Hi,
I have deployed a solution to Azure.
The API is at http://henleyaudioapi.achorda.com
The application is at http://henleyaudiomanagement.achorda.com
I am using Angular.
On the angular side my production config is:
import { Environment } from '@abp/ng.core';
const baseUrl = 'http://henleyaudiomanagement.achorda.com';
export const environment = { production: true, application: { baseUrl, name: 'HenleyAudioManagement', }, oAuthConfig: { issuer: 'http://henleyaudioapi.achorda.com', redirectUri: baseUrl, clientId: 'HenleyAudioManagement_App', responseType: 'code', scope: 'offline_access HenleyAudioManagement', requireHttps: false }, apis: { default: { url: 'http://henleyaudioapi.achorda.com', rootNamespace: 'HenleyAudioManagement', }, }, } as Environment;
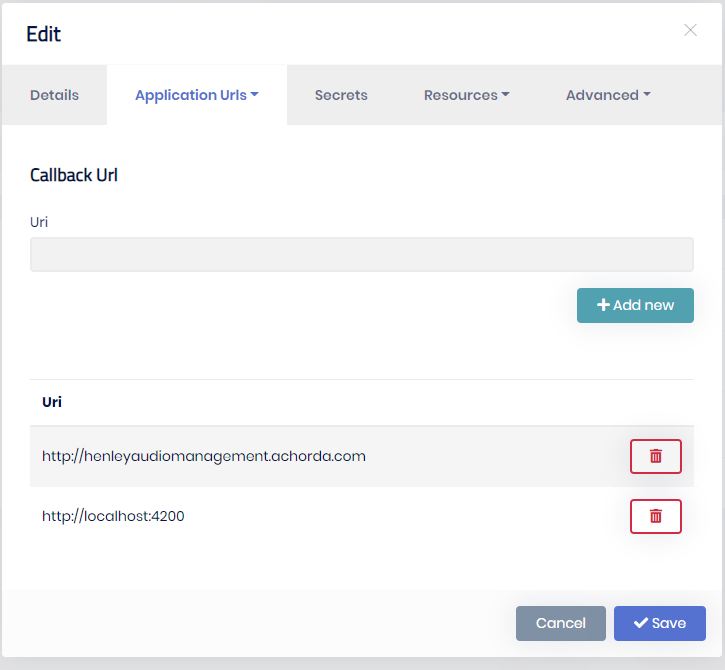
Originally I was getting a 500 but realised I needed to add the callback url for the client.
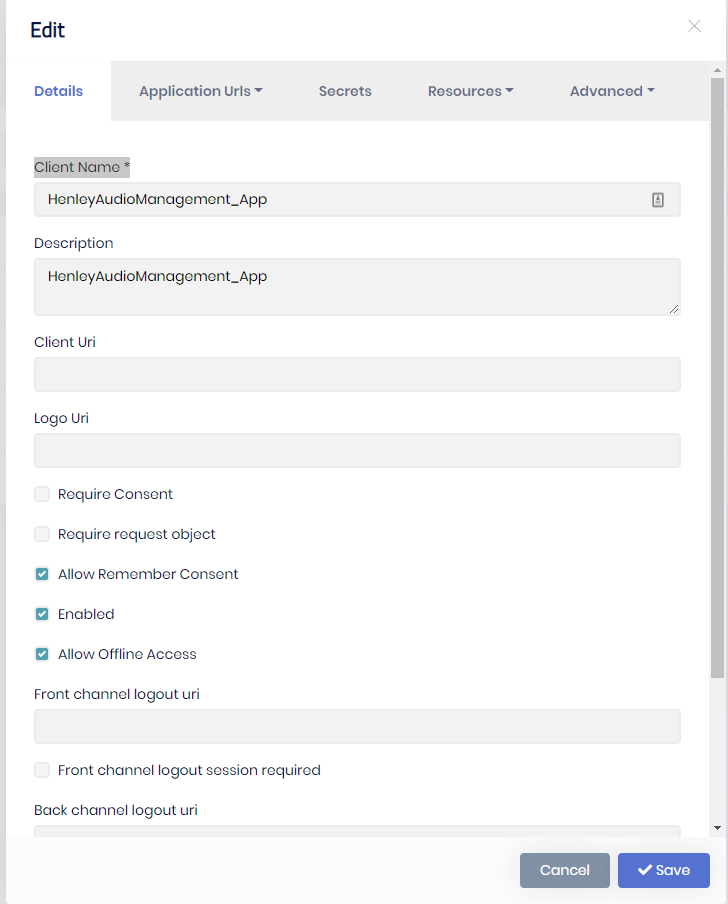
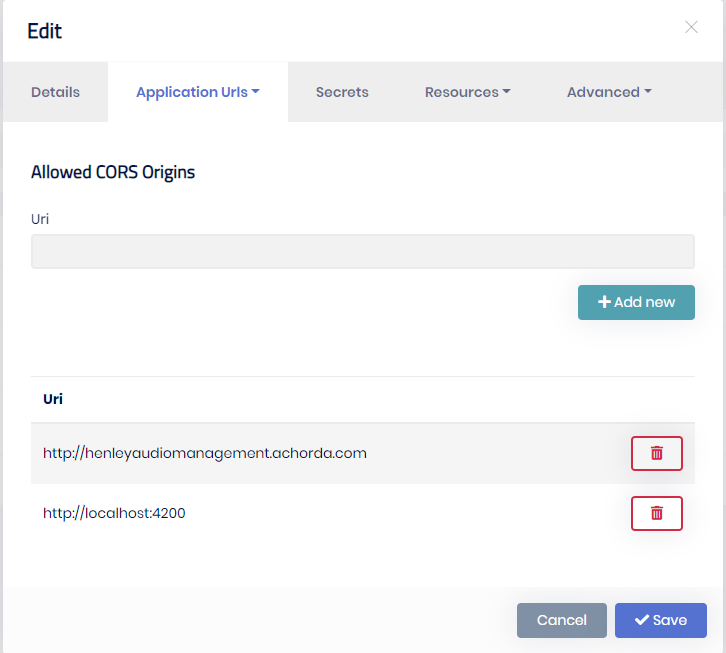
So for my client config for HenleyAudioManagement_App I the setting shown in the screen shots including http://henleyaudiomanagement.achorda.com in ApplicationUrls (Callbacks, Signout and CORS).
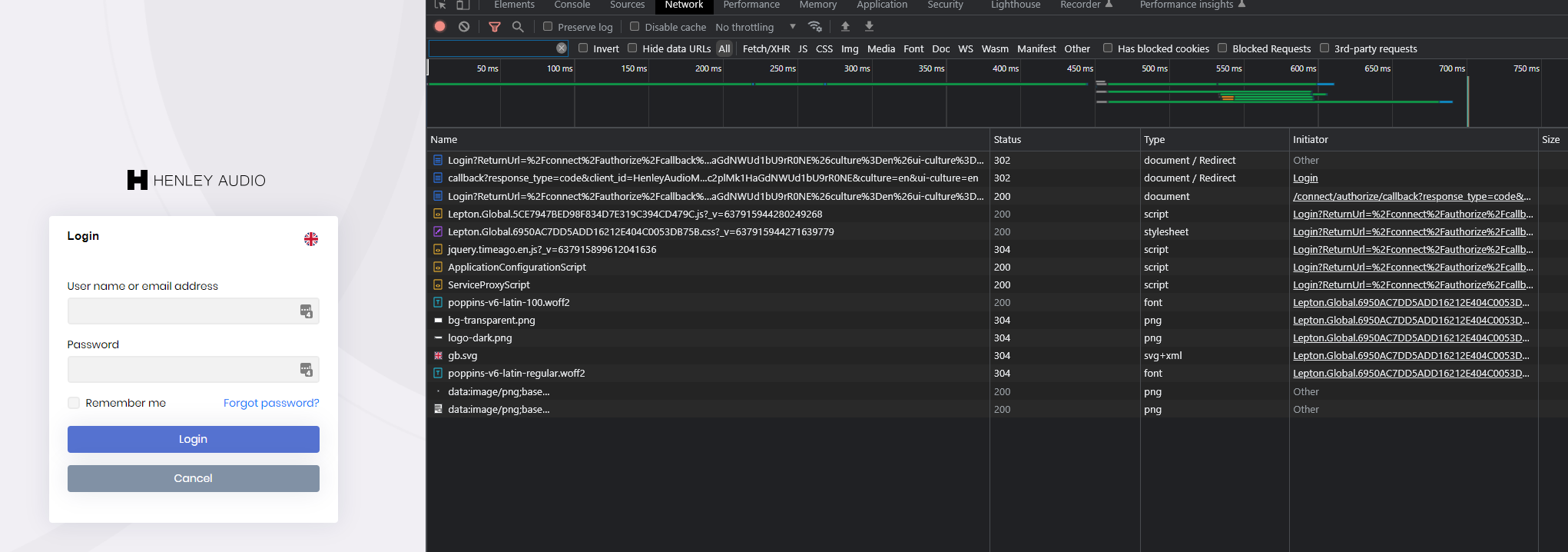
If you try a log in with the standard admin / 1q2w3E* you just get a blank login page but if you enter correct details you get the invalid user message so it's all working for authorisation. This all works fine locally when running in Visual Studio.
I have attached screenshots and also the network trace after entering the correct credentials.
14 Answer(s)
-
0
hi
Can you use the
HTTPSfor your websites?https://community.abp.io/posts/patch-for-chrome-login-issue-identityserver4-samesite-cookie-problem-weypwp3n
And refer to
IdentityServerDataSeedContributorclass to set your URLs of client. -
0
Thanks I have already implemented the chrome patch solution but it didn't fix the problem. I will try with https - is there no way to have it working with just http?
-
0
Mainly due to browser limitations, please try HTTPS.
-
0
OK I have switch to using https but now getting different problems.
The app is at https://henleyaudiomanagement.azurewebsites.net/
The api is at https://henleyaudio-api.azurewebsites.net
App config is now:
import { Environment } from '@abp/ng.core';
const baseUrl = 'https://henleyaudiomanagement.azurewebsites.net';
export const environment = { production: true, application: { baseUrl, name: 'HenleyAudioManagement', }, oAuthConfig: { issuer: 'https://henleyaudio-api.azurewebsites.net', redirectUri: baseUrl, clientId: 'HenleyAudioManagement_App', responseType: 'code', scope: 'offline_access HenleyAudioManagement', requireHttps: true }, apis: { default: { url: 'https://henleyaudio-api.azurewebsites.net', rootNamespace: 'HenleyAudioManagement', }, }, } as Environment;
In the database, [IdentityServerClientRedirectUris] has only one RedirectUri=https://henleyaudiomanagement.azurewebsites.net
The first time I ran it took me to the login, I logged in as admin and then it returned me to the app but with no user showing and not logged in. After that the login button from the app had no effect - the login form would not show again.
-
0
hi
Can you share the logs of
henleyaudio-api.azurewebsites.netwith me? Can you share the source code with me?liming.ma@volosoft.com
-
0
Will do - just a sec.
-
0
Thanks
-
0
.Net source is too big to email. Please let me know what specific files you need.
This all runs fine locally so I think it's the configuration of the redirect ids for entity server that are the problem.
-
0
How about the full logs?
-
0
The logs exist in
\Logs\logs.txtfolder -
0
ok
-
0
I created a blank database and ran the migrator in that and checked that the content of the identity server tables for postlogin and redirect matched. It does.
I've uploaded the .net source to DELETED
-
0
IDX10205: Issuer validation failed. Issuer: 'System.String'. Did not match: validationParameters.ValidIssuer: 'System.String' or validationParameters.ValidIssuers: 'System.String'.
hi
The
Issuerishttps://henleyaudio-api.azurewebsites.netafter publishing your website to Azure.Please try to update the values in Azure environment.
-
0
I have managed to get it working. After switching to use the https azure endpoints I hadn't updated the appsettings for the back-end to allow these through CORS. It's all now working. Thanks for your help - the original problem you identified was correct - that http endpoint will not work for the API.
Many thanks,
Pete


 Limited Time Offer!
Limited Time Offer!