Hi Support Team,
I encountered this issue after upgraded the framework to v8 (Angular 17):
Module not found: Error: Package path ./extensions is not exported from package C:\My_Project\angular\node_modules\@abp\ng.theme.shared (see exports field in C:\My_Project\angular\node_modules\@abp\ng.theme.shared\package.json)
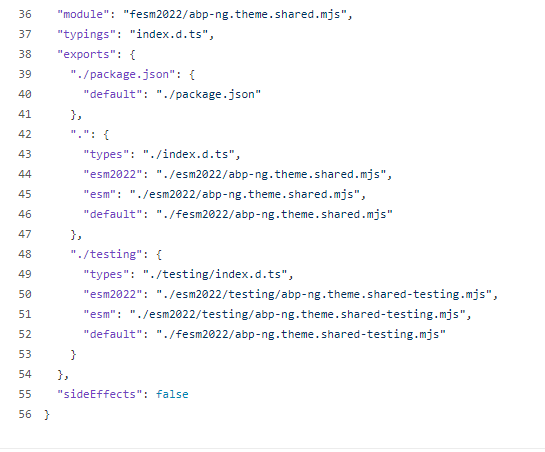
Is it a compatible issue or from the library itself? Prior to v8, @abp\ng.theme.shared always has ./extensions path in package.json file, now it is gone:

Could you guys take a look at it?
Hi,
Any update? Please take a look, it is urgent for me.
Hi Support Team,
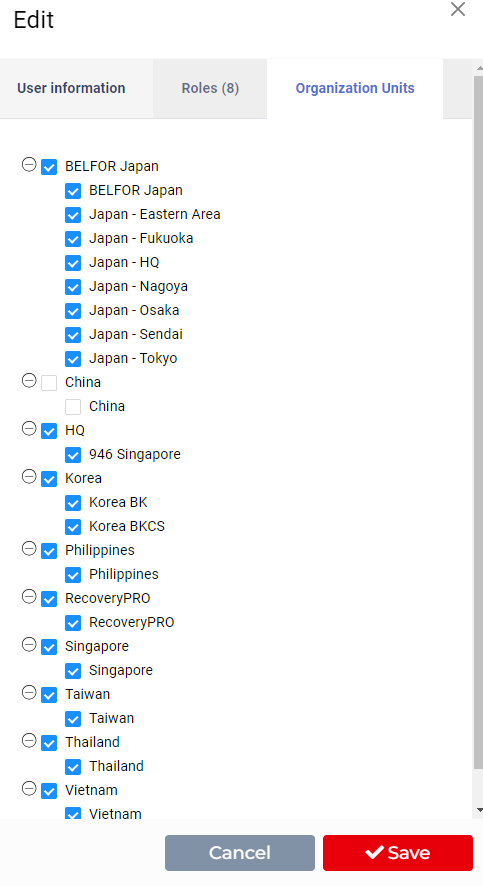
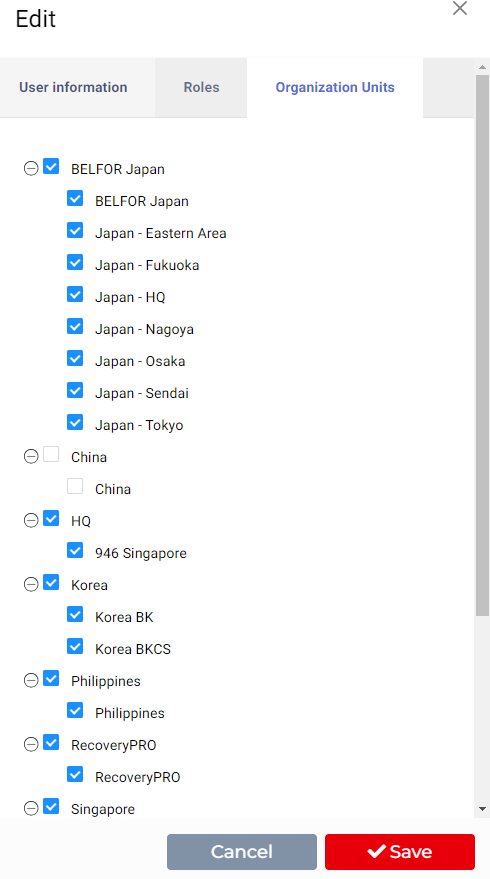
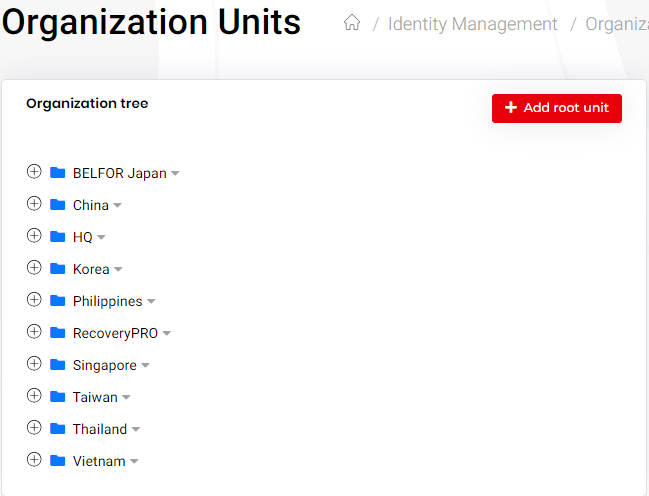
I am upgrading the framework from v5.3.3 to v.6.0.0. The first time I ran the project, I encountered an issue in 2 "Organization Unit" pages as below :



 Comparing to the old version (v5.3.3), you could see the spaces between checkboxes are a bit narrower,
Comparing to the old version (v5.3.3), you could see the spaces between checkboxes are a bit narrower,
This is partly similar to my own bug that me and the team resolved a year ago.
I tried following the steps by the old solution with the dependencies & resolutions version being v6.0.3 but to no avail. Here is my current package.json:
https://docs.google.com/document/d/1QeIqpV4bl7P0BB7oNeEuxkKfn4EpI1Qcp6_3qtQGEVw/edit?usp=drive_link
as well as v5.3.3:
https://docs.google.com/document/d/1-CMl9as9CkGPKTWAb1g0x3xQNQCKMNy4xZhP4v8Niec/edit?usp=drive_link
Is there a way to fix the UI?
Hi maliming,
I tried re-installing using yarn install with yarn.lock & package-lock.jsonremoved in my local environment and got the same result as other environments,
Here is my package.json:
`{
"name": "BTS",
"version": "0.0.0",
"scripts": {
"ng": "ng",
"start": "ng serve --open",
"build": "ng build",
"build:prod": "ng build --prod",
"build:belfordev": "ng build --belfordev",
"test": "ng test",
"lint": "ng lint",
"e2e": "ng e2e"
},
"private": true,
"dependencies": {
"@abp/ng.components": "5.3.4",
"@abp/ng.core": "5.3.4",
"@abp/ng.setting-management": "5.3.4",
"@abp/ng.theme.shared": "5.3.4",
"@angular/animations": "13.3.3",
"@angular/common": "13.3.3",
"@angular/compiler": "13.3.3",
"@angular/core": "13.3.3",
"@angular/forms": "13.3.3",
"@angular/localize": "13.3.3",
"@angular/platform-browser": "13.3.3",
"@angular/platform-browser-dynamic": "13.3.3",
"@angular/router": "13.3.3",
"@ngxs/store": "^3.7.4",
"@volo/abp.commercial.ng.ui": "5.3.4",
"@volo/abp.ng.account": "5.3.4",
"@volo/abp.ng.audit-logging": "5.3.4",
"@volo/abp.ng.identity": "5.3.4",
"@volo/abp.ng.identity-server": "5.3.4",
"@volo/abp.ng.language-management": "5.3.4",
"@volo/abp.ng.saas": "5.3.4",
"@volo/abp.ng.text-template-management": "5.3.4",
"@volo/abp.ng.theme.lepton": "5.3.4",
"angular-ng-autocomplete": "2.0.5",
"angular2-multiselect-dropdown": "5.0.4",
"crypto-js": "^4.2.0",
"flag-icon-css": "^4.1.7",
"highcharts": "8.0.0",
"moment": "2.29.1",
"ngx-bootstrap": "5.6.1",
"ngx-cron-jobs": "^11.0.3",
"ngx-mask": "11.1.5",
"ngx-moment": "5.0.0",
"rxjs": "6.6.7",
"tslib": "2.1.0",
"zone.js": "0.10.2"
},
"devDependencies": {
"@abp/ng.schematics": "5.3.4",
"@angular-devkit/build-angular": "13.3.3",
"@angular/cli": "13.3.3",
"@angular/compiler-cli": "13.3.3",
"@angular/language-service": "13.3.3",
"@types/jasmine": "3.5.0",
"@types/jasminewd2": "2.0.3",
"@types/node": "12.20.7",
"codelyzer": "6.0.1",
"jasmine-core": "3.6.0",
"jasmine-spec-reporter": "5.0.0",
"karma": "5.1.1",
"karma-chrome-launcher": "3.1.0",
"karma-coverage-istanbul-reporter": "3.0.2",
"karma-jasmine": "4.0.0",
"karma-jasmine-html-reporter": "1.5.0",
"ng-packagr": "11.0.1",
"protractor": "7.0.0",
"ts-node": "8.3.0",
"tslint": "6.1.0",
"typescript": "4.5.4"
},
"resolutions": {
"@abp/ng.components": "5.3.4",
"@abp/ng.core": "5.3.4",
"@abp/ng.setting-management": "5.3.4",
"@abp/ng.theme.shared": "5.3.4",
"@volo/abp.commercial.ng.ui": "5.3.4",
"@volo/abp.ng.account": "5.3.4",
"@volo/abp.ng.audit-logging": "5.3.4",
"@volo/abp.ng.gdpr": "5.3.4",
"@volo/abp.ng.identity": "5.3.4",
"@volo/abp.ng.identity-server": "5.3.4",
"@volo/abp.ng.language-management": "5.3.4",
"@volo/abp.ng.saas": "5.3.4",
"@volo/abp.ng.text-template-management": "5.3.4",
"@volo/abp.ng.theme.lepton": "5.3.4"
}
}
`
Could you take a look?
Hi Support Team,
I encountered an issue in "User" => "Edit" popup customized dropdowns, the value appears to be blank when I open it:
It happens to all Japanese characters and a few other Latin's, on every environments but my local one.
Could you guys take a look at it?
Thank you.
Hi, could I ask what is the selector and templateUrl values of the popup? I want to try interfering with the HTML element directly by using angular ngAfterViewInitto see if it works.
Hi Support Team,
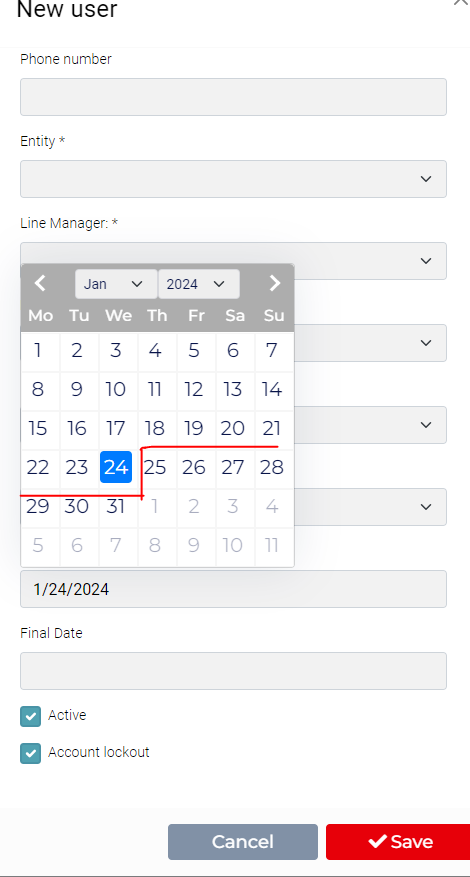
I am extending 2 more date fields to the form. I would like to ask if there a way to limit max date selection in the UI:
 For example, the dates from 24th January onward should be greyed out & disabled, this could be done in other components with NgbInputDatepicker.maxDate. Is there a way to achieved similarly?
For example, the dates from 24th January onward should be greyed out & disabled, this could be done in other components with NgbInputDatepicker.maxDate. Is there a way to achieved similarly?
Hope to hear from you guys soon.

