Check the docs before asking a question: https://docs.abp.io/en/commercial/latest/ Check the samples, to see the basic tasks: https://docs.abp.io/en/commercial/latest/samples/index The exact solution to your question may have been answered before, please use the search on the homepage.
- ABP Framework version: v4.3
- UI type: Blazor
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes / no
- Exception message and stack trace:
- Steps to reproduce the issue:
This item is related to our previous ticket: #1193.
We still have issues with a new created module. We cannot add records with the Blazor portal. Please help with this so we can add this module to an existing Microservice solution. We followed the steps which are given by ABP but we are still having problems.
Steps to reproduce the issue
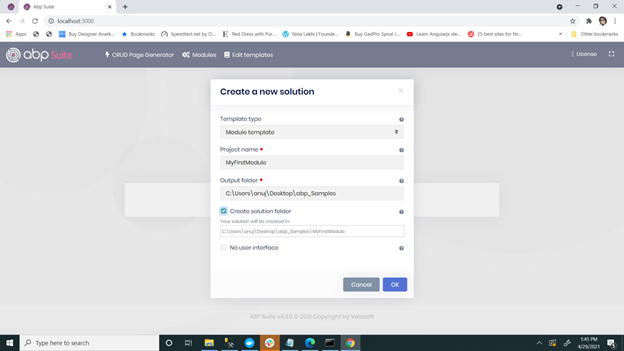
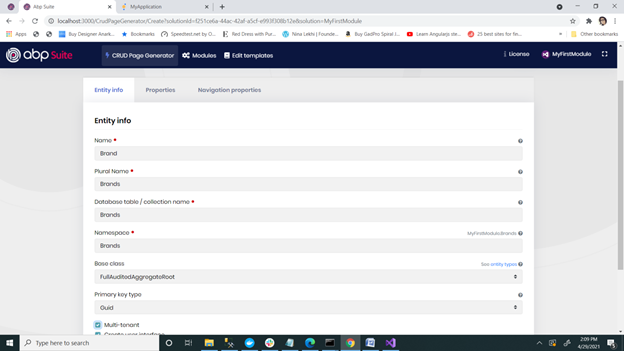
[1] Using ABP suite I have created a new module solution


[2]I have built the project, using command dotnet build, solution build successfully.
[3]I have updated my connection string.
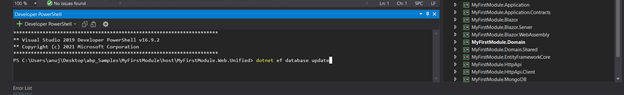
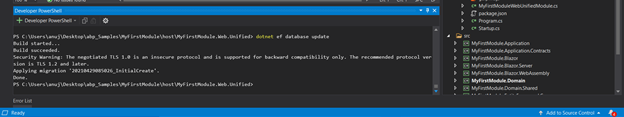
[4] As I want to run ,my module as unified web, I have selected that project and run the update database command.


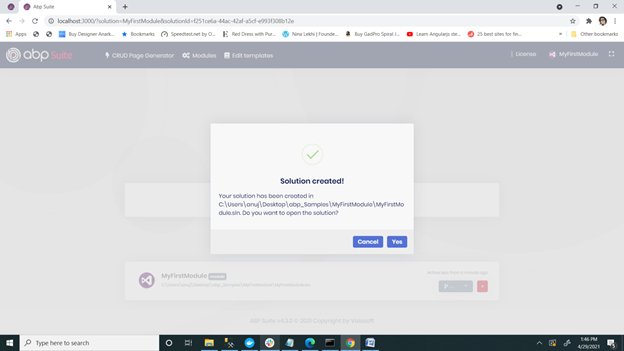
[5]Database created successfully. I have run the solution



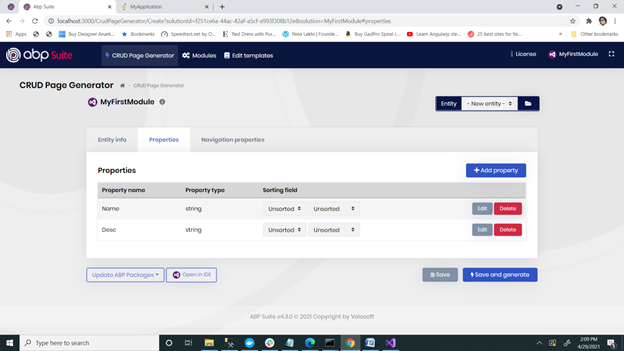
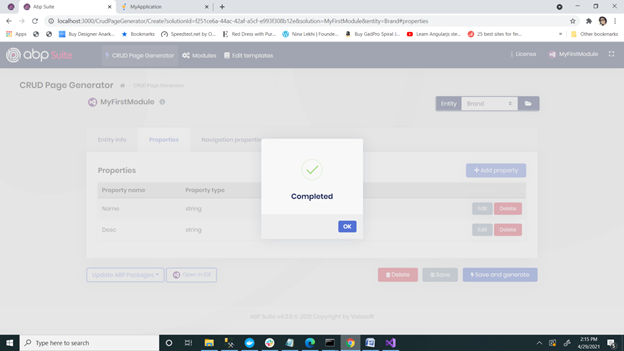
[6]Add new entity into my module, using ABP suite



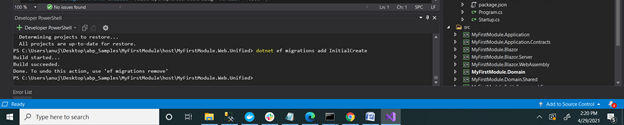
[7] Run the migration script to generate new table for above entity


[8]My new table brand with name – MyFirstModuleBrands get created.
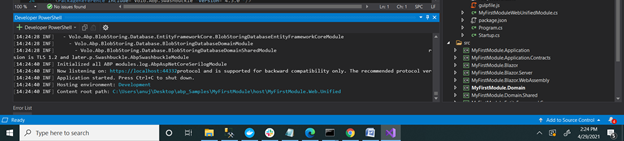
[9]I have run the project again

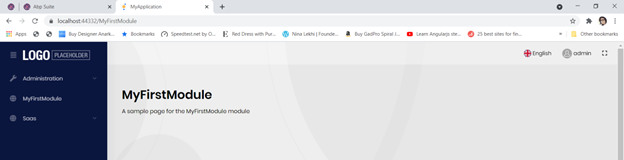
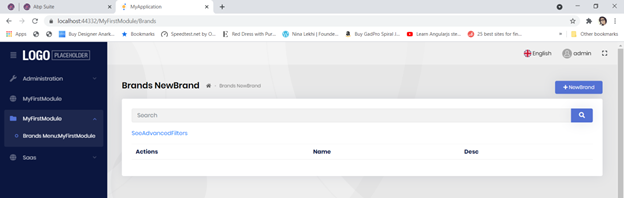
[10] I can see my newly created module, see below

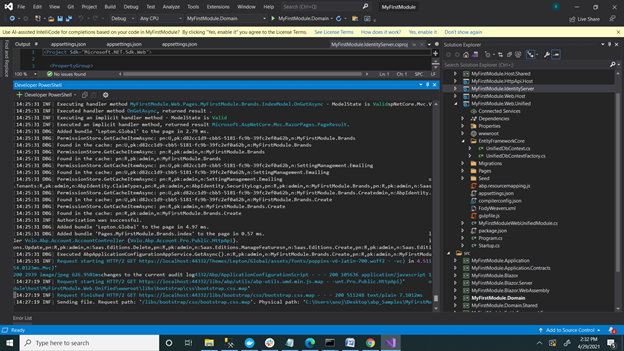
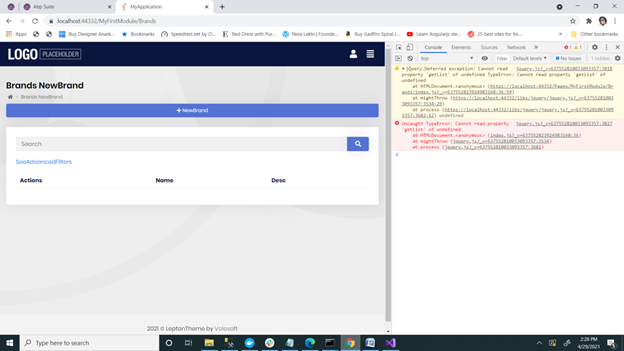
[11]Now clicked on right top button – NewBrand, nothing happen , when I checked the developer console I can see this error

4 Answer(s)
-
0
Hi @rick@i-pulse.nl , The issue is there with created js/blazor files. We faced the same issue with our MVC template and we fixed that my modifying the respective index.js file.
actually pruler form is being added where as it is singler .
$(function () { var l = abp.localization.getResource("ProductService"); var productService = window.exceego.EHSWatch.appV3.productService.products.products;
Change to
$(function () { var l = abp.localization.getResource("ProductService"); var productService = window.exceego.EHSWatch.appV3.productService.products.products;
In your case it might be
var brandService = window.company.projectname.brandService.brands.brands; to var brandService = window.company.projectname.brandService.brands.brand; Hope this helps -
0
Hi @rick@i-pulse.nl , The issue is there with created js/blazor files. We faced the same issue with our MVC template and we fixed that my modifying the respective index.js file.
actually pruler form is being added where as it is singler .
$(function () { var l = abp.localization.getResource("ProductService"); var productService = window.exceego.EHSWatch.appV3.productService.products.products;
Change to
$(function () { var l = abp.localization.getResource("ProductService"); var productService = window.exceego.EHSWatch.appV3.productService.products.products;
In your case it might be
var brandService = window.company.projectname.brandService.brands.brands;to
var brandService = window.company.projectname.brandService.brands.brand;
Hope this helps
Hi Viswajwalith,
After doing that correction, now it works.
Thanks a lot !!
-
0
It is nice to see that you adapted generated module into microservice solution since microservice module code generation is not supported yet.
So the problem is related with created js/blazor files it seems. I'll create an issue related with it.
-
0
Hi @rick@i-pulse.nl , The issue is there with created js/blazor files. We faced the same issue with our MVC template and we fixed that my modifying the respective index.js file.
actually pruler form is being added where as it is singler .
$(function () { var l = abp.localization.getResource("ProductService"); var productService = window.exceego.EHSWatch.appV3.productService.products.products;
Change to
$(function () { var l = abp.localization.getResource("ProductService"); var productService = window.exceego.EHSWatch.appV3.productService.products.products;
In your case it might be
var brandService = window.company.projectname.brandService.brands.brands;to
var brandService = window.company.projectname.brandService.brands.brand;
Hope this helps
Hi Viswajwalith,
After doing that correction, now it works.
Thanks a lot !!
Good to know. The Fix worked for you.