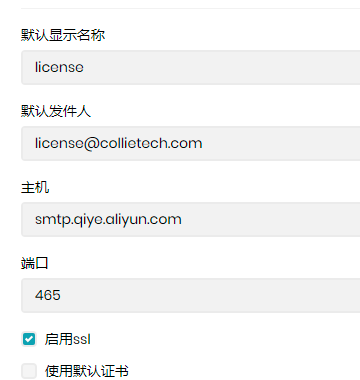
I have configured mail setting , using IEmailSender object to send mail but dont receive any email and no error.

thanks
hi yorytang
Can you share a demo project? liming.ma@volosoft.com You can create via cli.
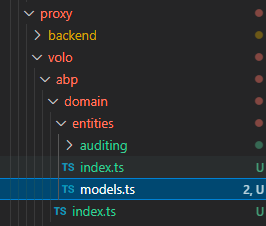
Sorry i can't provide the demo project, but you can do it like this: 1.Create table entity in domain layer , it must be impliment FullAuditedAggregateRoot class. 2.Run 'abp generate-proxy' cmd in angular folder.
I have run 'abp generate-proxy' command update latest proxy.

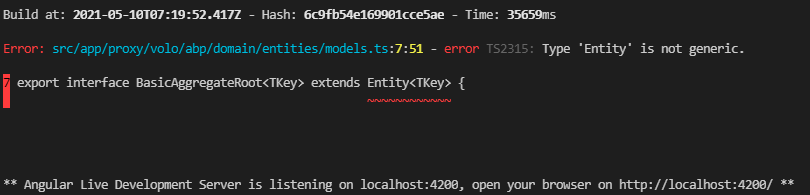
when I run 'yarn start' command ,the error display below:

Pls advise how to fix it.
hi
https://docs.abp.io/en/abp/latest/UI/Angular/Page-Toolbar-Extensions
How to using Checkbox component?
Check the docs before asking a question: https://docs.abp.io/en/commercial/latest/ Check the samples, to see the basic tasks: https://docs.abp.io/en/commercial/latest/samples/index The exact solution to your question may have been answered before, please use the search on the homepage.
How to add a button in the top right? code as below:
<abp-page [title]="'::Menu:LicenseApply' | abpLocalization">
<div class="card">
<div class="card-body">
<ngx-datatable [rows]="license.items" [count]="license.totalCount" [list]="list" default>
</ngx-datatable>
</div>
</div>
</abp-page>
I want to add Add button in the top like this.
Do you have any docuemnt for abp angular component?

