Verifique a documentação antes de fazer uma pergunta: https://docs.abp.io/en/commercial/latest/
Confira os exemplos para ver as tarefas básicas: https://docs.abp.io/en/commercial/latest/samples/index
A solução exata para sua pergunta pode ter sido respondida antes, então use primeiro a busca na página inicial.
Forneça-nos as seguintes informações:
-
** Versão do Framework ABP **: v7.2.3
-
** Tipo de UI **: Angular
-
** Sistema de Banco de Dados **: EF Core (SQL Server)
-
** Em camadas (para MVC) ou servidor de autenticação separado (para Angular) ** : não
-
** Mensagem de exceção e rastreamento completo da pilha ** :
-
** Etapas para reproduzir o problema ** :
Hi,
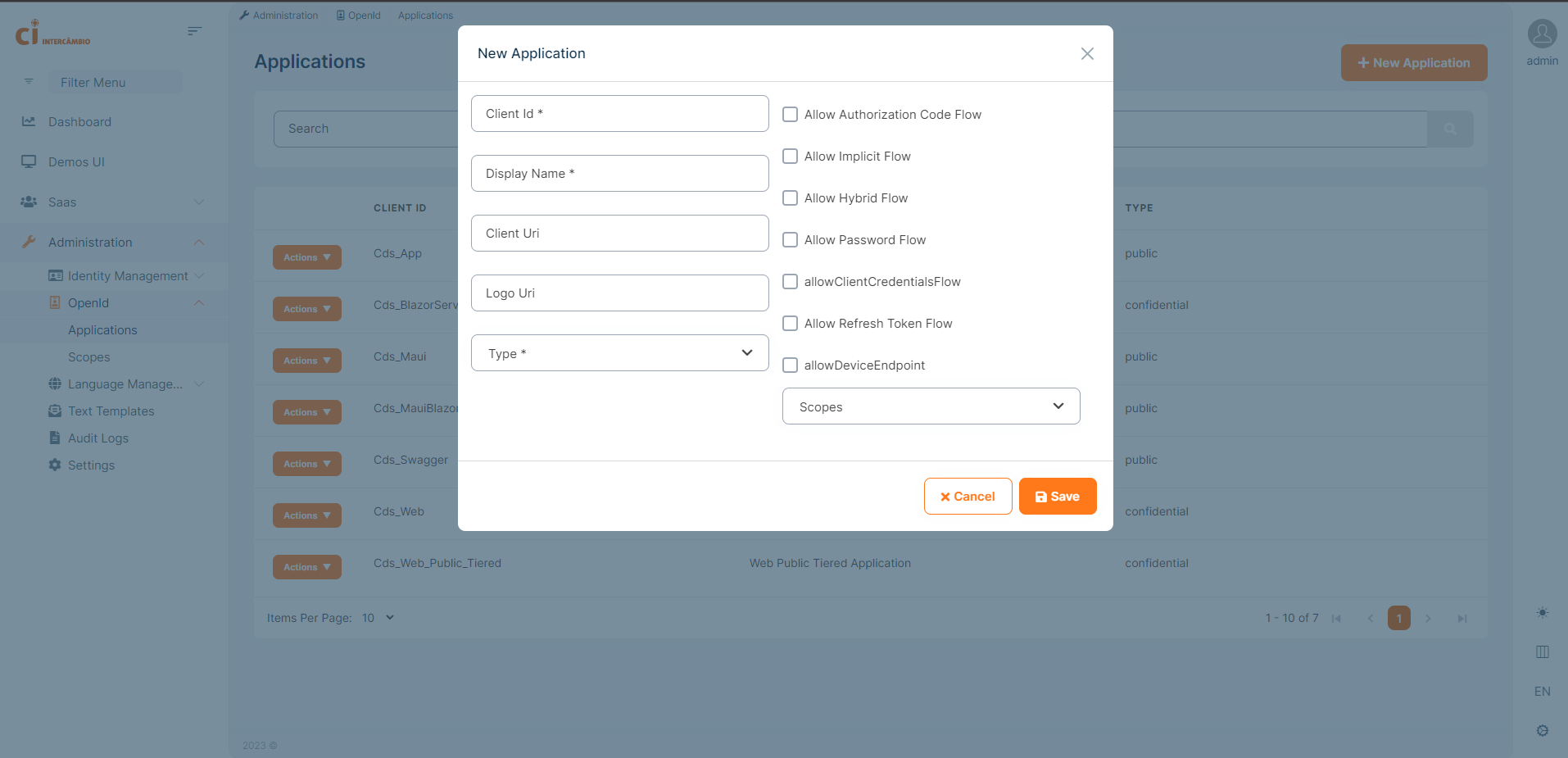
On the OpenId screen > Applications > New Application (Modal) there are two checkboxes that are not reflecting the translations.
In the default-applications-form-props.ts file, one of the fields that has the problem is configured as follows:
{
type: ePropType.Boolean,
defaultValue: false,
name: 'allowClientCredentialsFlow',
displayTextResolver: data => {
.getInjected(ApplicationFormModalComponent)
.changeTextToType('AbpOpenIddict::AllowClientCredentialsFlow');
},
disabled: data => {
const formValue = data.getInjected(ApplicationFormModalComponent).getFormValue();
return formValue.type === defaultApplicationTypes.public;
},
id: 'allowClientCredentialsFlow',
group: groupRight,
className: className,
},
I believe that the displayTextResolver function is not working correctly, because it does not display the expected text, but rather the name of the input.

can you help me?
3 Answer(s)
-
0
Hi can you try to replace displayTextResolver as follows
For; Allow Client Credentials Flow
displayTextResolver: data => { return data .getInjected(ApplicationFormModalComponent) .changeTextToType('AbpOpenIddict::AllowClientCredentialsFlow'); },And Allow Device Endpoint
displayTextResolver: data => { return data .getInjected(ApplicationFormModalComponent) .changeTextToType('AbpOpenIddict::AllowDeviceEndpoint'); }, -
0
Hi,
But this is already the case, it is already the ABP standard, but it is not reflected in the frontend.
that is the problem.
-
2
to be honest i didn't understand your case exactly. How can i produce it


