Activities of "stefan@climatecamp.io"
I have tried with your example and use case its work fine.
have you tried setting it as nullable as per the abp documentation itself
Can you explain in details and which document you can refer.
sorry, I should have been more clear in my initial repro steps: Steps to reproduce the issue:
- Create a new Enum
- Extend an existing module following the abp documentation, set the new property type as the new Enum and set is as nullable.
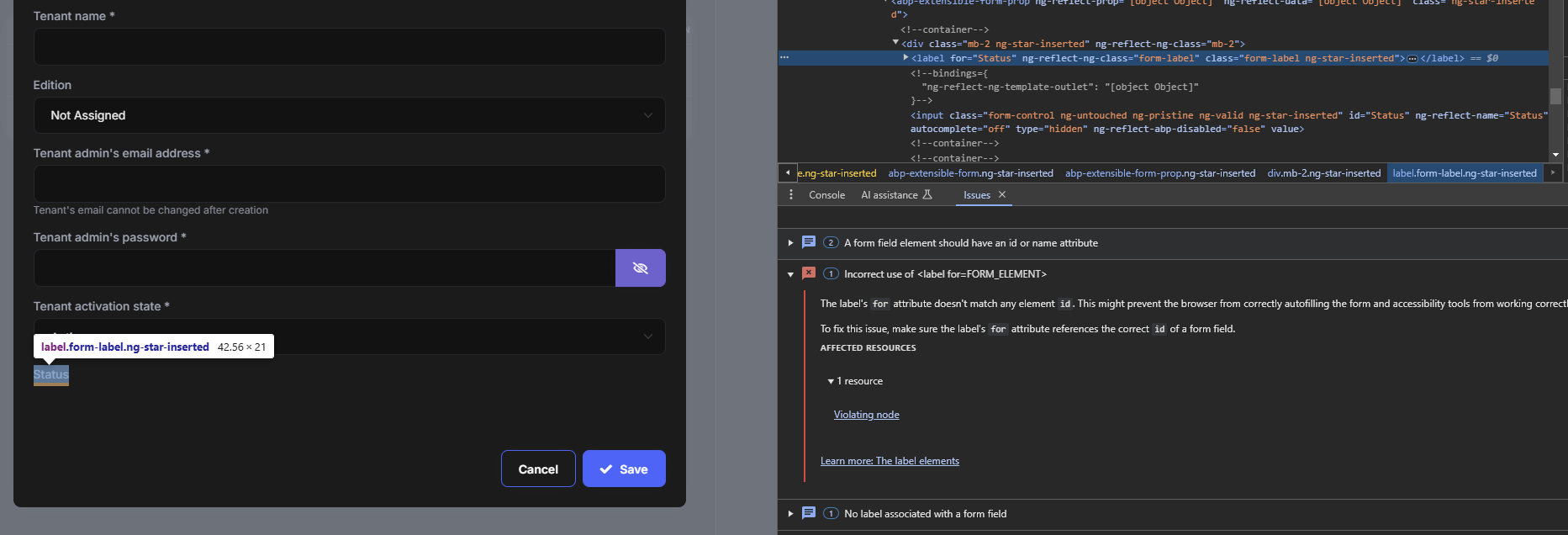
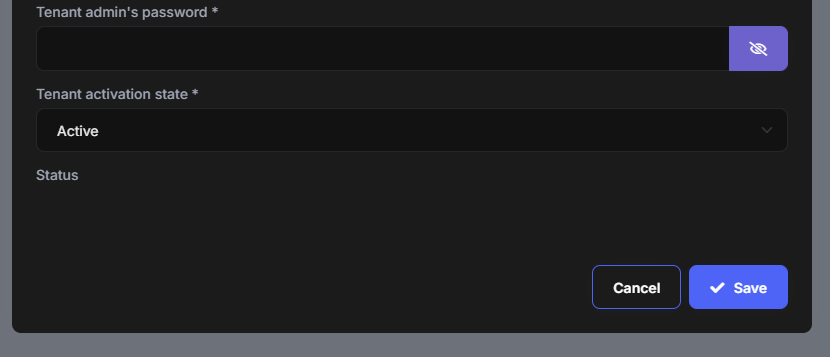
- Angular frontend renders the Label but not the dropdown.
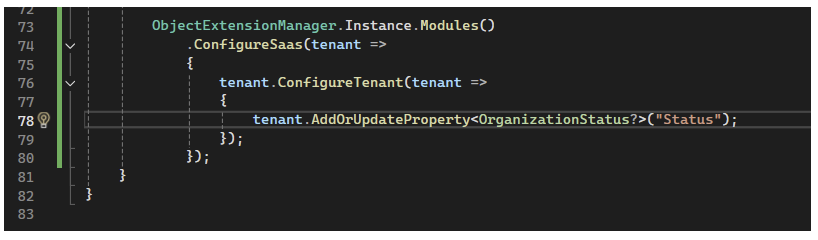
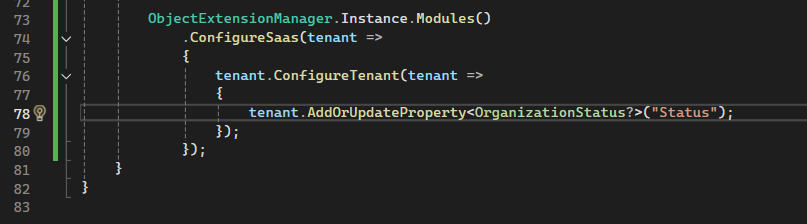
See screenshot bellow, same one as the initial one, line 78, "<OrganizationStatus?>"
I'm not sure what exactly you mean by "which document you can refer", maybe the abp documentation itself if you click on the link.
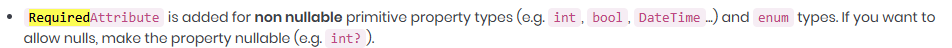
Screenshot from the documentation below in which it's explained how to handle nullable Enums.
Thanks for the reply, have you tried setting it as nullable as per the abp documentation itself and similar with my example and use case?
- ABP Framework version: v8.2.1
- UI Type: Angular
- Database System: EF Core (SQL Server)
- Tiered (for MVC) or Auth Server Separated (for Angular): yes
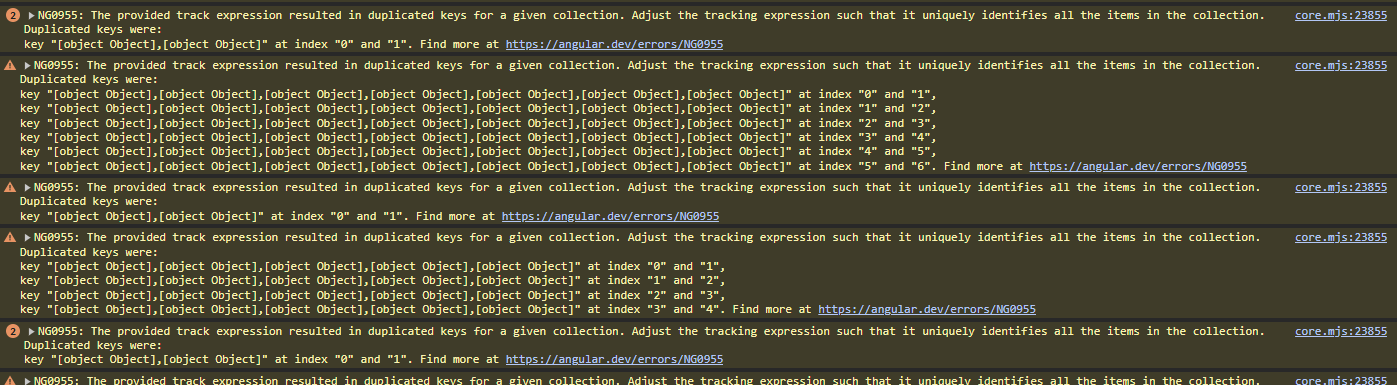
- Exception message and full stack trace: multiple warnings in console
- Steps to reproduce the issue:
- Create a new Enum
- Extend an existing module following the abp documentation and set the new property type as the new Enum.
- Angular frontend renders the Label but not the dropdown.
This happens both with our current abp version as well as with a new solution using abp v9.0.1, .net 9 and Angular v18.
Edit: at least in the new solution, removing the null annotation seems to fix the issue and renders the input, but at least in our case the property should be nullable so this would not be a fix.