- ABP Framework version: v6.0.1
- UI type: Blazor
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): no
I have defined my own style according to your instructions (Documentation).
During development (Visual Studio) it works very well. But as soon as I deploy to Azure, the style is not applied correctly (see also [Ticket #3951](https://support.abp.io/QA/Questions/3951/LeptonX-Customization)).
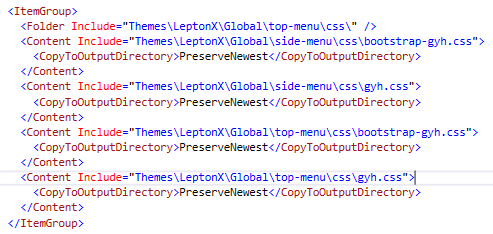
Problem 1: On the MVC side (e.g. login) I could solve the problem by setting the "PreserveNewest" flag on the CSS files in the themes folder. But I guess that this should not be necessary, otherwise you would have written this in the manual. So what could be the reason that everything in the themes folder is ignored on publish?
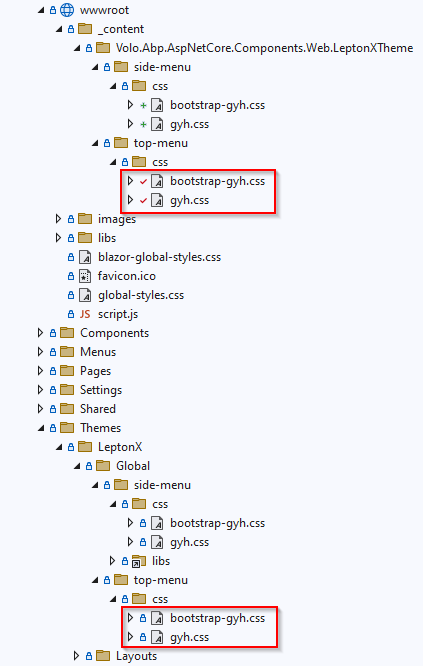
Problem 2: It does not work at all in the Blazor application. The CSS files are present on the server, but they are not applied . It looks like they are overwritten by the original styles. I have tried a few things with the bundles, but unfortunately without success. In general, I find it interesting that the wrong styles are being loaded at all, since I defined and set a new style.
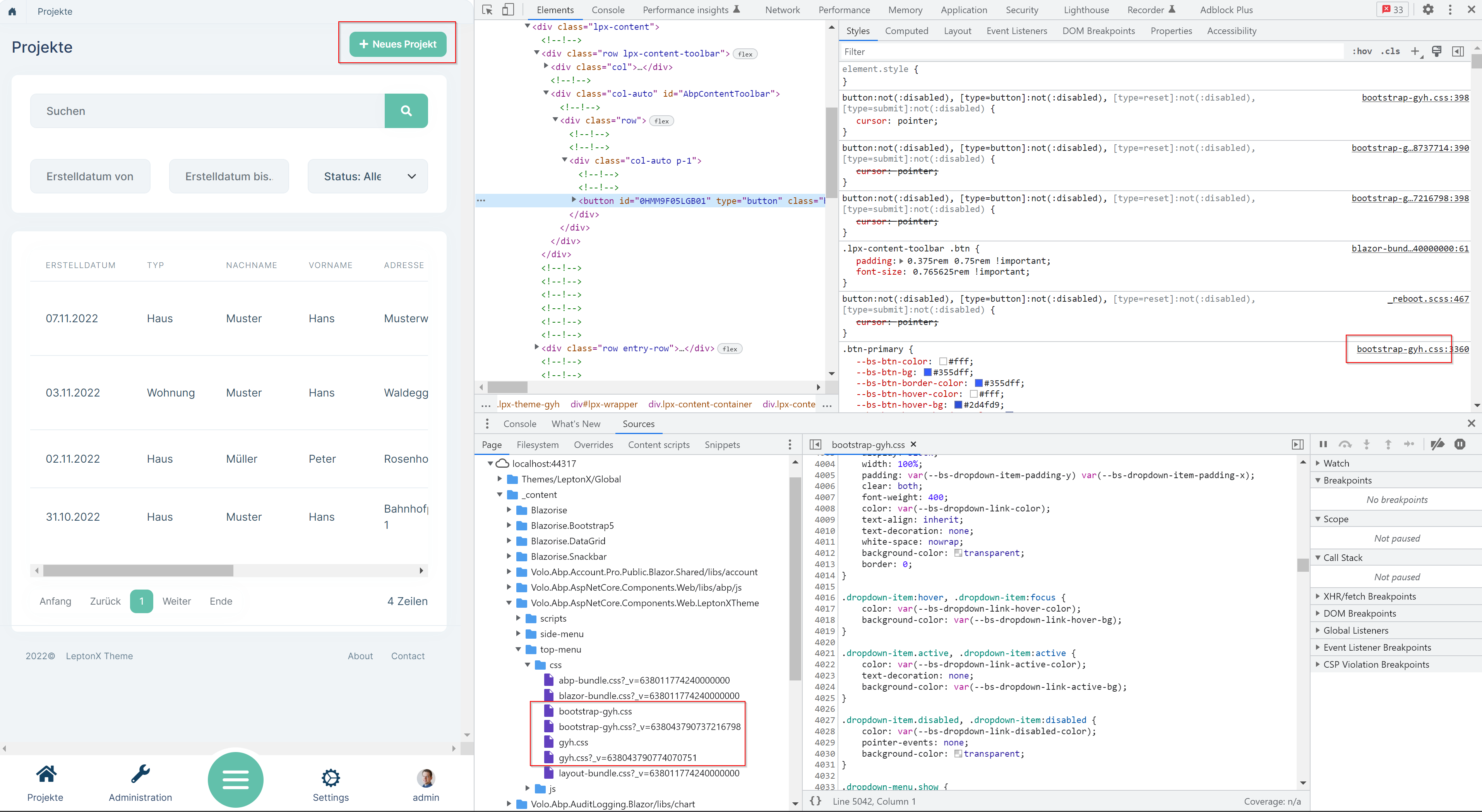
Example of how it should look (screenshot from development environment):

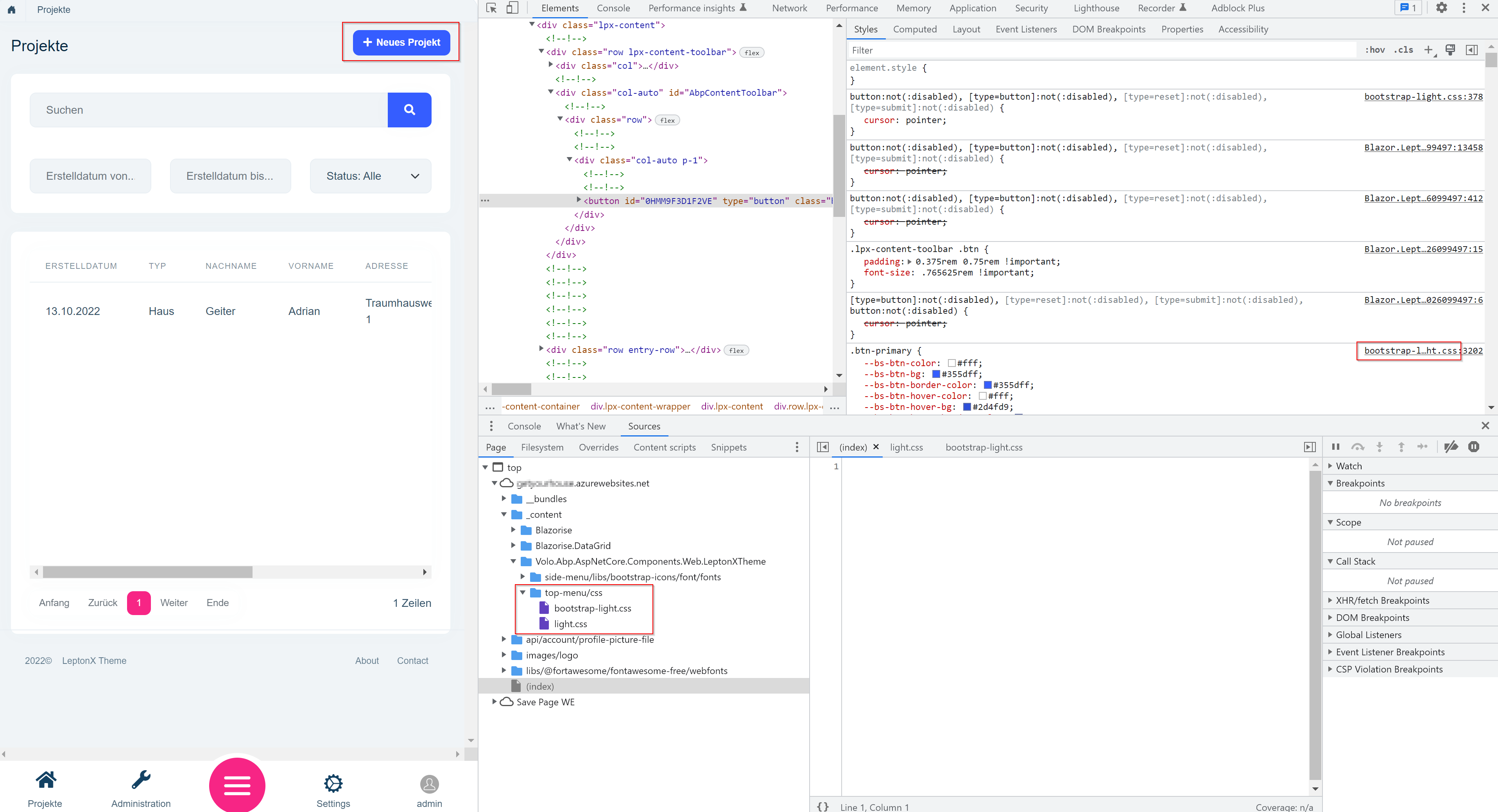
And this is how it looks when running on Azure:

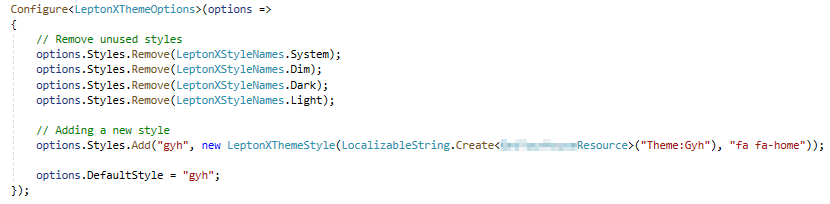
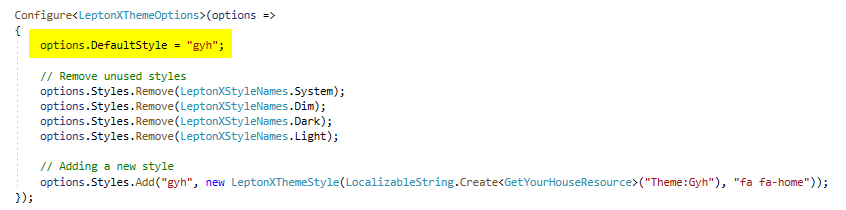
It looks like the "Light" style is loaded even though I remove that and explicitly set "gyh" as the DefaultStyle.
2 Answer(s)
-
0
-
0
LeptonX has "system" as default and system refer to "light" and "dark" ( hardcoded in js code ).
we had a similar problem when trying to override "dark" and "light". our solution was to redirect these url's.
private void RedirectTheme( IApplicationBuilder app, string file, bool boostrap = false ) { const string originalPath = "/_content/Volo.Abp.AspNetCore.Components.Web.LeptonXTheme/side-menu/css/"; const string targetPath = "/themes/"; const string bootstrap = "bootstrap-"; RedirectFile( app, originalPath + file, targetPath + file ); if( boostrap ) { RedirectFile( app, originalPath + bootstrap + file, targetPath + bootstrap + file ); } } private void RedirectFile( IApplicationBuilder app, string originalPath, string targetPath ) { app.Map( originalPath, redirectBuilder => redirectBuilder.Run( request => { request.Response.Redirect( targetPath ); return Task.CompletedTask; } ) ); }