abp add-package Volo.Abp.AspNetCore.Mvc.UI.Theme.Lepton- Add
"@volo/abp.aspnetcore.mvc.ui.theme.lepton": "your version"topackage.json- Run
abp install-libs
above command needs to run in command prompt?
Yes, you can change the layout name.
@{ Layout = ...your layout name }In host, we don't have lepton them and in blazor we have so how can I add lepton in the host project so it will resolve this.
Is there anyone to check this and provide solution
Yes, you can change the layout name.
@{ Layout = ...your layout name }
In host, we don't have lepton them and in blazor we have so how can I add lepton in the host project so it will resolve this.
asp-page="/account/register?returnUrl=@Model.ReturnUrl"
no it's not working.
Try:
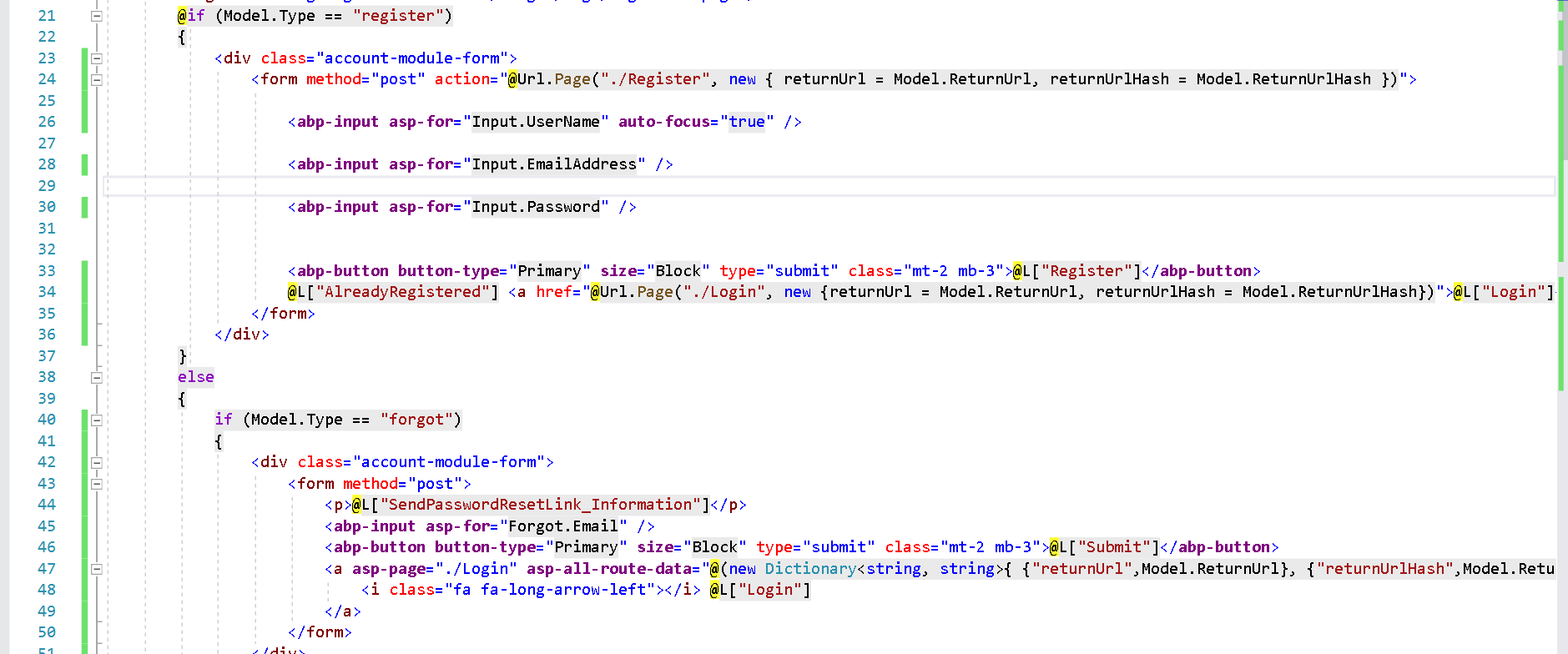
<form method="post" action="@Url.Page("./Register", new { returnUrl = Model.ReturnUrl, returnUrlHash = Model.ReturnUrlHash })">Replace with
<form method="post" asp-page="/account/register">
Yes thanks it's working but after registration it's going to swagger link.
shiwei.liang@volosoft.com
Hi
I can't share the full project so I shared working files with you in the mail can you please check and revert.
Thanks,
Try:
Since you want to implement registration and login functionality on one page, you know, some parameters are required for registering but not login, so you must manually validate the parameters.
Remove
ValidateModel();and manually validate the parametersYes I removed and login functionality is working fine but registration is not working I am using the below code
Can you please help me so that I can close this.
Thanks,
Please reply!
Try:
Since you want to implement registration and login functionality on one page, you know, some parameters are required for registering but not login, so you must manually validate the parameters.
Remove
ValidateModel();and manually validate the parameters
Yes I removed and login functionality is working fine but registration is not working I am using the below code

Can you please help me so that I can close this.
Thanks,

