-
ABP Framework version: v7.0.1
-
UI type: Angualr
-
DB provider: EF Core
-
Tiered (MVC) or Identity Server Separated (Angular): yes
We migrate our solution from ABP 5 to ABP 7.
In some methods of our componentrs, we use this.oAuthService.getAccessToken() to get the token, but since the update, when I open the view we get this error on the console:
TypeError: this.oAuthService is undefined
I do not really understand why I get this error as the class works well on the component default-home.component.ts
I added some line in app.module.ts as explained here:
but it still doesn't work on my class
5 Answer(s)
-
0
Hello,
Can you send code example?
-
0
On default-home.compoments.ts, you implement it this way:
import { OAuthService } from 'angular-oauth2-oidc';
constructor(
private oAuthService: OAuthService
)this.oAuthService.revokeTokenAndLogout()
In my service, it is the same way I did implement it:
-
Add the import line
import { OAuthService } from 'angular-oauth2-oidc'; -
Add the service in constructor
private oAuthService: OAuthService
Then I tried to call it with:
token = 'Bearer ' + this.oAuthService.getAccessToken();
But in my browser console I have
ERROR Error: Uncaught (in promise): TypeError: this.oAuthService is undefined
And note that it was working fine in ABP 5
Thanks
-
-
0
I found the issue.
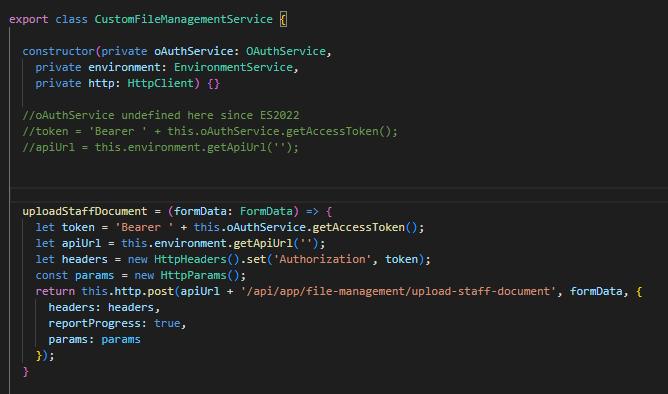
Nothing related to ABP actually. The problem is because some changes happened when changing target 2015 to 2022 in home.component.ts
Not sure if what I was doing before was a bad practice or not, but I changed where I call my services:

And now all if working well.
I close the ticket then
-
0
You don't have to add headers manually. Did you add abp OAuth package ? https://www.npmjs.com/package/@abp/ng.oauth ? and inject the OAuthModule.ForRoot()
httpClient add headers automatically (when the ng.oauth pack added) -
0
Sorry, the link of my first message was wrong...
I did this yes:
I just removed headers as you said then and it works well, thanks


