-
ABP Framework version: v3.2.1
-
UI type: MVC
-
Tiered (MVC) or Identity Server Seperated (Angular): no
-
Exception message and stack trace: N/A
-
Steps to reproduce the issue: N/A
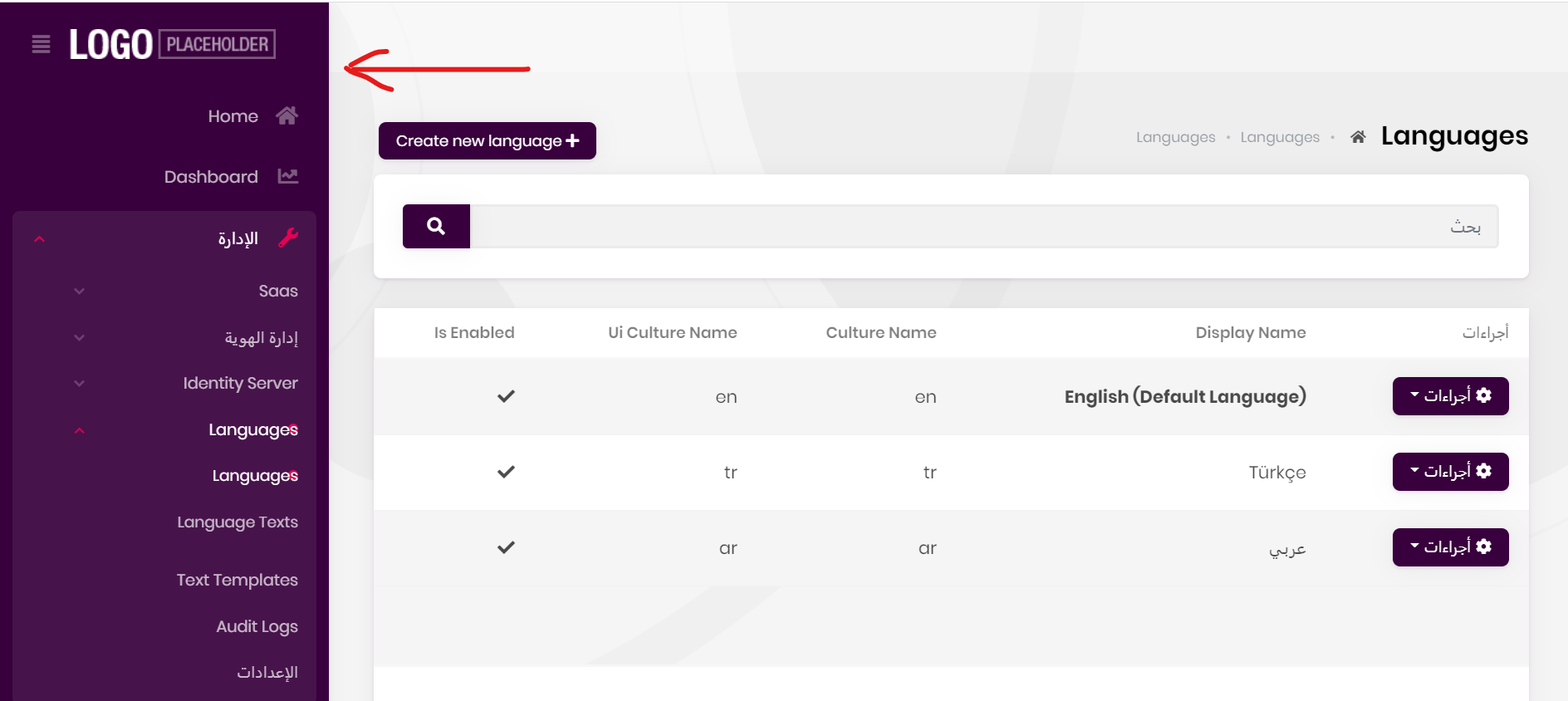
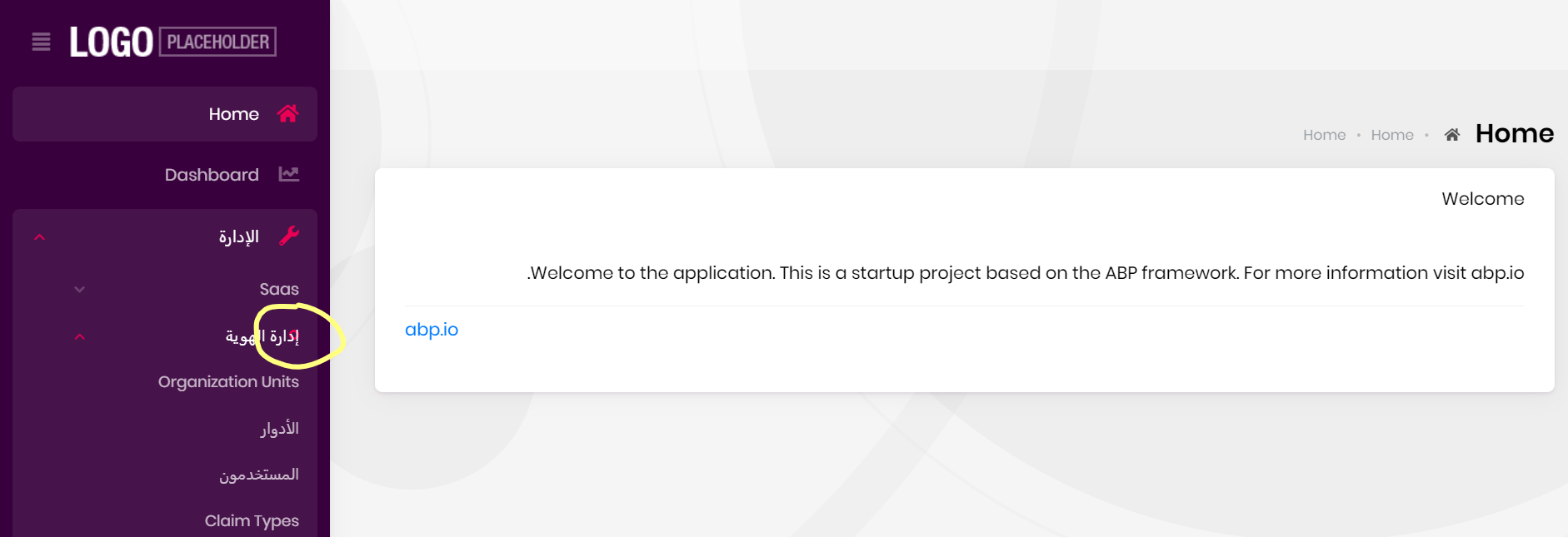
I added Arabic language using the languages module but the menu doesnt render correctly. It is still on the left side of the page.

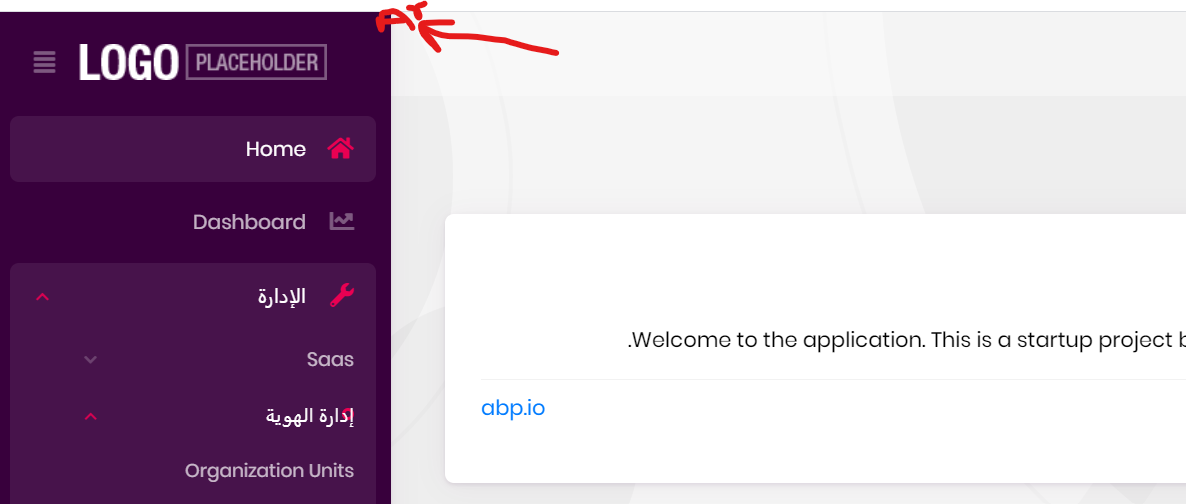
also the place of below icon is not correct

the language change icon is hidden behind the menu

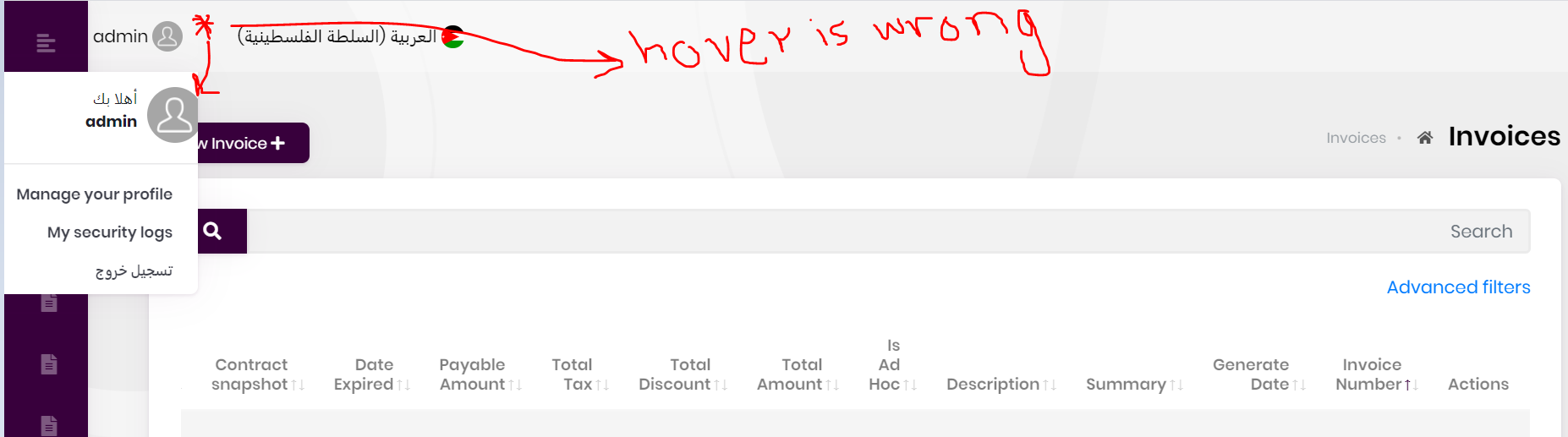
user profile drop down hover location is not correct and the alignment for the image is not correct too.

3 Answer(s)
-
0
thank you for your feedback.
we have created an issue.
also your question credit has been refunded.
Internal issue no: 3743
-
0
hi every one,
you can add this css classes in style sheet file and add this file in layout to resolve rtl issue
body.lp-opened-sidebar.rtl .lp-content { padding: 0 300px 24px 36px; } body.lp-closed.rtl .lp-content { padding: 0 114px 24px 36px; } .lp-opened-sidebar.rtl .lp-sidebar, .lp-closed .lp-sidebar { right: 0; } .navbar-brand { height: 50px !important; top: 10px !important; } body.lp-opened-sidebar.rtl .navbar-brand { left: unset !important; } body.lp-extended.rtl .navbar-brand { left: unset !important; } .lp-opened-sidebar .lp-sidebar .lp-sidebar-navi ul li.current > ul .current > a:before, .lp-opened-sidebar .lp-sidebar .lp-sidebar-navi ul li.current > ul .active-page > a:before, .lp-opened-sidebar .lp-sidebar .lp-sidebar-navi ul li.active-page > ul .current > a:before, .lp-opened-sidebar .lp-sidebar .lp-sidebar-navi ul li.active-page > ul .active-page > a:before, .lp-closed .lp-sidebar .lp-sidebar-navi ul li.current > ul .current > a:before, .lp-closed .lp-sidebar .lp-sidebar-navi ul li.current > ul .active-page > a:before, .lp-closed .lp-sidebar .lp-sidebar-navi ul li.active-page > ul .current > a:before, .lp-closed .lp-sidebar .lp-sidebar-navi ul li.active-page > ul .active-page > a:before { margin-right: -13px; } -
0
Hi all,
We created a related issue on this subject and started to work on it. Finally, the work is finished and we will deliver it to you with version 4.0.0.
Adding "rtl" class to the <body> tag will help you solve all RTL problems. Please wait for the new version.
Thank you very much for your feedback.


