- ABP Framework version: v6.0.0
- UI type: Blazor
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): no
I created a new Blazor server solution with LeptonX theme, then I tried to modify colors the same way as I was doing with "Classic" Lepton Theme:
https://docs.abp.io/en/commercial/latest/themes/customizing-lepton-theme?UI=BlazorServer
It works for most of it, I had to add "!important" to any of my changes as they get overridden by bootstrap-***.css. However I got the issue that some style are important as well on the original css so I can not update them as they get replaced when the page load
I then look at the support and found this ticket:
https://support.abp.io/QA/Questions/3713/Changing-LeptonX-colors
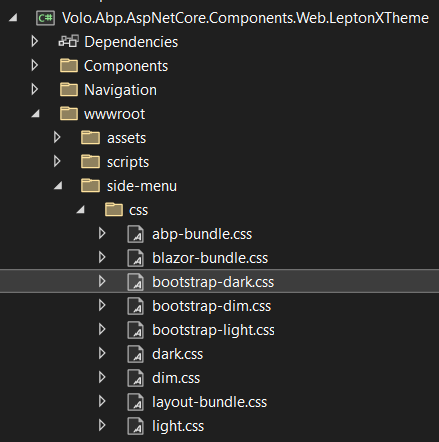
As they said, I added css files to the same path as the LeptonX source code which is:
I copied both css and rtl.css files:
But nothing happened, my colors did not changed.
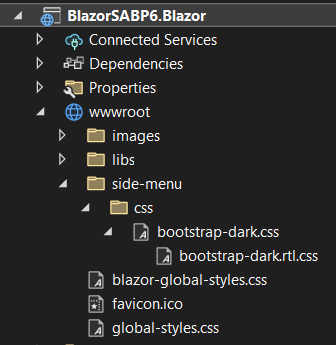
I then tried to put this file in others locations, and when putting at the following path:
Changes are fine when I am not login yet (If I am right Account module do not use .razor page). However, if not in the Account module (I am then in a .razor page), I do not see my changes anymore.
Could you help me on where I should put this file or if there is anything else to do?
Thanks
14 Answer(s)
-
0
I just had a look at the doc and I saw it was updated:
https://docs.abp.io/en/commercial/latest/themes/lepton-x/commercial/blazor?UI=BlazorServer#themes
I then added 2 styles (darkCustom and lightCustom) and removed the "original" ones. So now all my changes are working.
However, is it possible to change the name of the Theme on the menu?
I added the input on the en.json file but it doesn't do anything?
-
0
Any news on how to change the name of the Theme on the menu please?
-
0
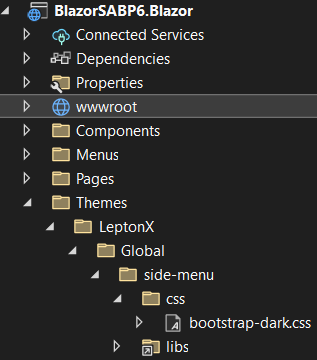
Unfortunately, the custom theme does not work for me yet. I copied the files "bootstrap-light.css" and "light.css" from the LeptonX theme and added them to the following two paths with new names: wwwroot\top-menu\css\bootstrap-custom.css wwwroot\top-menu\css\custom.css
Themes\LeptonX\Global\top-menu\css\bootstrap-custom.css Themes\LeptonX\Global\top-menu\css\custom.css
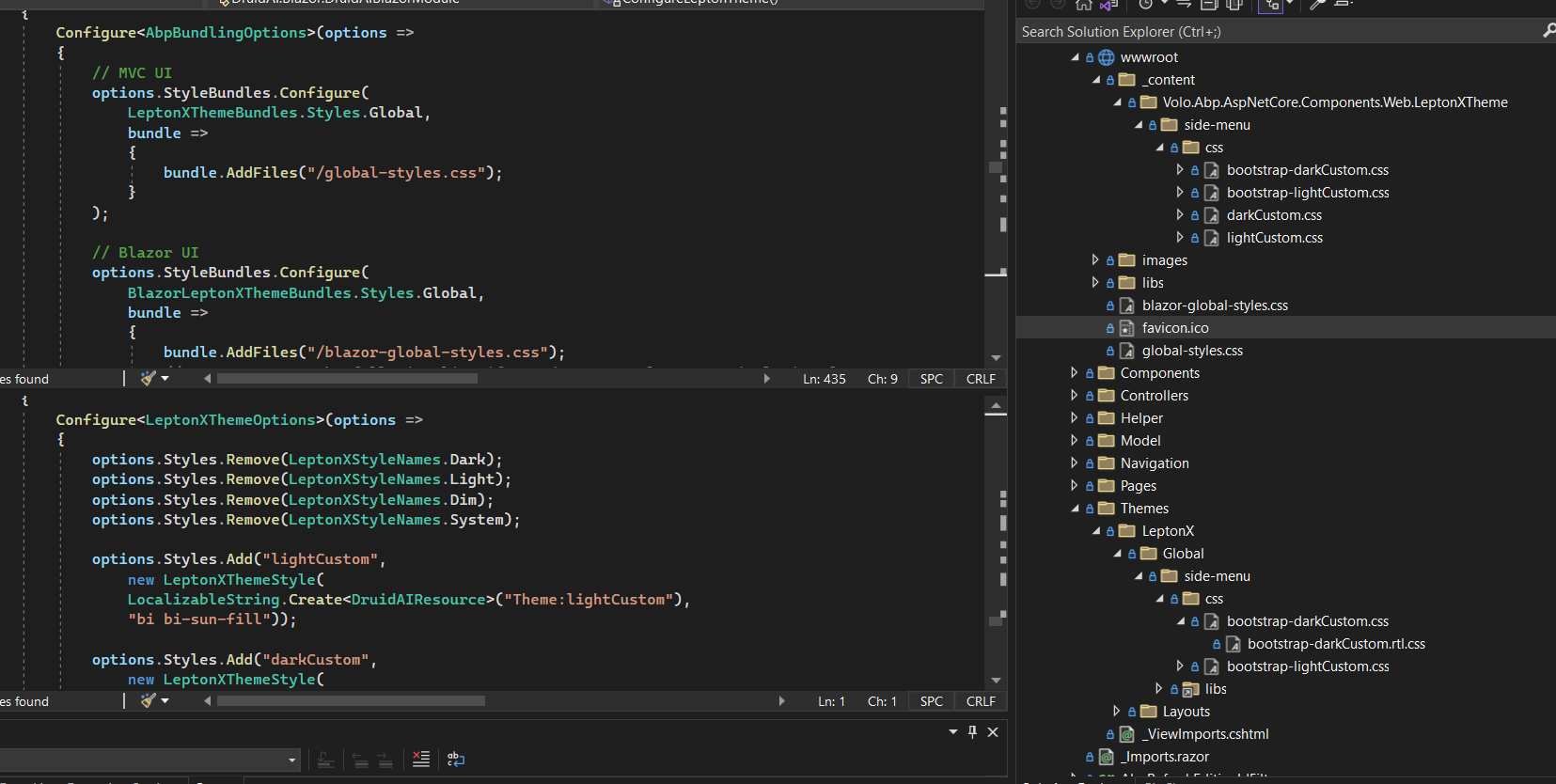
Are these paths wrong? @christophe.baille, can you take me again screenshots of the solution tree with you?
The name thing doesn't work for me either....
-
0
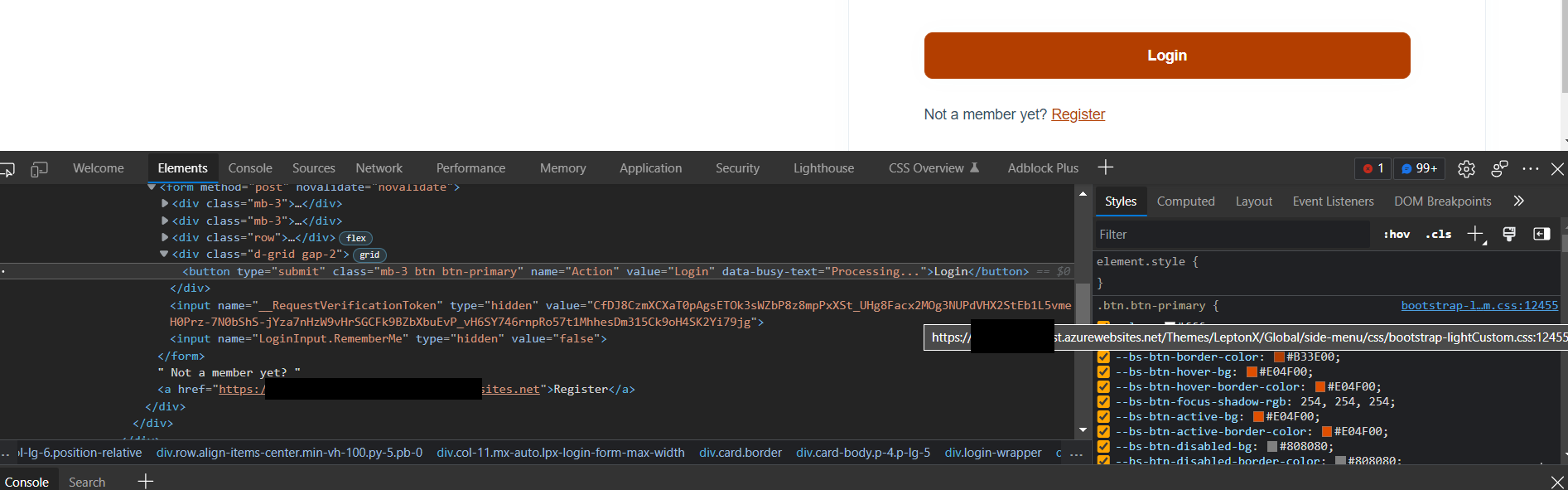
I finally got it working. Path must be like this: wwwroot/_content/Volo.Abp.AspNetCore.Components.Web.LeptonXTheme/side-menu/css/
Found out that the name is displayed correctly when you are on the profile page.
-
0
Sorry, I didn't see your message before. It is correct, it was on the wrong path, the last one you said is good.
About the display name, is it working for you? For me it still doesn't
Let me know please, if no work I will open a new ticket taking reference of this one, it seems this ticket is not read at all by support as it is not even assigned to anyone.
-
0
Thanks for the feedback.
For me the name appears correctly when I am on the profile page (which is made with MVC). But on the normal application pages (Blazor) it looks like yours.
-
0
I created a new ticket for it:
https://support.abp.io/QA/Questions/4067/Issue-with-custom-theme-name-same-httpssupportabpioQAQuestions3951answer-c295d8bd-a351-e30e-2148-3a0797c402eb
-
0
Do you know how to integrate the CSS files in the folder Themes/LeptonX/Global/top-menu/css into the bundle?
It looks good on my machine, but when I deploy to Azure, the CSS files are missing.
-
0
-
0
Thanks for the quick feedback.
Looks exactly the same as mine (just with difference top-menu).
But it probably only runs on your computer (via Visual Studio)? Then you will probably have the same problems with the deployment...
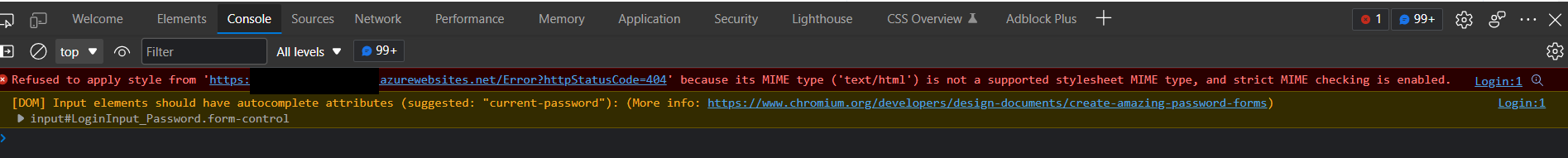
Unfortunately I get the following error message with my site on Azure: Refused to apply style from 'https://myproject.azurewebsites.net/Error?httpStatusCode=404' because its MIME type ('text/html') is not a supported stylesheet MIME type, and strict MIME checking is enabled.
-
0
-
0
Everything looks exactly the same for me.
But I found out that only the CSS files from the wwwroot are on the server. The ones under the folder "Themes" are not there.
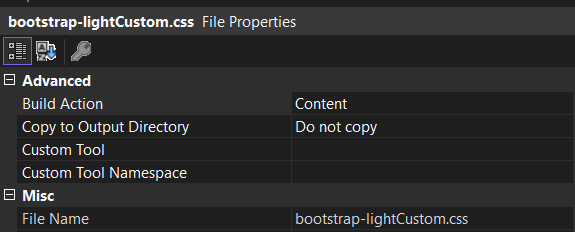
When I set "Copy to Output Directory" to "Copy always", then they are exported. But according to your screenshot you didn't have to do that either... would you know what else it could be?
-
0
Even though I got the MVC part to work, it doesn't work at all in the Blazor app. I have made a separate ticket for this.
Currently the ABP support doesn't seem to react that fast... hope I don't have to wait too long for an answer. But if you still have an idea, I would be very grateful :-)
https://support.abp.io/QA/Questions/4077/LeptonX-Problems-with-overwriting-styles
-
0
I am closing this ticket, another one have been open for the custom theme name.