0
FPT_TuyenDN1 created
-
**ABP Framework version:**6.0.0
-
UI type: Angular
-
DB provider: EF Core
-
Tiered (MVC) or Identity Server Separated (Angular): yes
-
Exception message and stack trace:
-
Steps to reproduce the issue:"
Hi team!
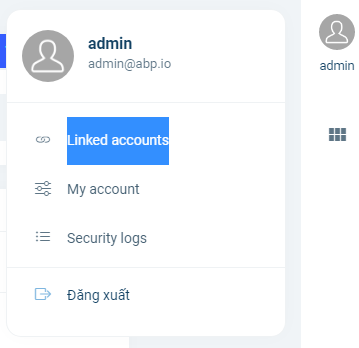
I want just want show item logout in account menu. How can i do this?

4 Answer(s)
-
0
hi
Is this menu page MVC or Angular?
-
0
hi
Is this menu page MVC or Angular?
Menu page is Angular
-
0
Hello,
You can remove items with UserMenuService
import { UserMenuService } from '@abp/ng.theme.shared'; import { Component } from '@angular/core'; import { eUserMenuItems } from '@volosoft/abp.ng.theme.lepton-x'; @Component({ selector: 'app-root', template: 'component template' }) export class AppComponent { constructor(userMenu: UserMenuService) { userMenu.removeItem(eUserMenuItems.LinkedAccounts); userMenu.removeItem(eUserMenuItems.MyAccount); userMenu.removeItem(eUserMenuItems.SecurityLogs); userMenu.removeItem('Gdpr.GdprNavigation'); } } -
0
userMenu.removeItem(eUserMenuItems.LinkedAccounts);
userMenu.removeItem(eUserMenuItems.MyAccount);
userMenu.removeItem(eUserMenuItems.SecurityLogs);
userMenu.removeItem('Gdpr.GdprNavigation');Thanks it work


