• ABP Framework version: v4.3 rc1
• UI type: Blazor
• DB provider: EF Core
• Identity Server Separated: no
• ABP Commercial application
When running the blazor application locally I can see that calls to the HttpApi.Host have a httpheader Authorization with value ‘bearer ’.
<br>
We will be using Csla as our businesslogic/data-layer for our application.
Csla uses a ‘dataportal’ to retrieve data from the database, this dataportal call routes through the dataportalcontroller on the WebApi and is visible in swagger (https://localhost:44321/api/Blazor/DataPortal) just like all the other Abp methods like AbpApiDefinition (https://localhost:44321/api/abp/api-definition).
Csla ‘calls’ the DataPortal using its own httpClient, however thát httpclient does not have a defaultHttpHeader ‘Authorize’ we get an not-authorized error when calling the DataPortal method on the WebApi. We have been testing and when we sort of manually add defaultHttpHeader Authorize with the token to the httpClient when calling the DataPortal, it doés work :-)
I’m not sure but can we ‘get’ a ready to go (authorized) httpClient from ABP? I’ve tried using
[Inject] public HttpClient httpClient {get;set;}
But there is no ‘Autorize’ DefaultHttpHeader supplied in the resulting httpClient.
At this time we’d like to ask:
-
How can we hook into something like a ‘login-successful’ event and retrieve information (like the access_token) so we can store that for later use in the httpClient we use when calling the dataportal method on the webAPI?
-
How can we hook in to a ‘logout-successful’ kind of event so we can clear the access_token in our code.
8 Answer(s)
-
0
hi
I think you can use
IAccessTokenProviderto get access token.
Eg: https://github.com/abpframework/abp/blob/dev/framework/src/Volo.Abp.Http.Client.IdentityModel.WebAssembly/Volo/Abp/Http/Client/IdentityModel/WebAssembly/AccessTokenProviderIdentityModelRemoteServiceHttpClientAuthenticator.csBlazor will use
Dynamic-CSharp-API-Clientsto call remote APIs.
https://docs.abp.io/en/abp/latest/API/Dynamic-CSharp-API-Clients -
0
Hi Mailiming,
I will look into the IAccessTokenProvider.
But I think you missed the questions at the bottom of my message.-
We need some way to know when the user has succesfully logged in
so we can (re)set the token in our Csla environment
-
We also need to know when the user has logged off
so we can clear the token in our Csla environment
I've looked, but I suppose that mechanism is burried deep within the ABP framework.
Is there any way we can accomplish this ? maybe using some sort of eventhandler? I'm sure your UI is also reacting to these login/logoff events ? -
-
0
Volo.Abp.Http.Client.IdentityModel is the package that makes discovery endpoint request and adds bearer token to your api resource requests. Is this what you are looking for?
-
0
thank you for your response.
I see various classes in the namespace Volo.Abp.Http.Client.IdentityModel but cannot figure out how to 'hook in' to the events 'after succesful login' and 'after logout'
I'm pretty sure ABP must have some mechanism like that, for instance in it's UI to react to a logoff so the menu can change, the header in the top-right of the screen so the current userinfo can be shown (of not, after logoff).
I don't know how to explain more clearly.
I need an event or hook into the :
-
'after succesfull login'
-
'after logout'
-
-
0

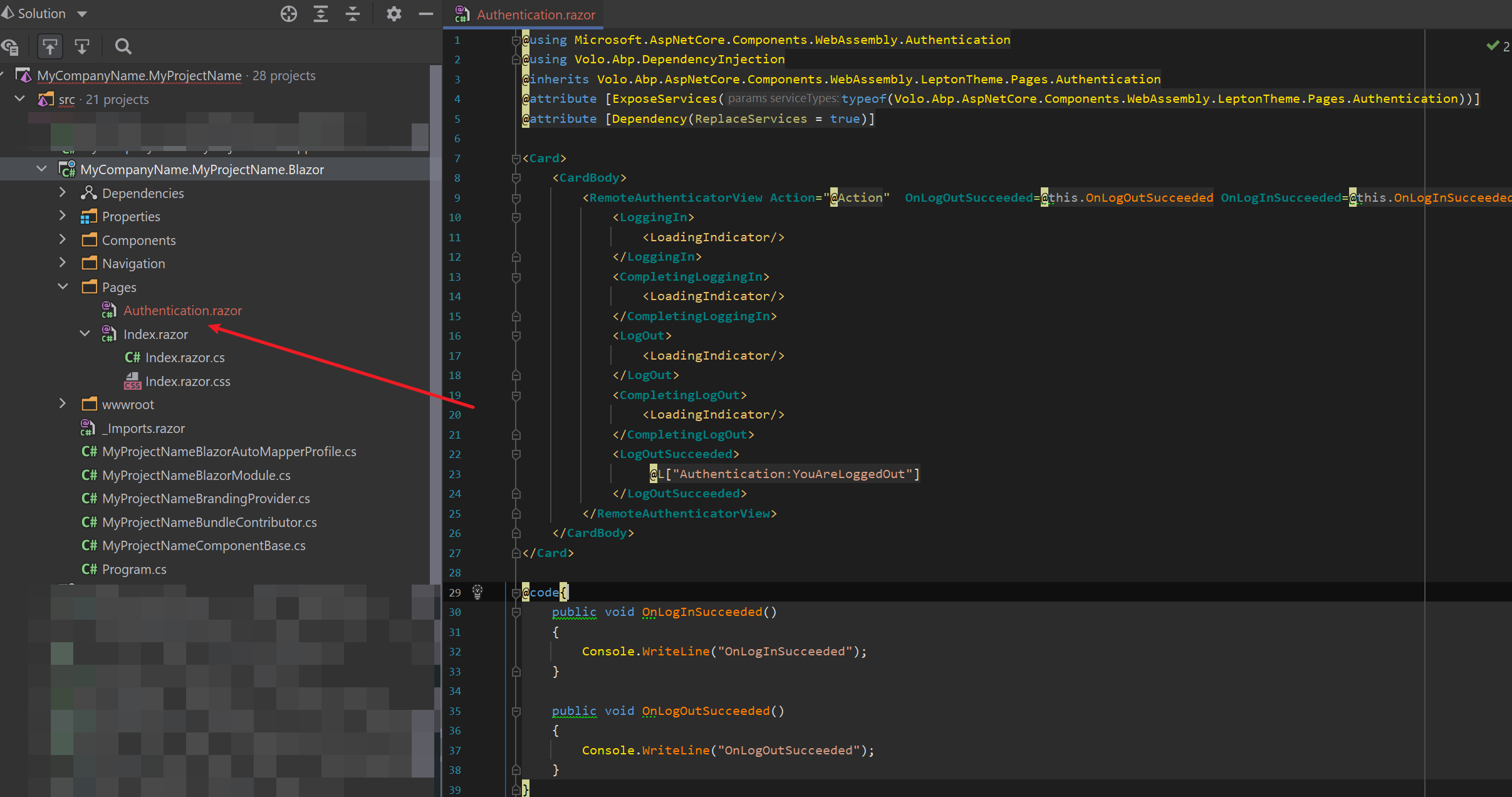
@using Microsoft.AspNetCore.Components.WebAssembly.Authentication @using Volo.Abp.DependencyInjection @inherits Volo.Abp.AspNetCore.Components.WebAssembly.LeptonTheme.Pages.Authentication @attribute [ExposeServices(typeof(Volo.Abp.AspNetCore.Components.WebAssembly.LeptonTheme.Pages.Authentication))] @attribute [Dependency(ReplaceServices = true)] <Card> <CardBody> <RemoteAuthenticatorView Action="@Action" OnLogOutSucceeded=@this.OnLogOutSucceeded OnLogInSucceeded=@this.OnLogInSucceeded > <LoggingIn> <LoadingIndicator/> </LoggingIn> <CompletingLoggingIn> <LoadingIndicator/> </CompletingLoggingIn> <LogOut> <LoadingIndicator/> </LogOut> <CompletingLogOut> <LoadingIndicator/> </CompletingLogOut> <LogOutSucceeded> @L["Authentication:YouAreLoggedOut"] </LogOutSucceeded> </RemoteAuthenticatorView> </CardBody> </Card> @code{ public void OnLogInSucceeded() { Console.WriteLine("OnLogInSucceeded"); } public void OnLogOutSucceeded() { Console.WriteLine("OnLogOutSucceeded"); } } -
0
I have added this 'Authentication.razor' component to my PROJECT.Blazor project.
Then I added the Authentication component to my index.razor (her on line 9)@page "/" @inherits appFileManagerComponentBase// <---- Authentication Inserted here ---->Welcome to appFileManager!
The Tutorial
See the Web Application Development Tutorial to learn how to develop web applications with the ABP Commercial and the Blazor UI.
However, I'm getting the follwing error
-- Unhandled exception rendering component: Invalid action ''.
I have tried putting 'Login' in action but then the login page is automatically shown and not the index page.
Also when I do login, the event 'OnLogInSucceeded' seems to be fired many times...I'm not sure how proceed from here ...
-
0
hi Jurjen
There is a
Authentication.razorin lepton theme module. We are replacing it.You can't use it in index page. It must be in the Page folder like the screen that I shared.
-
0
maliming,
Thanks, I got this to work.
OnLogOutSucceeded/OnLogInSucceeded are now caught :-)


