Activities of "sergei.gorlovetsky@gmail.com"
Hello,
add-module command adds the module in main solution, we have angular front end and Identity in MVC as seperate project. So how we can add cms-kit module in Identity application?
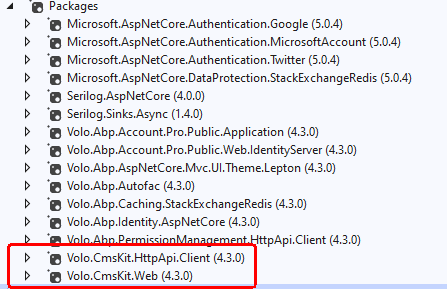
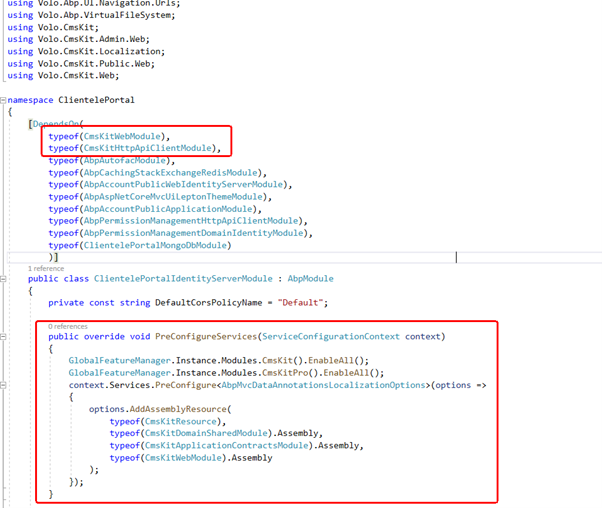
Can you please let us know how and which CMS modules references we need to add step by step in Identity server and how to enable all feautres of cms-kit?
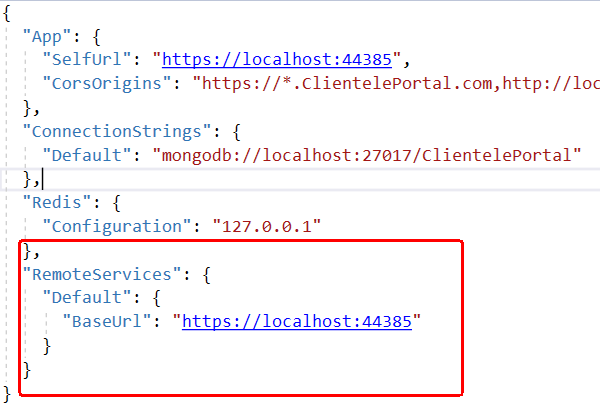
Ok we have added the cms-kit as module in Identity application and set remote service url same as Identity url but it gives following error
Authorization failed. These requirements were not met: PermissionRequirement: CmsKit.Pages AuthenticationScheme: Identity.Application was challenged. ---------- RemoteServiceErrorInfo ---------- { "code": "Unauthorized", "message": "Unauthorized", "details": null, "data": null, "validationErrors": null }
We have check the permissions of cms-kit module and all permissions are already set for the user. Can you please help to resolve the issue?
- ABP Framework version: v4.3.0
- UI type: Angular / MVC
- DB provider: MongoDB
- Tiered (MVC) or Identity Server Separated (Angular): yes
We have angular application with separate Identity server. We want to use the cms-kit module in our project but as the cms-kit module doesn't have angular support still, we want to use cms-kit mvc version in our angular project. The question is "Is it possible we add cms-kit as separate web application in MVC, just like separate Identity server?" We already have separate Identity server in our application, so the main application is in angular and to use cms-kit mvc version, we are finding proper way. Not sure whether we can add the cms-kit module in Identity application or can create new web application for that?
- ABP Framework version: v4.3.0
- UI type: Angular
- DB provider: MongoDB
- Tiered (MVC) or Identity Server Separated (Angular): yes
We want to customize tenant and user registration with roles as below
- For tenant registration we want to suggest user the subdomain name based on the email id user entering and send an invite email, also while creating new tenant want to add more static roles(staff, client) like admin
- For user registration we have an entity called client and we want to add "Invite" functionality in that, which will send an email to user with registration link, on clicking of that link user can register himself, userid will be updated to client entity and user will assign a fixed role.
We need help deciding where we should be writing this logic, as we have tiered architecture (separate identity server), we should create custom registration pages on angular side or identity side? And what is the best practice for adding more roles to new tenants and users?
Hi maliming, this proposed code change 7783 didn't work. I still need to manually add the redirect url at the database. Is some config needed?
Thank you Mehmet! A passed a __tenant parameter and this solved the proposed issue.
ABP Framework version: 4.2.0 UI type: Angular Identity Server Separated: yes.
I'm capable of resolving the tenant on my UI - {0}.mydomain.com then all the requests have a __tenant param, but when I click the login button of my Angular UI, the app is redirected to the endpoint identityserver.mydomain.com/Account/Login and the __tenant param on the header isn't present anymore. My need is to pass the __tenant param to identify the tenant on the identity server.
How can this be achieved? Is it through the UI? Is there another way to identify the tenant on the identity server?
I couldn't make your suggestion work.
The only way I was able to get rid of the exception and login into the ui by setting the ValidateIssuer to false as in https://github.com/abpframework/abp/issues/3304#issuecomment-609030329 but this is just a work-around as it may raise some security issues.
Regarding the RedirectUris, how can I have them defined dynamically? As I mentioned earlier I set 'subdomain.domain.com' as a redirect uri for the 'ClientelePortal_App' client directly on the database.