Hi Team
I was trying to upgrade my application version from v5.1.3 to 7.2.2. I update the abp cli to latest and run abp update command. I am facing lots of package related issues and rollbacks in packages, project is not compiling at all.
Can you help me out in upgrading things.
- ABP Framework version: v5.1.3
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes / no
- Exception message and stack trace:
- Steps to reproduce the issue:"
Here is the build log
https://drive.google.com/file/d/13wDI2Tl7Y9KOLP8sM83x5tS5WKuuxDdb/view?usp=sharing
Thanks
16 Answer(s)
-
0
Hey,
In line 52 it says:
1>D:\Teams\project\aspnet-core\modules\Volo.Account.Pro\src\Volo.Abp.Account.Pro.Installer\Volo.Abp.Account.Pro.Installer.csproj : error NU1102: Unable to find package Volo.Abp.Studio.ModuleInstaller with version (>= 7.2.2)Please take a look at your csproj files and search for
Volo.Abp.Studio.ModuleInstallerThe latest version of that package is 5.3.5 as you can see here. https://www.nuget.org/packages/Volo.Abp.Studio.ModuleInstaller/ So simply change 7.2.2 to 5.3.5
It may well be that the other projects fail to build because of that error. Can you please make described changes and check again?
-
0
Hello,
Thanks above suggestion helps me and I have managed to match all the compatible versions of nuget. Now project build is working fine and is running on local host correctly
Now I am facing some new issue when my angular app hit the api api/abp/application-configuration
Issue #1;
{"error":{"code":null,"message":"Duplicate feature name: Account.EnableLdapLogin","details":"AbpException: Duplicate feature name: Account.EnableLdapLogin\r\nSTACK TRACE: at Volo.Abp.Features.StaticFeatureDefinitionStore.AddFeatureToDictionaryRecursively(Dictionary
2 features, FeatureDefinition feature)\r\n at Volo.Abp.Features.StaticFeatureDefinitionStore.CreateFeatureDefinitions()\r\n at System.Lazy1.ViaFactory(LazyThreadSafetyMode mode)\r\n at System.Lazy1.ExecutionAndPublication(LazyHelper executionAndPublication, Boolean useDefaultConstructor)\r\n at System.Lazy1.CreateValue()\r\n at Volo.Abp.Features.StaticFeatureDefinitionStore.get_FeatureDefinitions()\r\n at Volo.Abp.Features.StaticFeatureDefinitionStore.GetOrNullAsync(String name)\r\n at Volo.Abp.Features.FeatureDefinitionManager.GetOrNullAsync(String name)\r\n at Volo.Abp.Features.FeatureDefinitionManager.GetAsync(String name)\r\n at Volo.Abp.Features.FeatureChecker.GetOrNullAsync(String name)\r\n at Volo.Abp.Features.FeatureCheckerBase.IsEnabledAsync(String name)\r\n at Volo.Abp.Features.FeatureCheckerExtensions.IsEnabledAsync(IFeatureChecker featureChecker, Boolean requiresAll, String[] featureNames)\r\n at Volo.Abp.Features.RequireFeaturesSimpleStateChecker1.IsEnabledAsync(SimpleStateCheckerContext1 context)\r\n at Volo.Abp.SimpleStateChecking.SimpleStateCheckerManager1.InternalIsEnabledAsync(TState state, Boolean useBatchChecker)\r\n at Volo.Abp.SimpleStateChecking.SimpleStateCheckerManager1.IsEnabledAsync(TState state)\r\n at Volo.Abp.Authorization.Permissions.PermissionChecker.IsGrantedAsync(ClaimsPrincipal claimsPrincipal, String[] names)\r\n at Volo.Abp.Authorization.Permissions.PermissionChecker.IsGrantedAsync(String[] names)\r\n at Volo.Abp.AspNetCore.Mvc.ApplicationConfigurations.AbpApplicationConfigurationAppService.GetAuthConfigAsync()\r\n at Volo.Abp.AspNetCore.Mvc.ApplicationConfigurations.AbpApplicationConfigurationAppService.GetAsync(ApplicationConfigurationRequestOptions options)\r\n at Castle.DynamicProxy.AsyncInterceptorBase.ProceedAsynchronous[TResult](IInvocation invocation, IInvocationProceedInfo proceedInfo)\r\n at Volo.Abp.Castle.DynamicProxy.CastleAbpMethodInvocationAdapterWithReturnValue1.ProceedAsync()\r\n at Volo.Abp.GlobalFeatures.GlobalFeatureInterceptor.InterceptAsync(IAbpMethodInvocation invocation)\r\n at Volo.Abp.Castle.DynamicProxy.CastleAsyncAbpInterceptorAdapter1.InterceptAsync[TResult](IInvocation invocation, IInvocationProceedInfo proceedInfo, Func3 proceed)\r\n at Castle.DynamicProxy.AsyncInterceptorBase.ProceedAsynchronous[TResult](IInvocation invocation, IInvocationProceedInfo proceedInfo)\r\n at Volo.Abp.Castle.DynamicProxy.CastleAbpMethodInvocationAdapterWithReturnValue1.ProceedAsync()\r\n at Volo.Abp.Auditing.AuditingInterceptor.ProceedByLoggingAsync(IAbpMethodInvocation invocation, AbpAuditingOptions options, IAuditingHelper auditingHelper, IAuditLogScope auditLogScope)\r\n at Volo.Abp.Auditing.AuditingInterceptor.InterceptAsync(IAbpMethodInvocation invocation)\r\n at Volo.Abp.Castle.DynamicProxy.CastleAsyncAbpInterceptorAdapter1.InterceptAsync[TResult](IInvocation invocation, IInvocationProceedInfo proceedInfo, Func3 proceed)\r\n at Castle.DynamicProxy.AsyncInterceptorBase.ProceedAsynchronous[TResult](IInvocation invocation, IInvocationProceedInfo proceedInfo)\r\n at Volo.Abp.Castle.DynamicProxy.CastleAbpMethodInvocationAdapterWithReturnValue1.ProceedAsync()\r\n at Volo.Abp.Validation.ValidationInterceptor.InterceptAsync(IAbpMethodInvocation invocation)\r\n at Volo.Abp.Castle.DynamicProxy.CastleAsyncAbpInterceptorAdapter1.InterceptAsync[TResult](IInvocation invocation, IInvocationProceedInfo proceedInfo, Func3 proceed)\r\n at Castle.DynamicProxy.AsyncInterceptorBase.ProceedAsynchronous[TResult](IInvocation invocation, IInvocationProceedInfo proceedInfo)\r\n at Volo.Abp.Castle.DynamicProxy.CastleAbpMethodInvocationAdapterWithReturnValue1.ProceedAsync()\r\n at Volo.Abp.Uow.UnitOfWorkInterceptor.InterceptAsync(IAbpMethodInvocation invocation)\r\n at Volo.Abp.Castle.DynamicProxy.CastleAsyncAbpInterceptorAdapter1.InterceptAsync[TResult](IInvocation invocation, IInvocationProceedInfo proceedInfo, Func3 proceed)\r\n at Volo.Abp.AspNetCore.Mvc.ApplicationConfigurations.AbpApplicationConfigurationController.GetAsync(ApplicationConfigurationRequestOptions options)\r\n at lambda_method3477(Closure, Object)\r\n at Microsoft.AspNetCore.Mvc.Infrastructure.ActionMethodExecutor.AwaitableObjectResultExecutor.Execute(ActionContext actionContext, IActionResultTypeMapper mapper, ObjectMethodExecutor executor, Object controller, Object[] arguments)\r\n at Microsoft.AspNetCore.Mvc.Infrastructure.ControllerActionInvoker.<InvokeActionMethodAsync>g__Awaited|12_0(ControllerActionInvoker invoker, ValueTask`1 actionResultValueTask)\r\n at Microsoft.AspNetCore.Mvc.Infrastructure.ControllerActionInvoker.Issure #2
{"error":{"code":null,"message":"Invalid object name 'AbpLocalizationResources'.","details":"SqlException: Invalid object name 'AbpLocalizationResources'.\r\nSTACK TRACE: at Microsoft.Data.SqlClient.SqlCommand.<>c.
-
0
Hello, the issues seem to come from issues with database migrations.
TLDR: Clean up duplicates and ensure migrations are all created and applied.
Issue 1
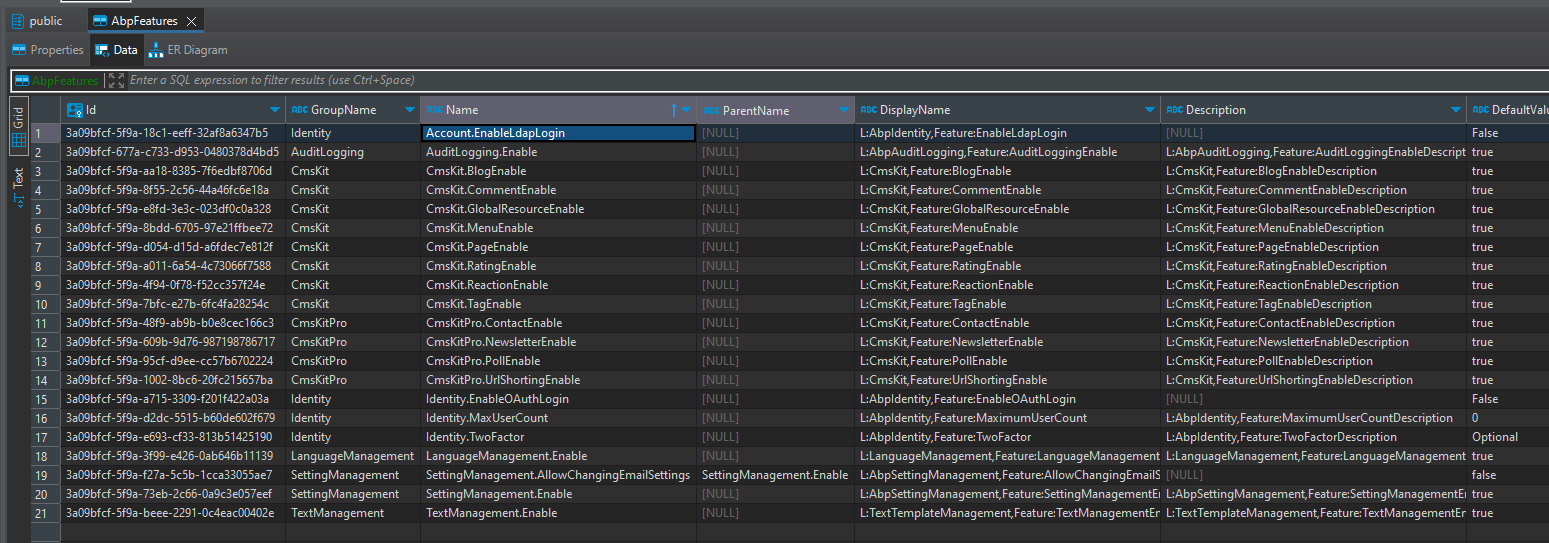
Duplicate feature name: Account.EnableLdapLoginPlease check the
AbpFeatures-Table for any duplicate entries and remove duplicates
Also take a look at the
AbpFeatureValues-Table and ensure that you do not delete the one that is already in use.Issue 2
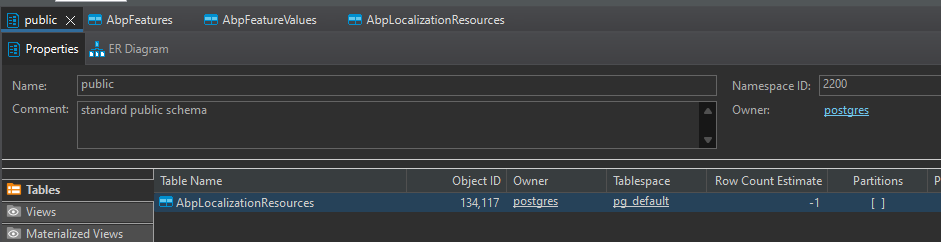
Invalid object name 'AbpLocalizationResourcesThis says that the table is missing. When you check your database you should see that this table not there.

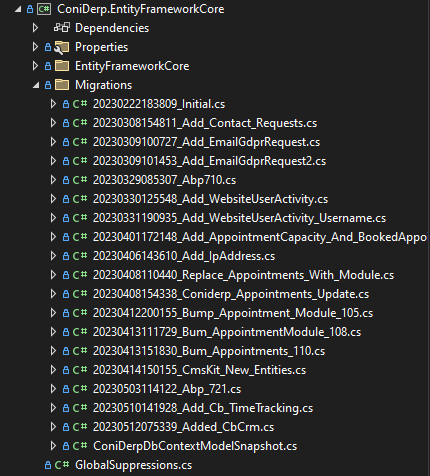
Please create a new migration and check if that creates a class which adds/ manipulates tables. If that's the case, apply it. If not, make sure that your migrations are all applied. To do that, check your EntityFrameworkCore-Project and open the migrations folder

after that, open your databases
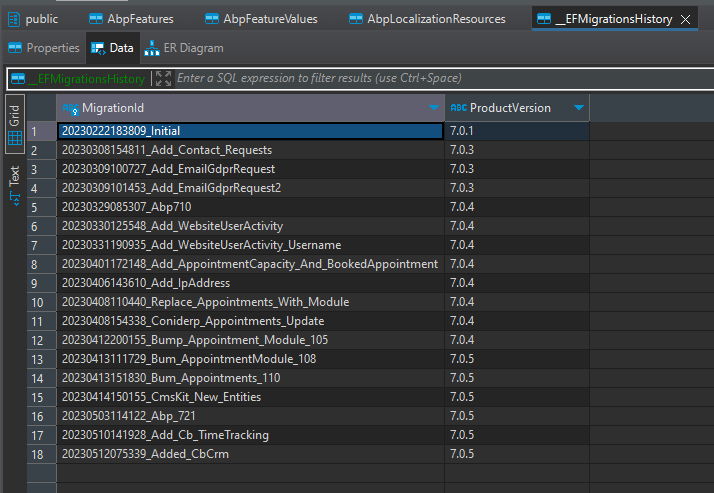
__EFMigrationsHistory-Table
If they do not match, run DbMigrator
Hope this helps.
Kind regards Jack
-
0
Hi Jack,
Thanks, the above solution work for me and my backend is all set, API and all the request and working well.
Now I am updating frontend (angular). I have managed to resolve all the npm packages but now I got stuck at time of running angular app.
Issue: when I run the app with ng serve, it stuck at Generating browser application bundles (phase: sealing)...
Nothing happen after this, I leave it up to 30min but no progress.
Here is the drive link for the old and new, Package.json and Angular.json file which may give you some hint about what changes I have made and what's wrong with the frontend
https://drive.google.com/drive/folders/1BWPjJuoC9pgKe1JChGrYwcnB2Ok_5tka?usp=share_link
Thanks
-
0
Hi,
I can see that you have
"@abp/ng.theme.shared": "~5.1.3",- the latest version would be 7.2.2 according to this here.May it be that you upgraded from Angular 13 to 15?
Please try running
abp update --npm -v 7.2.2in your solution directory to ensure that all npm packages have the latest version available. There may be more packages which do not have the latest version - which may lead to the issue you experience.Apart from that, maybe this StackOverflow Issue may be relevant to you.
If that does not help, I would need to look at the source code. Can you please try and inform me about the result?
Kind regards Jack
-
0
Hi Jack,
I tried the above package upgrade suggestion but still it stuck at time of Generating browser application bundles (phase: sealing)...
Lets jump into a meeting for the discussion
Thanks
-
0
Hi Jack,
I have reverted the angular related package changes, Only ABP packages updated with abp update --npm -v 7.2.2 command
Please look at the build logs https://drive.google.com/file/d/1-n7PFv3rCpZdPysU4yVsYS6ele5NcR1b/view?usp=share_link
Thanks
-
0
Hi Jack,
Thanks, the above solution work for me and my backend is all set, API and all the request and working well.
Now I am updating frontend (angular). I have managed to resolve all the npm packages but now I got stuck at time of running angular app.
Issue: when I run the app with ng serve, it stuck at Generating browser application bundles (phase: sealing)...
Nothing happen after this, I leave it up to 30min but no progress.
Here is the drive link for the old and new, Package.json and Angular.json file which may give you some hint about what changes I have made and what's wrong with the frontend
https://drive.google.com/drive/folders/1BWPjJuoC9pgKe1JChGrYwcnB2Ok_5tka?usp=share_link
Thanks
You may update primeng too I saw it's version is 13. it might be uses old version of angular. It cause to stuck on build.
-
0
Hi Jack,
I have reverted the angular related package changes,
Only ABP packages updated with abp update --npm -v 7.2.2 commandPlease look at the build logs https://drive.google.com/file/d/1-n7PFv3rCpZdPysU4yVsYS6ele5NcR1b/view?usp=share_link
Thanks
` Error: node_modules/@ngx-validate/core/lib/directives/validation.directive.d.ts:2:10 - error TS2305: Module '"@angular/forms"' has no exported member 'UntypedFormGroup'.
2 import { UntypedFormGroup, FormGroupDirective, NgControl } from '@angular/forms'; `
it seems angular version is still old. Could you try the execute the command on angular folder.
yarn why @angular/formsdid you removed the yarn.lock or package-lock.json and node_modules thenyarn install? it might be fixed -
0
Hi Team,
Thanks for the support. I have updated the packages and Angular, PrimeNg and ABP are all now on compatible versions. But still I'm facing the same infinite loop of Please let me know how we can connect to resolve this quickly, I'm available between 7AM to 4PM (UTC)
Generating browser application bundles (phase: sealing)...
Here is the Yarn install logs, Package.json and Angular.json files
D:\Teams\Work\abpProj\angular>yarn install yarn install v1.22.19 info No lockfile found. [1/4] Resolving packages... warning flag-icon-css@4.1.7: The project has been renamed to flag-icons warning @abp/ng.schematics > @angular-devkit/schematics > magic-string > sourcemap-codec@1.4.8: Please use @jridgewell/sourcemap-codec instead warning @abp/ng.schematics > @angular/cli > pacote > @npmcli/run-script > node-gyp > make-fetch-happen > cacache > @npmcli/move-file@2.0.1: This functionality has been moved to @npmcli/fs warning ng-packagr > rollup-plugin-sourcemaps > source-map-resolve@0.6.0: See https:/github.com/lydell/source-map-resolve#deprecated [2/4] Fetching packages... [3/4] Linking dependencies... warning " > @abp/ng.components@7.2.2" has unmet peer dependency "@ng-bootstrap/ng-bootstrap@>=10.0.0". warning " > @abp/ng.theme.shared@7.2.2" has unmet peer dependency "@abp/ng.oauth@7.2.2". warning " > @volo/abp.commercial.ng.ui@7.2.2" has unmet peer dependency "@ng-bootstrap/ng-bootstrap@14.1.1". warning " > karma-jasmine-html-reporter@1.7.0" has incorrect peer dependency "jasmine-core@>=3.8". warning "ng-packagr > rollup-plugin-sourcemaps > @rollup/pluginutils@3.1.0" has incorrect peer dependency "rollup@^1.20.0||^2.0.0". [4/4] Building fresh packages... success Saved lockfile. $ npm run compile:ivy
abpProj@0.0.0 compile:ivy yarn ngcc --properties es2015 browser module main --first-only --create-ivy-entry-points --tsconfig './tsconfig.prod.json' --source node_modules
yarn run v1.22.19 $ D:\Teams\Work\abpProj\angular\node_modules.bin\ngcc --properties es2015 browser module main --first-only --create-ivy-entry-points --tsconfig './tsconfig.prod.json' --source node_modules Warning: Entry point 'ng-bootstrap' contains deep imports into 'D:/Teams/Work/abpProj/angular/node_modules/rxjs/add/operator/filter', 'D:/Teams/Work/abpProj/angular/node_modules/rxjs/Observable', 'D:/Teams/Work/abpProj/angular/node_modules/rxjs/Subject', 'D:/Teams/Work/abpProj/angular/node_modules/rxjs/add/observable/from', 'D:/Teams/Work/abpProj/angular/node_modules/rxjs/add/operator/debounceTime', 'D:/Teams/Work/abpProj/angular/node_modules/rxjs/add/operator/map', 'D:/Teams/Work/abpProj/angular/node_modules/rxjs/add/operator/mergeMap', 'D:/Teams/Work/abpProj/angular/node_modules/rxjs/add/operator/toArray'. This is probably not a problem, but may cause the compilation of entry points to be out of order. Processing legacy "View Engine" libraries:
- @abp/utils [es2015/esm2015] (https:/github.com/abpframework/abp.git)
- ng-bootstrap [module/esm5] (git+ssh:/git@github.com/valor-software/ngx-bootstrap.git)
- ng2-dragula [es2015/esm2015] (git+https:/github.com/valor-software/ng2-dragula.git)
- ngx-summernote [es2015/esm2015] (https:/github.com/lula/ngx-summernote.git) Encourage the library authors to publish an Ivy distribution. Done in 8.34s. Done in 166.48s.
D:\Teams\Work\abpProj\angular>npm run serve
abpProj@0.0.0 serve ng serve --open --disable-host-check
package.json "dependencies": { "@abp/ng.components": "^7.2.2", "@abp/ng.core": "^7.2.2", "@abp/ng.setting-management": "^7.2.2", "@abp/ng.theme.shared": "^7.2.2", "@angular/animations": "~15.0.4", "@angular/common": "~15.0.4", "@angular/compiler": "~15.0.4", "@angular/core": "~15.0.4", "@angular/forms": "~15.0.4", "@angular/localize": "~15.0.4", "@angular/platform-browser": "~15.0.4", "@angular/platform-browser-dynamic": "~15.0.4", "@angular/router": "~15.0.4", "@kolkov/angular-editor": "^3.0.0-beta.0", "@volo/abp.commercial.ng.ui": "^7.2.2", "@volo/abp.ng.account": "^7.2.2", "@volo/abp.ng.audit-logging": "^7.2.2", "@volo/abp.ng.identity": "^7.2.2", "@volo/abp.ng.identity-server": "^7.2.2", "@volo/abp.ng.language-management": "^7.2.2", "@volo/abp.ng.saas": "^7.2.2", "@volo/abp.ng.text-template-management": "^7.2.2", "@volo/abp.ng.theme.lepton": "^7.2.2", "chart.js": "^3.9.1", "file-saver": "^2.0.5", "flag-icon-css": "^4.1.7", "flag-icons": "^6.7.0", "flat-icons": "^1.0.0", "guid-typescript": "^1.0.9", "jquery": "^3.6.1", "moment": "^2.29.4", "moment-duration-format": "^2.3.2", "ng-bootstrap": "^1.6.3", "ng2-dragula": "^2.1.1", "ngx-summernote": "^0.9.0", "primeicons": "^6.0.1", "primeng": "15.0.1", "quill": "^1.3.7", "rxjs": "~6.6.0", "summernote": "^0.8.20", "tslib": "^2.1.0", "xlsx": "^0.18.5", "zone.js": "~0.11.4" }, "devDependencies": { "@abp/ng.schematics": "^7.2.2", "@angular-devkit/build-angular": "~15.0.4", "@angular-eslint/builder": "~15.1.0", "@angular-eslint/eslint-plugin": "~15.1.0", "@angular-eslint/eslint-plugin-template": "~15.1.0", "@angular-eslint/schematics": "~15.1.0", "@angular-eslint/template-parser": "~15.1.0", "@angular/cli": "~15.0.4", "@angular/compiler-cli": "~15.0.4", "@angular/language-service": "~15.0.4", "@types/jasmine": "~3.6.0", "@types/node": "^12.11.1", "@typescript-eslint/eslint-plugin": "5.3.0", "@typescript-eslint/parser": "5.3.0", "eslint": "^8.2.0", "jasmine-core": "~3.7.0", "karma": "~6.3.0", "karma-chrome-launcher": "~3.1.0", "karma-coverage": "~2.1.0", "karma-jasmine": "~4.0.0", "karma-jasmine-html-reporter": "^1.7.0", "ng-packagr": "15.0.1", "typescript": "4.8.3" }
-
0
`
Angular.json
{ "$schema": "./node_modules/@angular/cli/lib/config/schema.json", "cli": { "analytics": false, "defaultCollection": "@angular-eslint/schematics" }, "version": 1, "newProjectRoot": "projects", "projects": { "abpProj": { "projectType": "application", "schematics": { "@schematics/angular:component": { "style": "scss" } }, "root": "", "sourceRoot": "src", "prefix": "app", "architect": { "build": { "builder": "@angular-devkit/build-angular:browser", "options": { "outputPath": "dist/abpProj", "index": "src/index.html", "main": "src/main.ts", "polyfills": "src/polyfills.ts", "tsConfig": "tsconfig.app.json", "inlineStyleLanguage": "scss", "allowedCommonJsDependencies": [ "@ant-design/colors", "chart.js", "js-sha256", "@uppy/xhr-upload", "@uppy/dashboard", "@uppy/core" ], "assets": [ "src/favicon.ico", "src/assets", "src/web.config", "src/assets/images/icons/" ], "styles": [ { "input": "node_modules/@swimlane/ngx-datatable/index.css", "inject": true, "bundleName": "ngx-datatable-index" }, { "input": "node_modules/@swimlane/ngx-datatable/assets/icons.css", "inject": true, "bundleName": "ngx-datatable-icons" }, { "input": "node_modules/@swimlane/ngx-datatable/themes/material.css", "inject": true, "bundleName": "ngx-datatable-material" }, { "input": "node_modules/@fortawesome/fontawesome-free/css/all.min.css", "inject": true, "bundleName": "fontawesome-all.min" }, { "input": "node_modules/@fortawesome/fontawesome-free/css/v4-shims.min.css", "inject": true, "bundleName": "fontawesome-v4-shims.min" }, { "input": "node_modules/flag-icons/css/flag-icons.min.css", "inject": true, "bundleName": "flag-icon.min" }, "node_modules/primeicons/primeicons.css", "node_modules/primeng/resources/themes/lara-light-blue/theme.css", "node_modules/primeng/resources/primeng.min.css", "node_modules/quill/dist/quill.core.css", "node_modules/quill/dist/quill.snow.css", "src/styles.scss", "src/assets/css/style.css", "node_modules/summernote/dist/summernote-lite.min.css" ], "scripts": [ "node_modules/quill/dist/quill.js", "node_modules/chart.js/dist/chart.js", "node_modules/jquery/dist/jquery.min.js", "node_modules/summernote/dist/summernote-lite.min.js" ] }, "configurations": { "production": { "budgets": [ { "type": "initial", "maximumWarning": "4.5mb", "maximumError": "5mb" }, { "type": "anyComponentStyle", "maximumWarning": "2kb", "maximumError": "100kb" } ], "fileReplacements": [ { "replace": "src/environments/environment.ts", "with": "src/environments/environment.prod.ts" } ], "outputHashing": "all" }, "development": { "buildOptimizer": false, "optimization": false, "vendorChunk": true, "extractLicenses": false, "sourceMap": true, "namedChunks": true } }, "defaultConfiguration": "production" }, "serve": { "builder": "@angular-devkit/build-angular:dev-server", "configurations": { "production": { "browserTarget": "abpProj:build:production" }, "development": { "browserTarget": "abpProj:build:development" } }, "defaultConfiguration": "development" }, "extract-i18n": { "builder": "@angular-devkit/build-angular:extract-i18n", "options": { "browserTarget": "abpProj:build" } }, "test": { "builder": "@angular-devkit/build-angular:karma", "options": { "main": "src/test.ts", "polyfills": "src/polyfills.ts", "tsConfig": "tsconfig.spec.json", "karmaConfig": "karma.conf.js", "inlineStyleLanguage": "scss", "assets": ["src/favicon.ico", "src/assets"], "styles": ["src/styles.scss"], "scripts": [] } }, "lint": { "builder": "@angular-eslint/builder:lint", "options": { "lintFilePatterns": ["src/**/.ts", "src//*.html"] } } } }, "account": { "projectType": "library", "root": "projects/account", "sourceRoot": "projects/account/src", "prefix": "abp", "architect": { "build": { "builder": "@angular-devkit/build-ng-packagr:build", "options": { "tsConfig": "projects/account/tsconfig.lib.json", "project": "projects/account/ng-package.json" }, "configurations": { "production": { "tsConfig": "projects/account/tsconfig.lib.prod.json" } } }, "test": { "builder": "@angular-builders/jest:run", "options": { "coverage": true, "passWithNoTests": true } }, "lint": { "builder": "@angular-devkit/build-angular:tslint", "options": { "tsConfig": [ "projects/account/tsconfig.lib.json", "projects/account/tsconfig.spec.json" ], "exclude": ["/node_modules/"] } } } }, "theme-lepton": { "projectType": "library", "root": "projects/theme-lepton", "sourceRoot": "projects/theme-lepton/src", "prefix": "abp", "architect": { "build": { "builder": "@angular-devkit/build-ng-packagr:build", "options": { "tsConfig": "projects/theme-lepton/tsconfig.lib.json", "project": "projects/theme-lepton/ng-package.json" }, "configurations": { "production": { "tsConfig": "projects/theme-lepton/tsconfig.lib.prod.json" } } }, "test": { "builder": "@angular-builders/jest:run", "options": { "coverage": true, "passWithNoTests": true } }, "lint": { "builder": "@angular-devkit/build-angular:tslint", "options": { "tsConfig": [ "projects/theme-lepton/tsconfig.lib.json", "projects/theme-lepton/tsconfig.spec.json" ], "exclude": ["/node_modules/**"] } } } } }, "defaultProject": "abpProj" }`
-
0
Hi Team, Any findings ?
-
0
Hi Team I progressed a bit and the above error is not coming.
Now I stuck at another point.
Here is the log file
https://drive.google.com/file/d/1dxXatD-rIA6DsZ5-sMwyD7PnvwAoPUz4/view?usp=drive_link
Thanks
-
0
Hi Team,
Any update on this ?
-
0
Hi Team,
Any update on this ?
-
0
Hi,
I can see that you have
"@abp/ng.theme.shared": "~5.1.3",- the latest version would be 7.2.2 according to this here.May it be that you upgraded from Angular 13 to 15?
Please try running
abp update --npm -v 7.2.2in your solution directory to ensure that all npm packages have the latest version available. There may be more packages which do not have the latest version - which may lead to the issue you experience.Apart from that, maybe this StackOverflow Issue may be relevant to you.
If that does not help, I would need to look at the source code. Can you please try and inform me about the result?
Kind regards Jack
I want to make sure. you downloaded the source code of lepton in your project. isn't it?
1- Angular changes css loading features. So we must add CSS to angular.json since 7.0. Could you check migration guide and apply them ? https://docs.abp.io/en/abp/latest/Migration-Guides/Index 2- setTokenResponseToStorage removed. you should update your source code.
latest security code service is different. It uses the OAuth service.
import { LoginParams, PipeToLoginFn, PIPE_TO_LOGIN_FN_KEY, noop, AuthService } from '@abp/ng.core'; import { ToasterService } from '@abp/ng.theme.shared'; import { Injectable, Injector } from '@angular/core'; import { throwError, from } from 'rxjs'; import { catchError } from 'rxjs/operators'; export interface SecurityCodeData extends LoginParams { userId: string; twoFactorToken: string; } @Injectable() export class SecurityCodeService { data: SecurityCodeData; private pipeToLogin?: PipeToLoginFn; private authService: AuthService; constructor(private injector: Injector, private toaster: ToasterService) { this.pipeToLogin = this.injector.get(PIPE_TO_LOGIN_FN_KEY); this.authService = this.injector.get(AuthService); } login(twoFactor: { provider: string; code: string }) { const { username, password } = this.data; const grantType = 'password'; let params = { UserName: username, Password: password, TwoFactorProvider: twoFactor.provider, TwoFactorCode: twoFactor.code, }; const result = this.authService.loginUsingGrant(grantType, params); return from(result).pipe( this.pipeToLogin && this.pipeToLogin( { redirectUrl: this.data.redirectUrl, rememberMe: this.data.rememberMe }, this.injector, ), catchError(err => { this.toaster.error( err.error?.error_description || err.error?.error.message || 'AbpAccount::DefaultErrorMessage', null, { life: 7000 }, ); return throwError(err); }), ); } }My suggestion is remove the copied source code (temporarly). When you build the project without source code. Then add source code back (newest versions) and apply the changes. So there are many changes in account and theme projects from 5.x to 7.x