Activities of "peter.ebdon@achorda.com"
I have managed to get it working. After switching to use the https azure endpoints I hadn't updated the appsettings for the back-end to allow these through CORS. It's all now working. Thanks for your help - the original problem you identified was correct - that http endpoint will not work for the API.
Many thanks,
Pete
I created a blank database and ran the migrator in that and checked that the content of the identity server tables for postlogin and redirect matched. It does.
I've uploaded the .net source to DELETED
.Net source is too big to email. Please let me know what specific files you need.
This all runs fine locally so I think it's the configuration of the redirect ids for entity server that are the problem.
Will do - just a sec.
OK I have switch to using https but now getting different problems.
The app is at https://henleyaudiomanagement.azurewebsites.net/
The api is at https://henleyaudio-api.azurewebsites.net
App config is now:
import { Environment } from '@abp/ng.core';
const baseUrl = 'https://henleyaudiomanagement.azurewebsites.net';
export const environment = { production: true, application: { baseUrl, name: 'HenleyAudioManagement', }, oAuthConfig: { issuer: 'https://henleyaudio-api.azurewebsites.net', redirectUri: baseUrl, clientId: 'HenleyAudioManagement_App', responseType: 'code', scope: 'offline_access HenleyAudioManagement', requireHttps: true }, apis: { default: { url: 'https://henleyaudio-api.azurewebsites.net', rootNamespace: 'HenleyAudioManagement', }, }, } as Environment;
In the database, [IdentityServerClientRedirectUris] has only one RedirectUri=https://henleyaudiomanagement.azurewebsites.net
The first time I ran it took me to the login, I logged in as admin and then it returned me to the app but with no user showing and not logged in. After that the login button from the app had no effect - the login form would not show again.
Thanks I have already implemented the chrome patch solution but it didn't fix the problem. I will try with https - is there no way to have it working with just http?
We're using an angular application front-end but the account pages seem to be MVC and are served from the Host project.
Hi,
I have deployed a solution to Azure.
The API is at http://henleyaudioapi.achorda.com
The application is at http://henleyaudiomanagement.achorda.com
I am using Angular.
On the angular side my production config is:
import { Environment } from '@abp/ng.core';
const baseUrl = 'http://henleyaudiomanagement.achorda.com';
export const environment = { production: true, application: { baseUrl, name: 'HenleyAudioManagement', }, oAuthConfig: { issuer: 'http://henleyaudioapi.achorda.com', redirectUri: baseUrl, clientId: 'HenleyAudioManagement_App', responseType: 'code', scope: 'offline_access HenleyAudioManagement', requireHttps: false }, apis: { default: { url: 'http://henleyaudioapi.achorda.com', rootNamespace: 'HenleyAudioManagement', }, }, } as Environment;
Originally I was getting a 500 but realised I needed to add the callback url for the client.
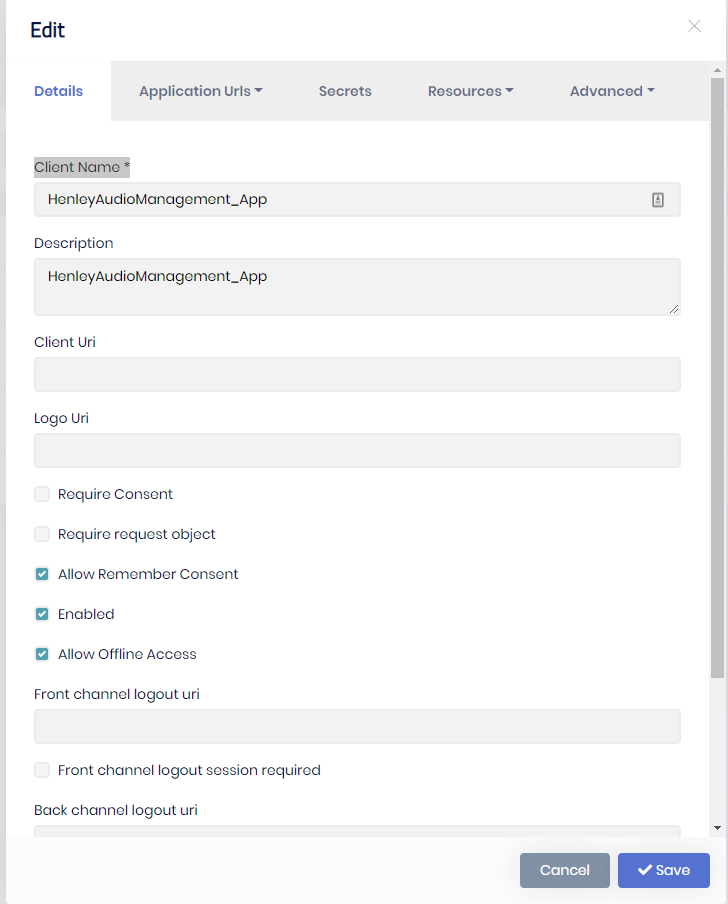
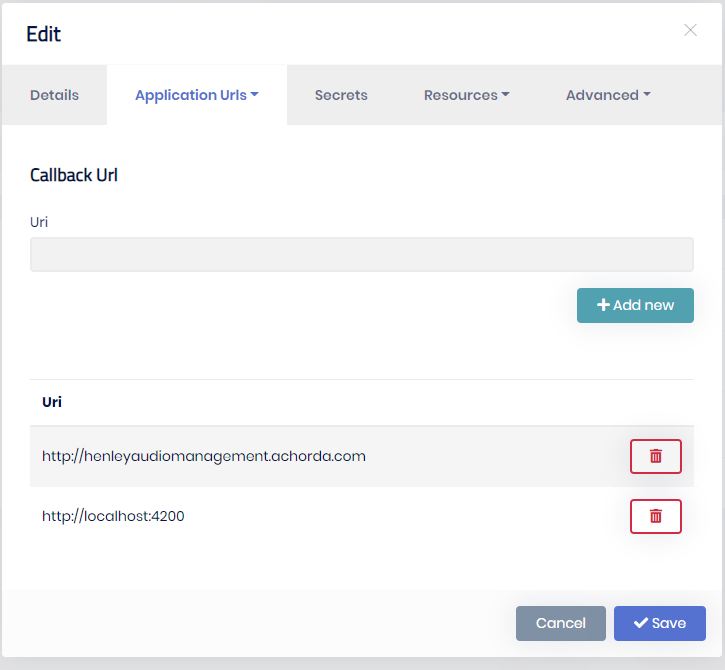
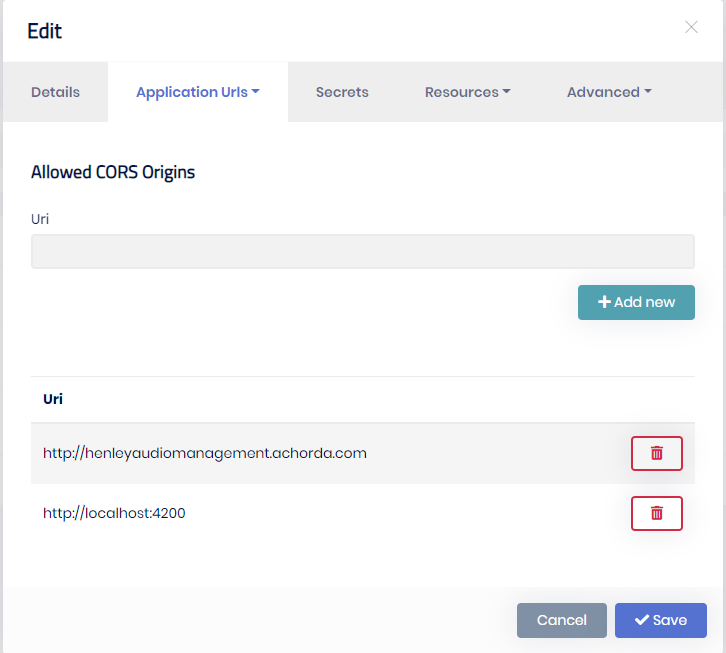
So for my client config for HenleyAudioManagement_App I the setting shown in the screen shots including http://henleyaudiomanagement.achorda.com in ApplicationUrls (Callbacks, Signout and CORS).
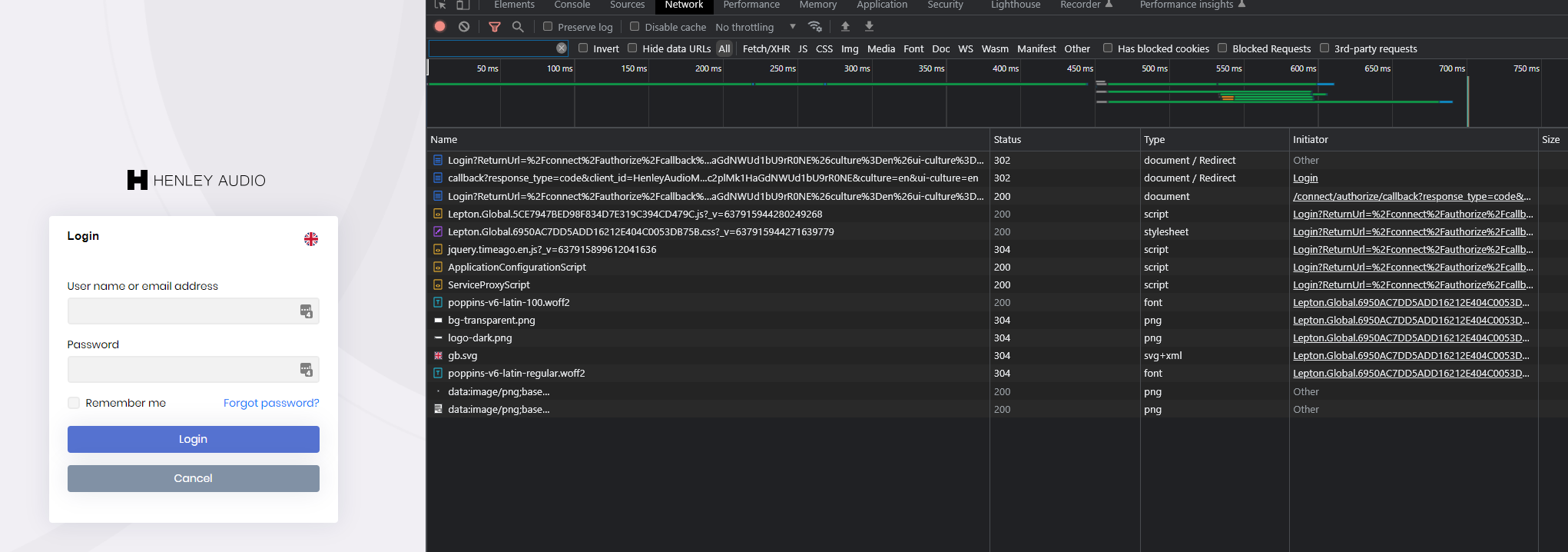
If you try a log in with the standard admin / 1q2w3E* you just get a blank login page but if you enter correct details you get the invalid user message so it's all working for authorisation. This all works fine locally when running in Visual Studio.
I have attached screenshots and also the network trace after entering the correct credentials.
Hi,
I'm using Comemrcial v 4.4 and have downloaded the source for the Lepton theme.
I'm looking for the layout files for Account and the standard Application one so I can customise them but I can't find them in the Lepton source.
Please can you tell me where I can find them.
Thanks,
Pete