-
ABP Framework version: v7.3.0
-
UI Type: Blazor WASM
-
Database System: EF Core (PostgreSQL, etc..)
-
Tiered (for MVC) or Auth Server Separated (for Angular): yes
Is there any way to put separator lines between menu items in the left nivation menu?
9 Answer(s)
-
0
Hello Spospisil
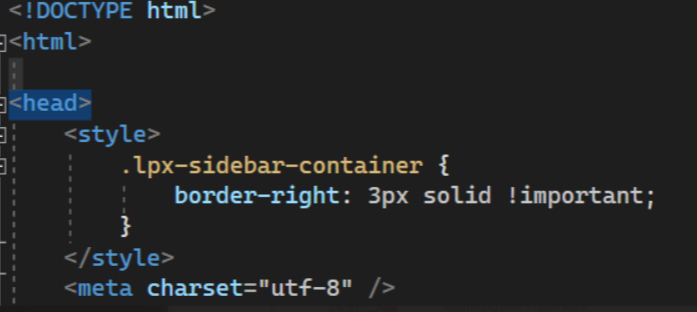
You can override styles from index.html file like below

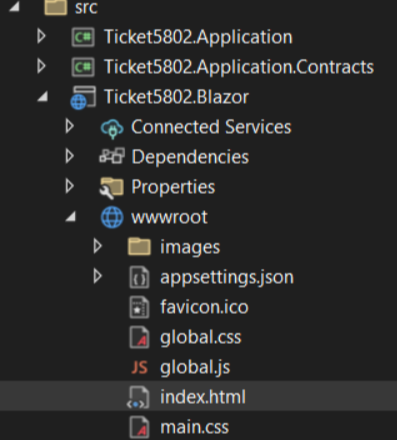
Below is the pat for file

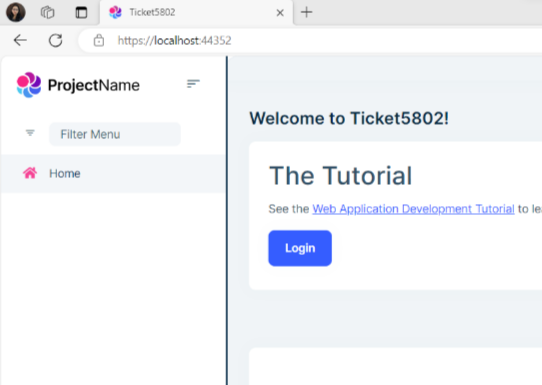
You will see output like this with override css

-
0
Hi,
Maybe you misunderstood. I want to programmatically add a seperator as I'm adding ApplicationMenuItem items to the menu within the menu itself. What you show is a divider between the menu navigation and the content. This is not what I am asking.
-
0
Sorry for the inconvenience I will check and get back to you asap
-
0
Any update on this?
-
0
Hello
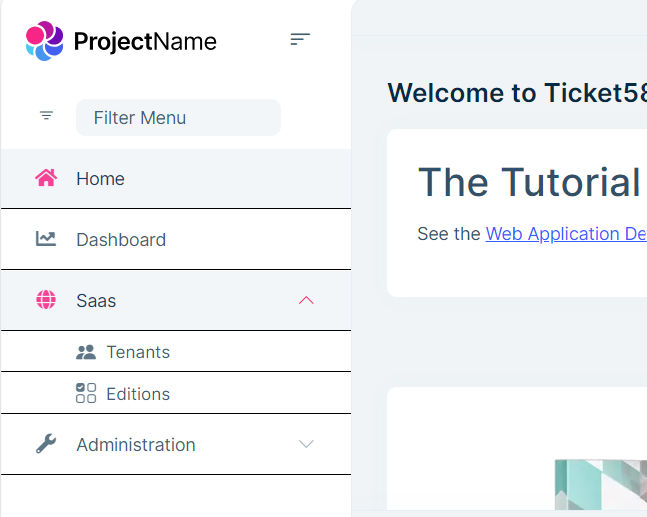
Do you mean to say like this ?

Please confirm me on this or else please elaborate more on your question if possible.
Thank you,
Anjali -
0
Correct. I want to programmatically add dividers to the left navigation menu at my discretion when adding menu items.
-
0
Hello Spospisil,
I have done this through css only.
I have added this code inmain.css.lpx-sidebar-container .lpx-nav-menu .lpx-menu-item-link { border-bottom: 1px solid black !important; }If you want to add style to particular menu item then you can give style by using its id just like below
a#MenuItem_BlazorWasm2\.Home { /* at my side this is id for home menu item*/ border-bottom: 1px solid white !important; }please do let me know if it helps you,
Thank you,
Anjali -
0
The problem with this approach is that if there is if the # of items in the navigational menu are numerous and results in a scrollbar for the menu the dividing line shows as going right through that scrollbar.

-
0
Hello Spospisil
Please add this code inmain.cssyou can set the opacity I set it as 1 by default it is 0.5..ps__thumb-y { background-color: rgba(var(--lpx-navbar-text-color-rgb), 1) !important; }Is this what you want?

Please do let me know if this helps you
Thank you
Anjali


