-
ABP Framework version: v7.2.2
-
UI type: Angular
-
DB provider: EF Core
-
Tiered (MVC) or Identity Server Separated (Angular): yes
-
Exception message and stack trace: UI issue
-
Steps to reproduce the issue:"
Hi Team,
I am upgrading ABP to 7.2.2.
Backend works well and UI as well.
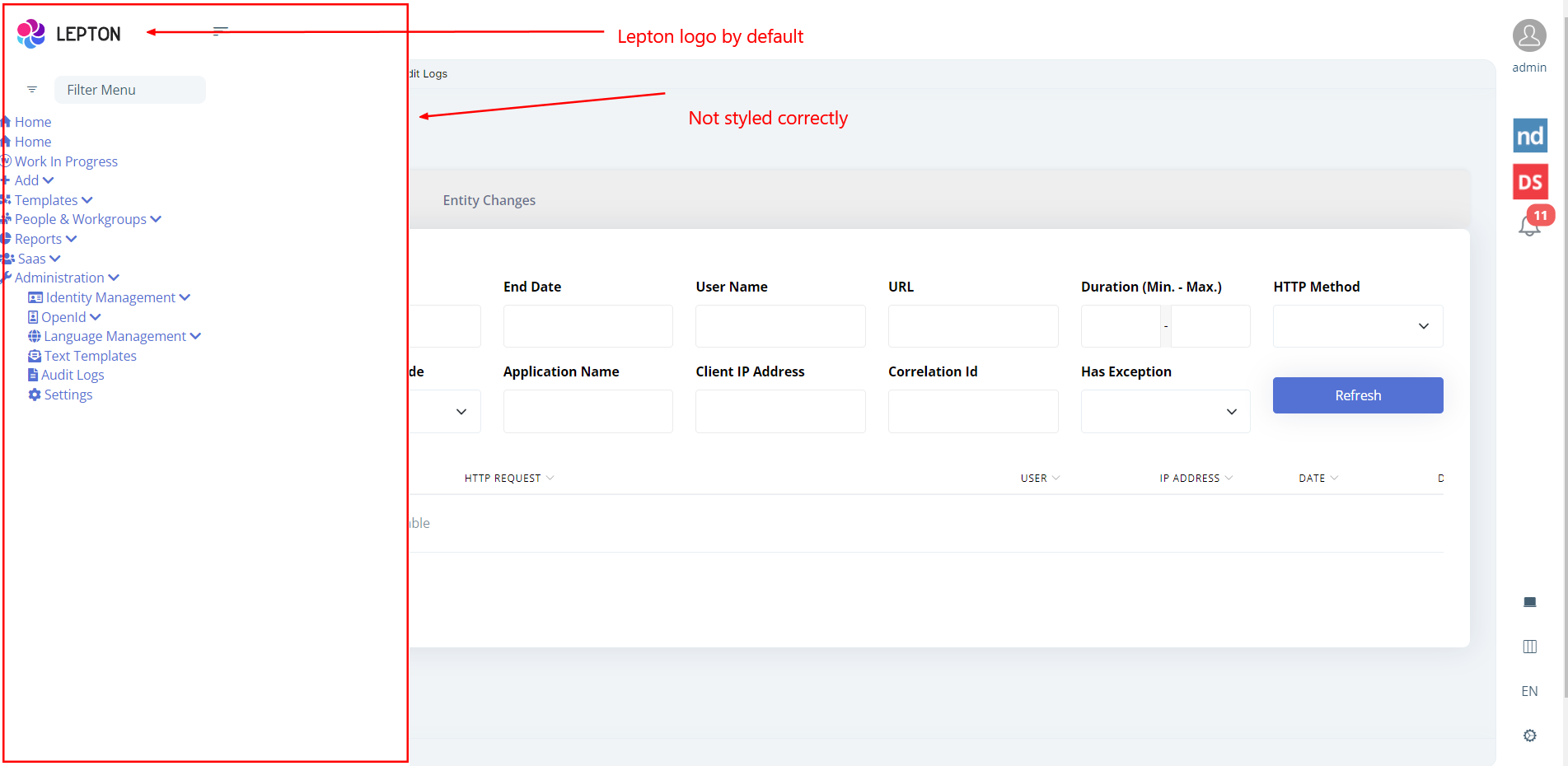
The only issue is side menu layout is not styled correctly.
Please review the screenshot and suggest me how can I fix this and have correct css formatting
Here are the details for configuration.
app.module.ts
ThemeLeptonXModule.forRoot(),
SideMenuLayoutModule.forRoot(),
shared.module.ts
imports:[
ThemeLeptonXModule
]
angular.json
{
"input": "node_modules/@volosoft/ngx-lepton-x/assets/css/side-menu/layout-bundle.css",
"inject": false,
"bundleName": "layout-bundle"
},
{
"input": "node_modules/@volosoft/ngx-lepton-x/assets/css/side-menu/layout-bundle.rtl.css",
"inject": false,
"bundleName": "layout-bundle.rtl"
},

Thanks
5 Answer(s)
-
0
Hi,
Please follow the instructions to replace logo of LeptonX theme and change the side navigation menu layout.
https://docs.abp.io/en/commercial/6.0/themes/lepton-x/angular -
0
Hi @Anjali_Musmade
I make progress with your suggestion
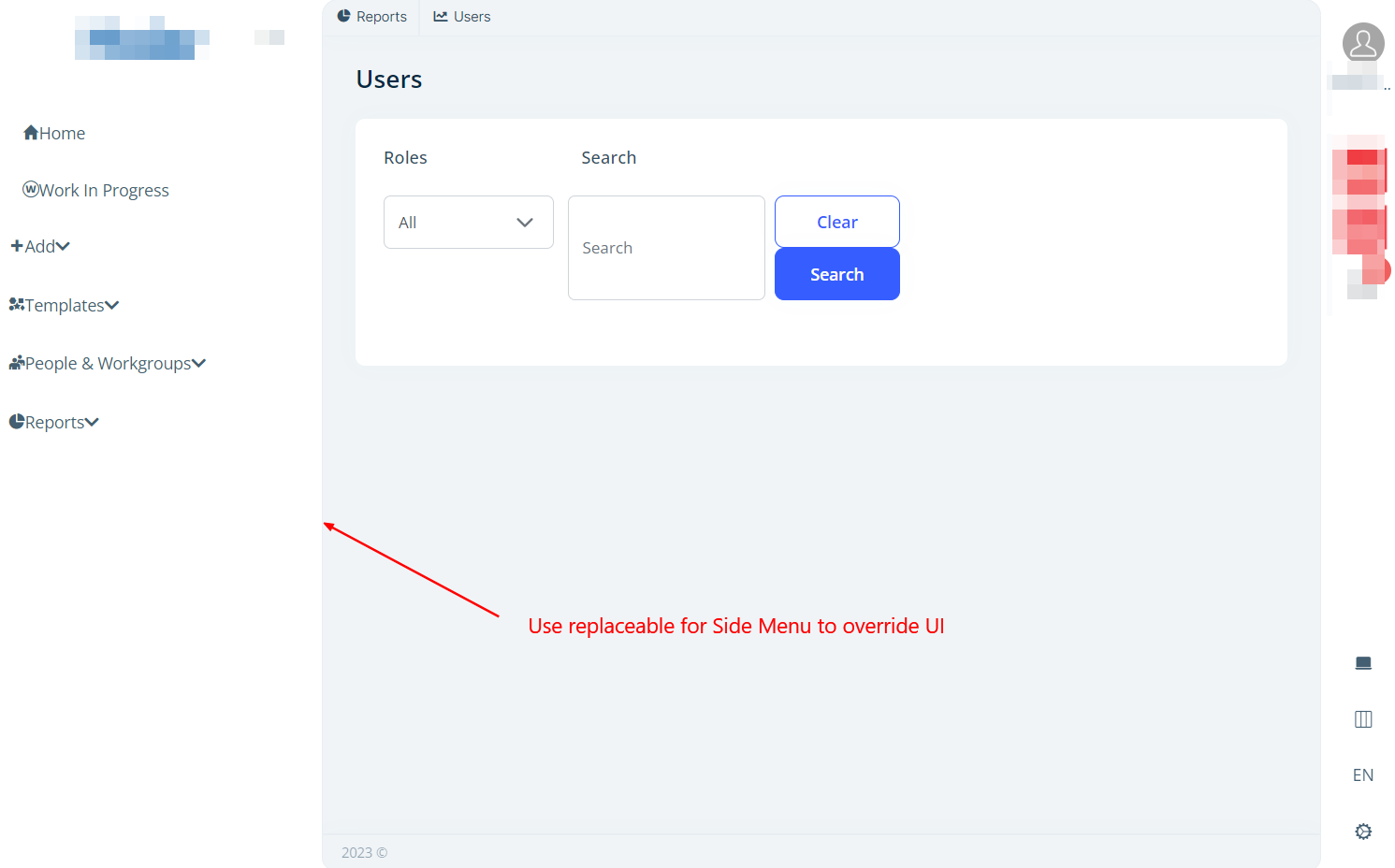
I use replaceable for overriding UI of side menu, Please see the menu items screenshot #1
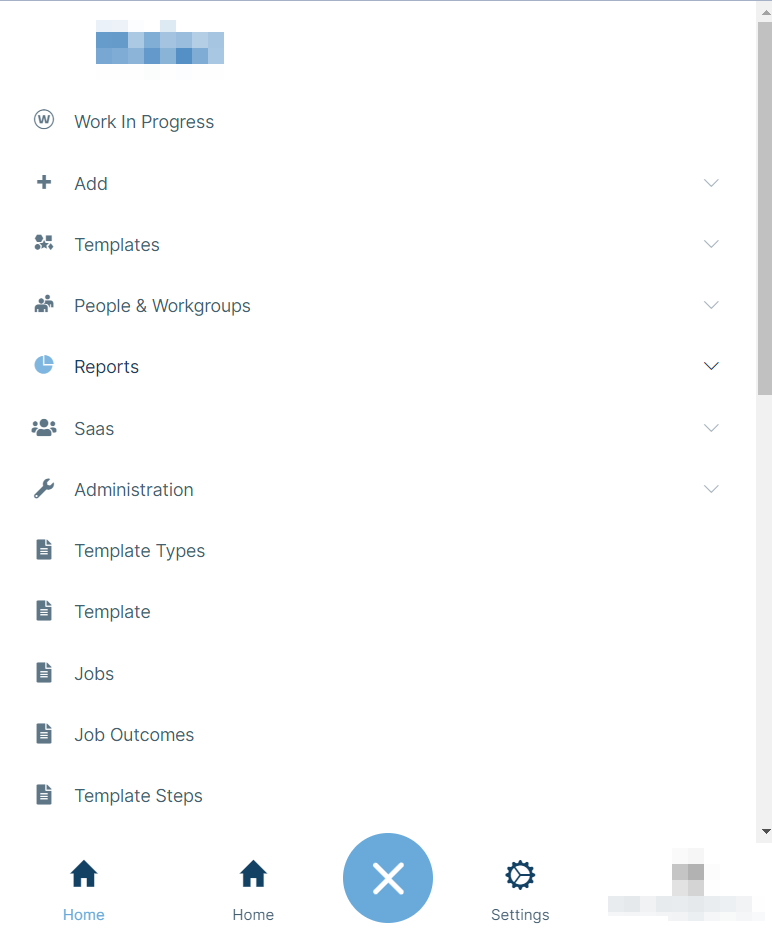
**But when I switch to mobile UI then it is not overriding things, Its showing old default items. Please see screenshot #2
**
#1 ----------------------------

#2 ----------------------------

how can I override this as well ?
-
0
Hello again,
I apologize for the delay. Could you kindly confirm whether you use the same application for both web and mobile views or a different mobile app? -
0
Its same application I just override the side menu with eThemeLeptonXComponents.Routes but when I switch to mobile view its show the default view(which was original, before override) not the overridden view.
-
0
Hi,
In Angular, the same menu is shown in both the web and mobile views if same application is used for both the views. However, if this problem persists, you might try denying Tenant and Host permissions.


