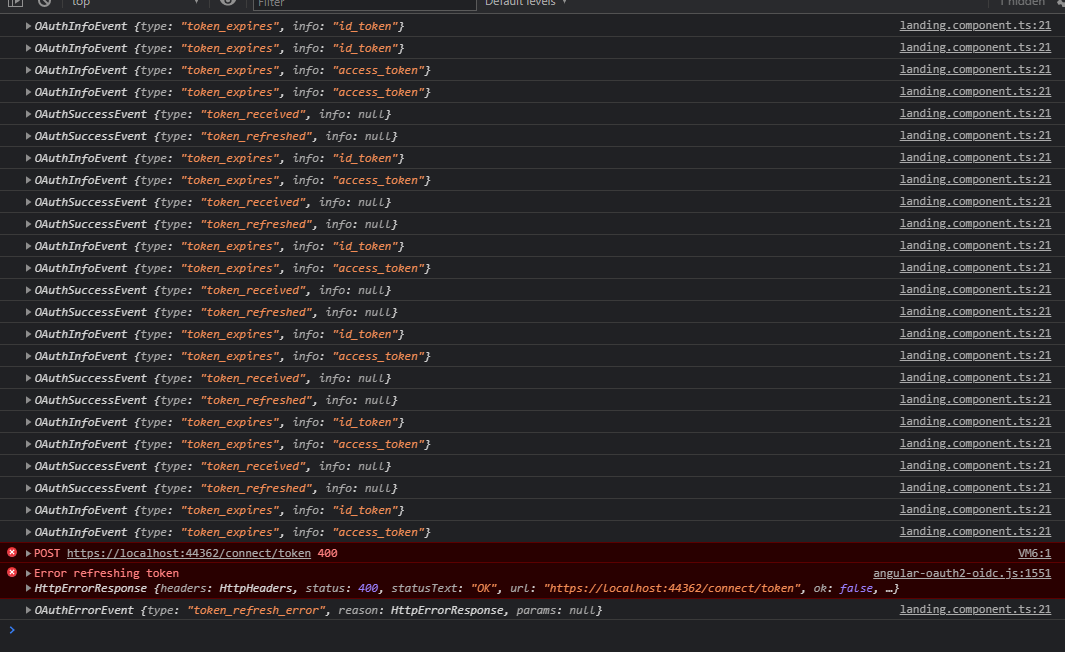
As expected, the access_tokenis renewed using the refresh_token at the correct time and continues to do so up until the 30 min mark when the refresh_token expires. This is all fine and works as expected.

Where I'm having trouble is when the refresh_token expires, instead of the ABP / Angular client redirecting to the Identity Server login screen for re-authentication, the application becomes stuck when refreshing the browser page and is unusable until the user clears all their cookies / cache. A 400 error is given which makes me think the application is trying to use the expired refresh_token to get more access_tokens after the 30 minute mark.
<br>
log.js:24 [HMR] Waiting for update signal from WDS...
ngxs-store.js:1965 RECOMMENDATION: Set developmentMode to true on the NgxsModule when Angular is running in development mode.
angular-oauth2-oidc.js:1551 Error refreshing token HttpErrorResponse {headers: HttpHeaders, status: 400, statusText: "OK", url: "https://localhost:44362/connect/token", ok: false, …}
core.js:5980 ERROR HttpErrorResponse {headers: HttpHeaders, status: 400, statusText: "OK", url: "https://localhost:44362/connect/token", ok: false, …}
main.ts:14 HttpErrorResponse {headers: HttpHeaders, status: 400, statusText: "OK", url: "https://localhost:44362/connect/token", ok: false, …}
(anonymous) @ main.ts:14
invoke @ zone-evergreen.js:364
run @ zone-evergreen.js:123
(anonymous) @ zone-evergreen.js:857
invokeTask @ zone-evergreen.js:399
runTask @ zone-evergreen.js:167
drainMicroTaskQueue @ zone-evergreen.js:569
invokeTask @ zone-evergreen.js:484
invokeTask @ zone-evergreen.js:1621
globalZoneAwareCallback @ zone-evergreen.js:1658
load (async)
customScheduleGlobal @ zone-evergreen.js:1773
scheduleTask @ zone-evergreen.js:385
onScheduleTask @ zone-evergreen.js:272
scheduleTask @ zone-evergreen.js:378
scheduleTask @ zone-evergreen.js:210
scheduleEventTask @ zone-evergreen.js:236
(anonymous) @ zone-evergreen.js:1928
(anonymous) @ http.js:1773
_trySubscribe @ Observable.js:42
subscribe @ Observable.js:28
call @ finalize.js:11
subscribe @ Observable.js:23
innerSubscribe @ innerSubscribe.js:67
_innerSub @ mergeMap.js:57
_tryNext @ mergeMap.js:51
_next @ mergeMap.js:34
next @ Subscriber.js:49
(anonymous) @ subscribeToArray.js:3
_trySubscribe @ Observable.js:42
subscribe @ Observable.js:28
call @ mergeMap.js:19
subscribe @ Observable.js:23
call @ filter.js:13
subscribe @ Observable.js:23
call @ map.js:16
subscribe @ Observable.js:23
call @ switchMap.js:15
subscribe @ Observable.js:23
(anonymous) @ angular-oauth2-oidc.js:1543
ZoneAwarePromise @ zone-evergreen.js:960
refreshToken @ angular-oauth2-oidc.js:1512
(anonymous) @ abp-ng.core.js:2411
invoke @ zone-evergreen.js:364
onInvoke @ core.js:28301
invoke @ zone-evergreen.js:363
run @ zone-evergreen.js:123
(anonymous) @ zone-evergreen.js:857
invokeTask @ zone-evergreen.js:399
onInvokeTask @ core.js:28289
invokeTask @ zone-evergreen.js:398
runTask @ zone-evergreen.js:167
drainMicroTaskQueue @ zone-evergreen.js:569
invokeTask @ zone-evergreen.js:484
invokeTask @ zone-evergreen.js:1621
globalZoneAwareCallback @ zone-evergreen.js:1658
load (async)
customScheduleGlobal @ zone-evergreen.js:1773
scheduleTask @ zone-evergreen.js:385
onScheduleTask @ zone-evergreen.js:272
scheduleTask @ zone-evergreen.js:378
scheduleTask @ zone-evergreen.js:210
scheduleEventTask @ zone-evergreen.js:236
(anonymous) @ zone-evergreen.js:1928
(anonymous) @ http.js:1773
_trySubscribe @ Observable.js:42
subscribe @ Observable.js:28
call @ finalize.js:11
subscribe @ Observable.js:23
innerSubscribe @ innerSubscribe.js:67
_innerSub @ mergeMap.js:57
_tryNext @ mergeMap.js:51
_next @ mergeMap.js:34
next @ Subscriber.js:49
(anonymous) @ subscribeToArray.js:3
_trySubscribe @ Observable.js:42
subscribe @ Observable.js:28
call @ mergeMap.js:19
subscribe @ Observable.js:23
call @ filter.js:13
subscribe @ Observable.js:23
call @ map.js:16
subscribe @ Observable.js:23
(anonymous) @ angular-oauth2-oidc.js:1339
ZoneAwarePromise @ zone-evergreen.js:960
loadJwks @ angular-oauth2-oidc.js:1337
(anonymous) @ angular-oauth2-oidc.js:1313
__tryOrUnsub @ Subscriber.js:183
next @ Subscriber.js:122
_next @ Subscriber.js:72
next @ Subscriber.js:49
_next @ map.js:35
next @ Subscriber.js:49
_next @ filter.js:33
next @ Subscriber.js:49
notifyNext @ mergeMap.js:70
_next @ innerSubscribe.js:10
next @ Subscriber.js:49
_next @ Subscriber.js:72
next @ Subscriber.js:49
onLoad @ http.js:1687
invokeTask @ zone-evergreen.js:399
onInvokeTask @ core.js:28289
invokeTask @ zone-evergreen.js:398
runTask @ zone-evergreen.js:167
invokeTask @ zone-evergreen.js:480
invokeTask @ zone-evergreen.js:1621
globalZoneAwareCallback @ zone-evergreen.js:1658
load (async)
customScheduleGlobal @ zone-evergreen.js:1773
scheduleTask @ zone-evergreen.js:385
onScheduleTask @ zone-evergreen.js:272
scheduleTask @ zone-evergreen.js:378
scheduleTask @ zone-evergreen.js:210
scheduleEventTask @ zone-evergreen.js:236
(anonymous) @ zone-evergreen.js:1928
(anonymous) @ http.js:1773
_trySubscribe @ Observable.js:42
subscribe @ Observable.js:28
call @ finalize.js:11
subscribe @ Observable.js:23
innerSubscribe @ innerSubscribe.js:67
_innerSub @ mergeMap.js:57
_tryNext @ mergeMap.js:51
_next @ mergeMap.js:34
next @ Subscriber.js:49
(anonymous) @ subscribeToArray.js:3
_trySubscribe @ Observable.js:42
subscribe @ Observable.js:28
call @ mergeMap.js:19
subscribe @ Observable.js:23
call @ filter.js:13
subscribe @ Observable.js:23
call @ map.js:16
subscribe @ Observable.js:23
(anonymous) @ angular-oauth2-oidc.js:1291
ZoneAwarePromise @ zone-evergreen.js:960
loadDiscoveryDocument @ angular-oauth2-oidc.js:1279
(anonymous) @ abp-ng.core.js:2391
(anonymous) @ tslib.es6.js:76
ZoneAwarePromise @ zone-evergreen.js:960
__awaiter @ tslib.es6.js:72
init @ abp-ng.core.js:2386
(anonymous) @ abp-ng.core.js:2405
(anonymous) @ tslib.es6.js:76
ZoneAwarePromise @ zone-evergreen.js:960
__awaiter @ tslib.es6.js:72
init @ abp-ng.core.js:2404
(anonymous) @ abp-ng.core.js:2492
(anonymous) @ tslib.es6.js:76
ZoneAwarePromise @ zone-evergreen.js:960
__awaiter @ tslib.es6.js:72
init @ abp-ng.core.js:2491
(anonymous) @ abp-ng.core.js:2654
fulfilled @ tslib.es6.js:73
invoke @ zone-evergreen.js:364
onInvoke @ core.js:28301
invoke @ zone-evergreen.js:363
run @ zone-evergreen.js:123
(anonymous) @ zone-evergreen.js:857
invokeTask @ zone-evergreen.js:399
onInvokeTask @ core.js:28289
invokeTask @ zone-evergreen.js:398
runTask @ zone-evergreen.js:167
drainMicroTaskQueue @ zone-evergreen.js:569
invokeTask @ zone-evergreen.js:484
invokeTask @ zone-evergreen.js:1621
globalZoneAwareCallback @ zone-evergreen.js:1658
load (async)
customScheduleGlobal @ zone-evergreen.js:1773
scheduleTask @ zone-evergreen.js:385
onScheduleTask @ zone-evergreen.js:272
scheduleTask @ zone-evergreen.js:378
scheduleTask @ zone-evergreen.js:210
scheduleEventTask @ zone-evergreen.js:236
(anonymous) @ zone-evergreen.js:1928
(anonymous) @ http.js:1773
_trySubscribe @ Observable.js:42
subscribe @ Observable.js:28
call @ finalize.js:11
subscribe @ Observable.js:23
innerSubscribe @ innerSubscribe.js:67
_innerSub @ mergeMap.js:57
_tryNext @ mergeMap.js:51
_next @ mergeMap.js:34
next @ Subscriber.js:49
(anonymous) @ subscribeToArray.js:3
_trySubscribe @ Observable.js:42
subscribe @ Observable.js:28
call @ mergeMap.js:19
subscribe @ Observable.js:23
call @ filter.js:13
subscribe @ Observable.js:23
call @ map.js:16
subscribe @ Observable.js:23
call @ catchError.js:14
subscribe @ Observable.js:23
call @ tap.js:16
subscribe @ Observable.js:23
(anonymous) @ Observable.js:91
ZoneAwarePromise @ zone-evergreen.js:960
toPromise @ Observable.js:89
getRemoteEnv @ abp-ng.core.js:2521
(anonymous) @ abp-ng.core.js:2652
(anonymous) @ tslib.es6.js:76
ZoneAwarePromise @ zone-evergreen.js:960
__awaiter @ tslib.es6.js:72
fn @ abp-ng.core.js:2646
runInitializers @ core.js:27596
(anonymous) @ core.js:28911
_callAndReportToErrorHandler @ core.js:29012
(anonymous) @ core.js:28909
invoke @ zone-evergreen.js:364
onInvoke @ core.js:28301
invoke @ zone-evergreen.js:363
run @ zone-evergreen.js:123
run @ core.js:28184
bootstrapModuleFactory @ core.js:28891
(anonymous) @ core.js:28943
invoke @ zone-evergreen.js:364
run @ zone-evergreen.js:123
(anonymous) @ zone-evergreen.js:857
invokeTask @ zone-evergreen.js:399
runTask @ zone-evergreen.js:167
drainMicroTaskQueue @ zone-evergreen.js:569
Promise.then (async)
scheduleMicroTask @ zone-evergreen.js:552
scheduleTask @ zone-evergreen.js:388
scheduleTask @ zone-evergreen.js:210
scheduleMicroTask @ zone-evergreen.js:230
scheduleResolveOrReject @ zone-evergreen.js:847
then @ zone-evergreen.js:979
bootstrapModule @ core.js:28943
(anonymous) @ main.ts:13
zUnb @ main.ts:14
__webpack_require__ @ bootstrap:853
fn @ bootstrap:150
9 @ main.js:2507
__webpack_require__ @ bootstrap:853
checkDeferredModules @ bootstrap:45
webpackJsonpCallback @ bootstrap:32
(anonymous) @ main.js:1
Show 191 more frames
<br>
I have tried to handle this error in my top level component and redirect the user to the login page manually by subscribing to the OAuthService events Observable, but the 400 error seems to be happening much earlier in the application startup process so it never reaches my handling code. It seems to be happening in the @abp/ng.core module (in this file I think - https://github.com/abpframework/abp/blob/b183a24cfe56ad8263aaefcf4939b9cd0c18b1c7/npm/ng-packs/packages/core/src/lib/strategies/auth-flow.strategy.ts#L23).
Are you able to confirm if this is a bug? If it is not a bug or is intended behaviour, do you know how I can correctly handle this 400 error before the @abp/ng.core module attempts to get a new access_token with an expired refresh_token (if that is indeed the issue)?
Thankyou
Hello
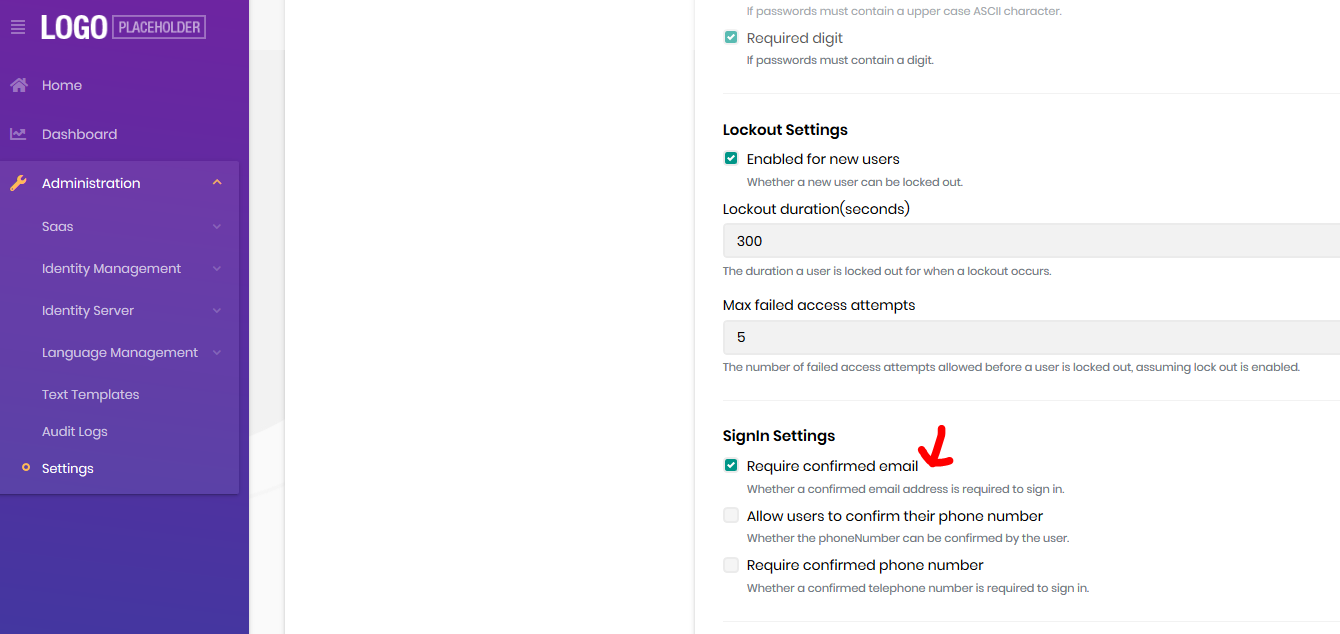
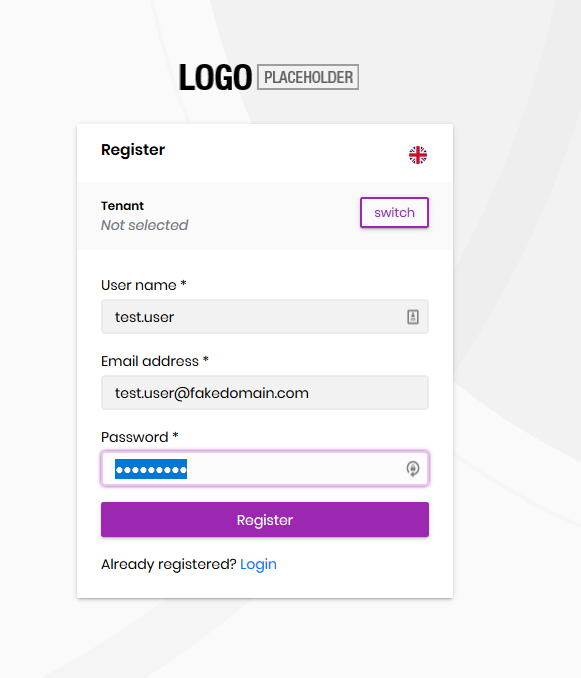
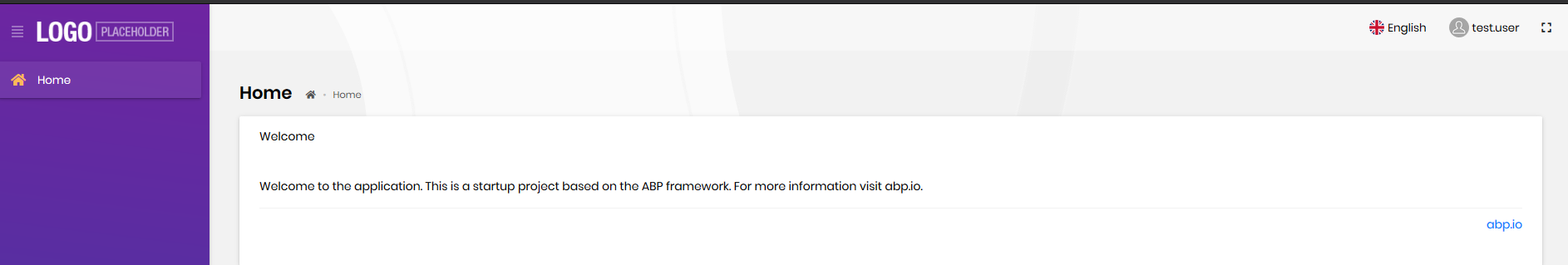
I'm having trouble with users self registering where they are being directly logged into the application before they've confirmed their email address. This only occurs when they register initially. If they log out and attempt to log in again they are prevented from doing so until they confirm their email address. Ideally, they should not be immediately logged in upon registration until they have confirmed their email.
I have seen other people bring this issue up in another ticket (https://github.com/abpframework/abp/issues/3541), but I don't think concrete steps have been given to you for confirming the issue which is why it was closed off. Hopefully these steps will help




<br> Any assistance on whether I need to perform additional configuration would be appreciated, or whether this is a bug that needs fixing. If it's a bug, any workaround code as a temporary solution until a real fix is integrated into the main ABP codebase would also be appreciated.
Thankyou

