- ABP Framework version: v8.0.2
- UI Type: Blazor WASM
- Database System: EF Core (PostgreSQL) Hi ABP Team,
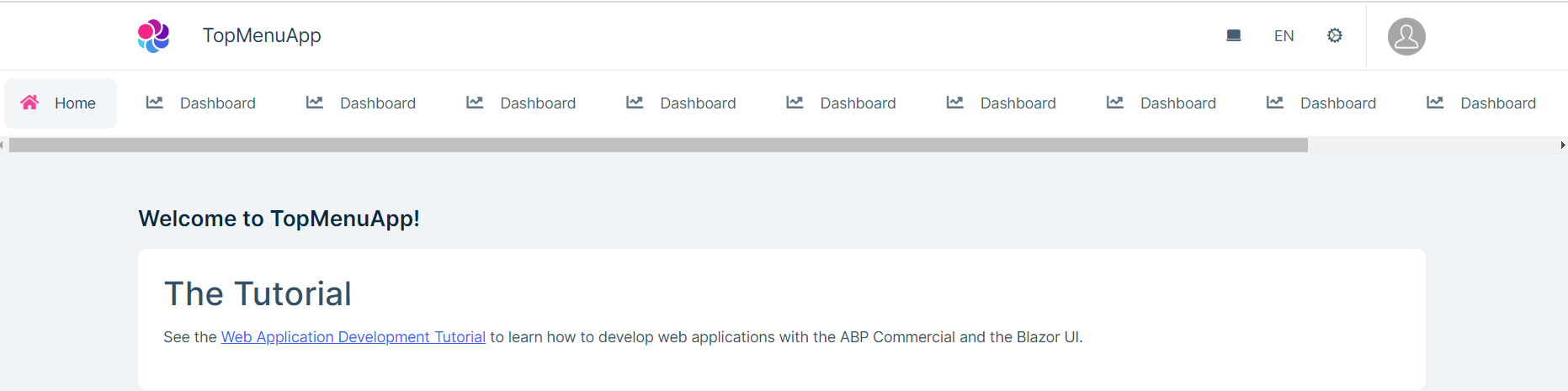
I have an issue of display top-menu when switching from side-menu to top-menu:
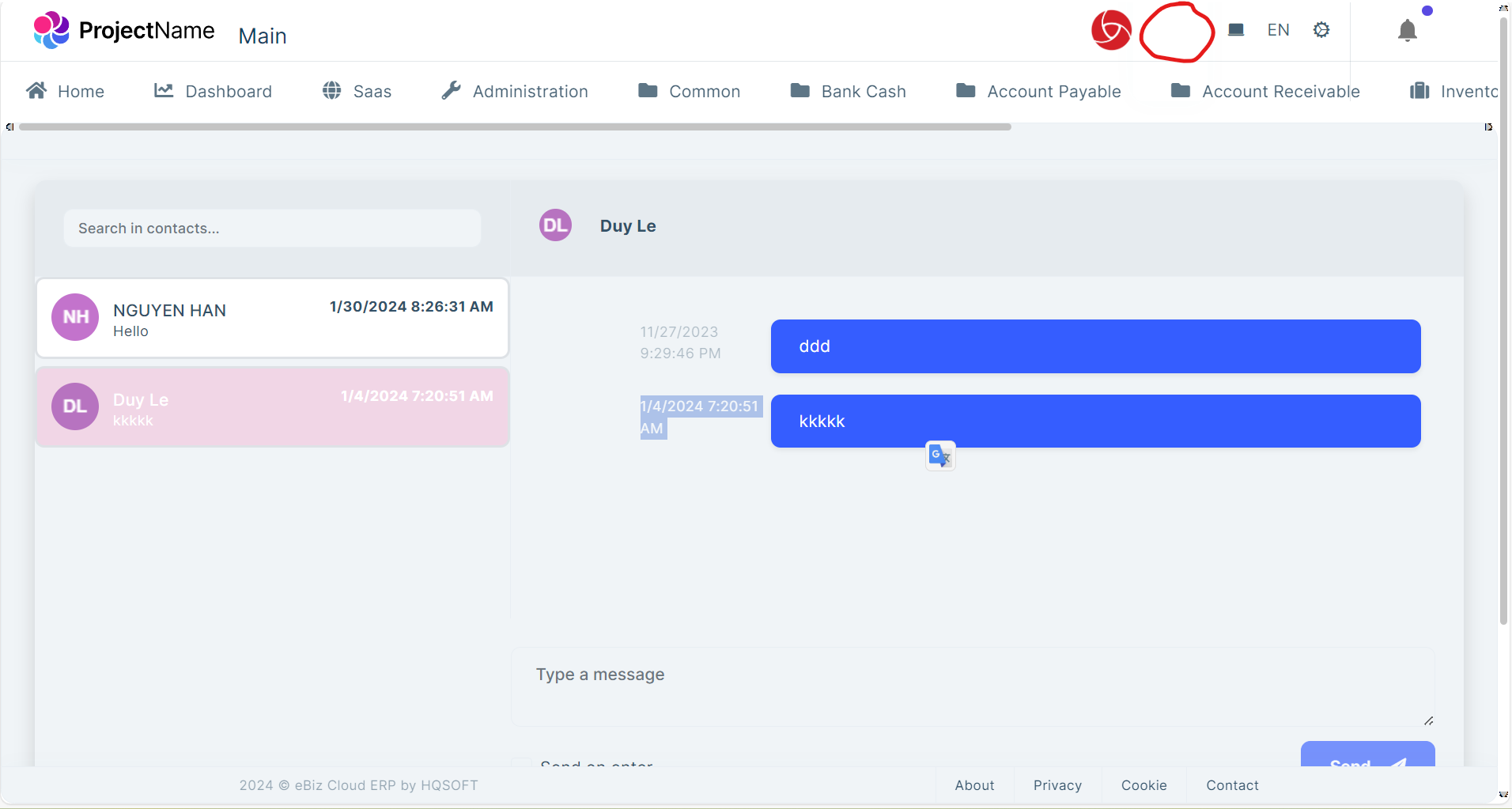
- The logo and App Name were are shown overlapping each other.
- List of menu can't show in full page we must roll to the right side to see hidden menu
- Other additional icons such as icon of Chat module can't display correctly


In additional, how can I setup the footer component will be auto hide when user roll down the page:
 Thanks,
Dharma
Thanks,
Dharma
13 Answer(s)
-
0
Hi,
I'm adding another bug in the TopMenu layout:
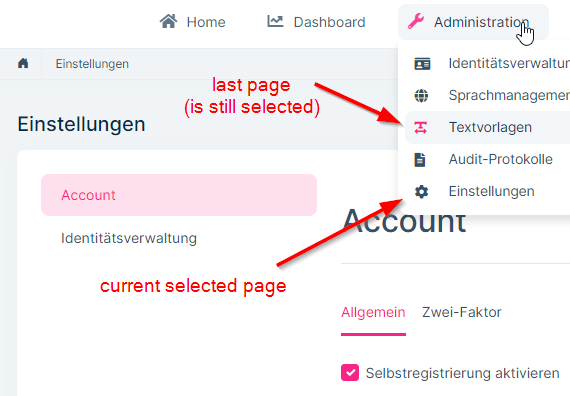
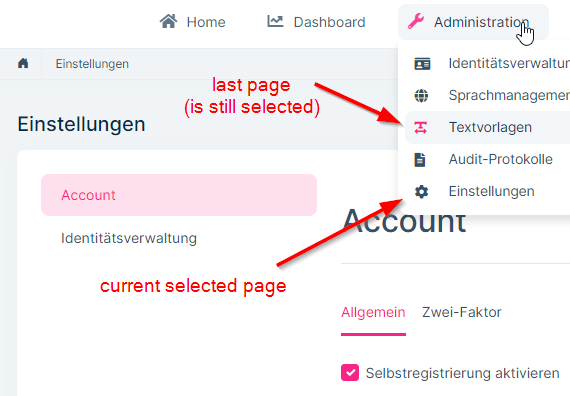
The display of the active page in the submenu does not work properly. If you select a page from a submenu, it remains active / selected until you reload the page (with F5).
To reproduce:
- select an item in the submenu
- check whether this page is displayed as active in the submenu
- select another item in the same submenu (or in a different one)
- check which page is now displayed as active
Behavior in LeptonX 3.0.2: Previous menu item is displayed as active, only after refreshing the page is it correct.
Expected result: The currently selected page is marked active
 If I remember correctly, this bug has existed for a while...
If I remember correctly, this bug has existed for a while... -
0
Hello,
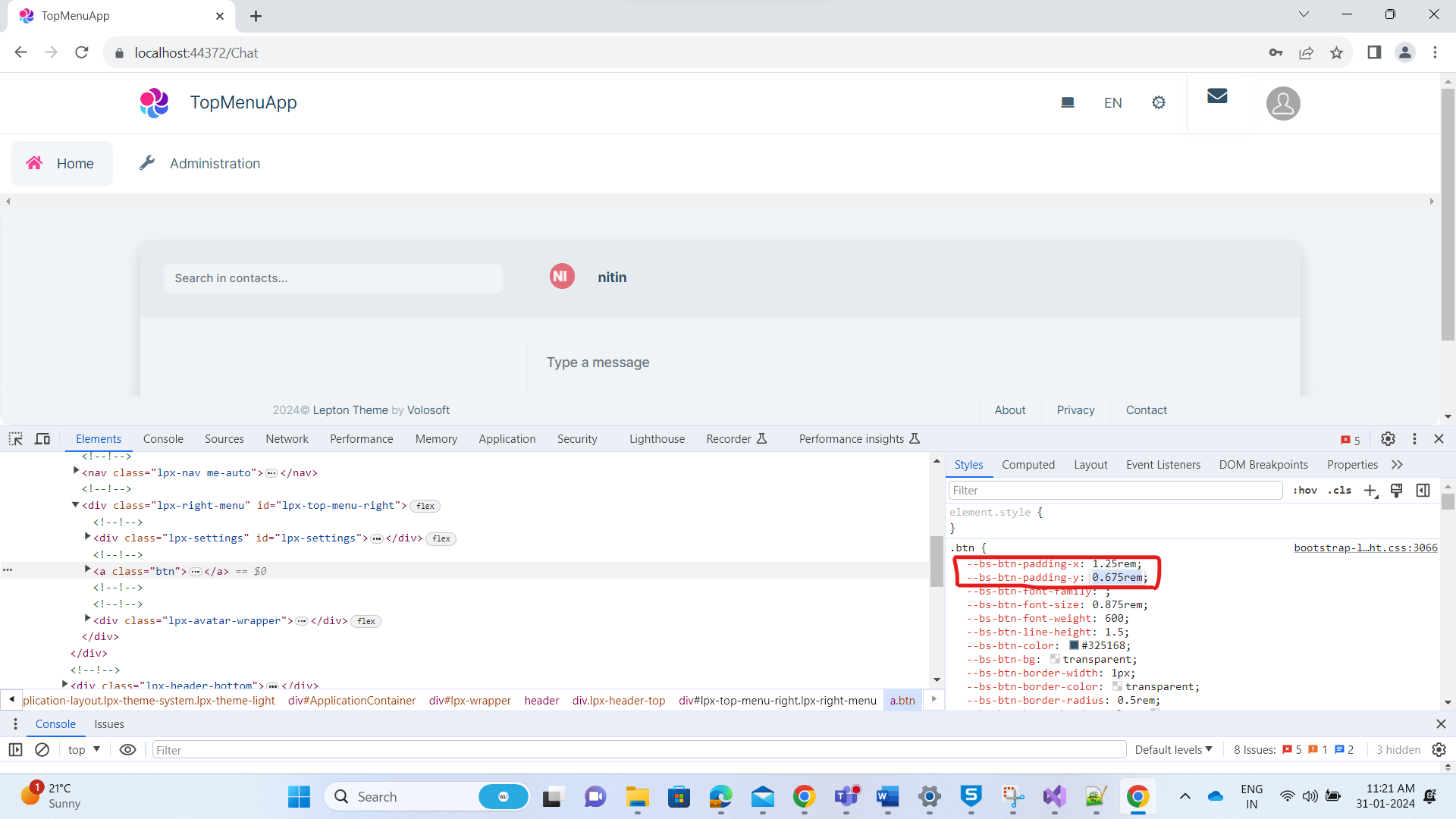
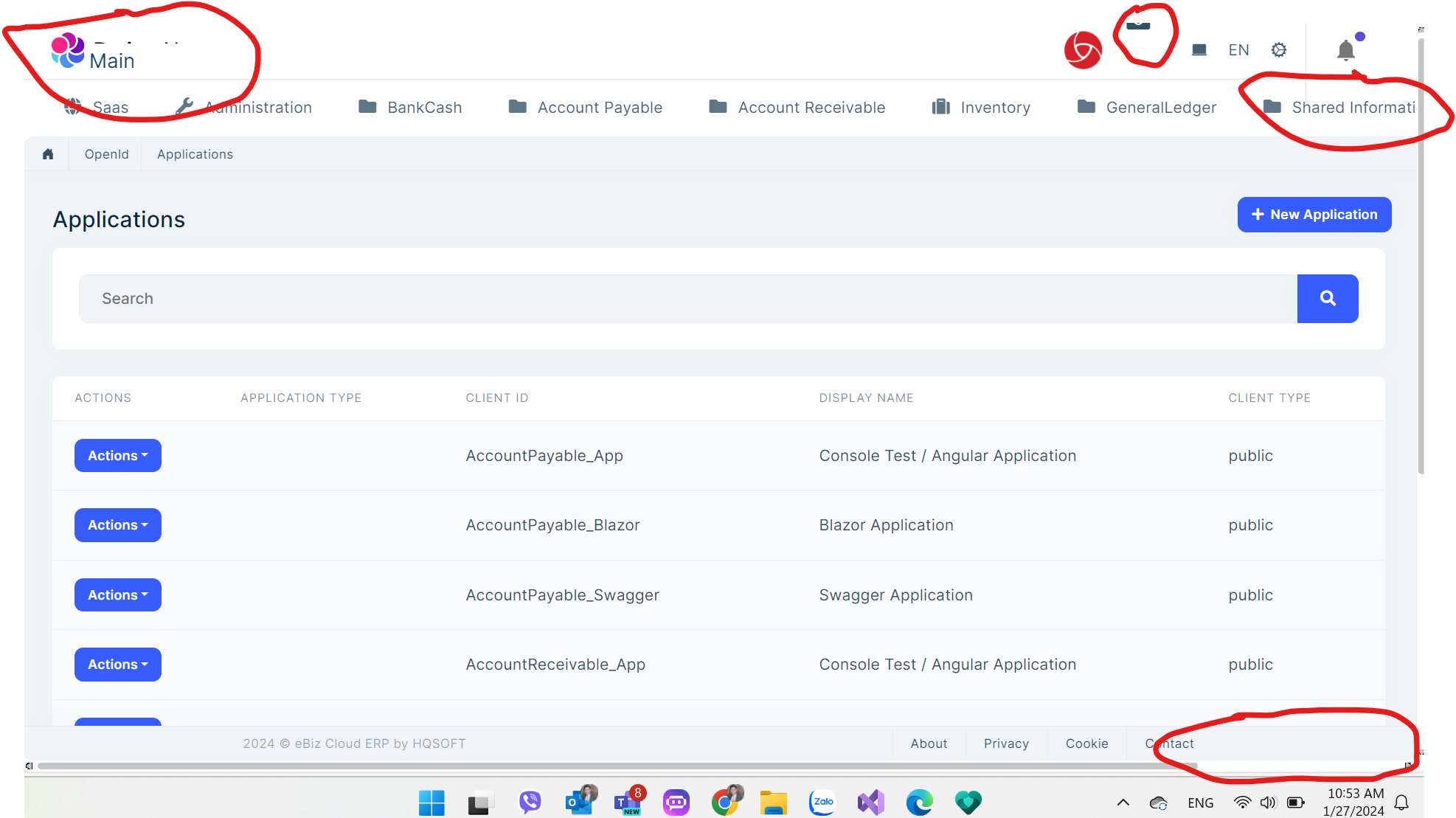
I am not exactly sure but I will give you some workaround. Please try to add this css in
main.cssunder Blazor projectdiv.lpx-brand-name { left: 200px; top: 15px; } div.lpx-header-bottom ul.lpx-nav-menu { justify-content: normal; overflow-x:scroll; }It will solve menu scrolling and Menu banding issue, which results like
thanks
-
0
Thanks, now I can fix the issue of rolling top-menu and brand-logo but the icon of Chat module is disappear, I still can lick on that position to show Chat form but icon of Chat on Toolbar cannot see. I have added one bell icon on the toolbar follow this guide: https://docs.abp.io/en/abp/latest/UI/Blazor/Toolbars

-
0
-
0
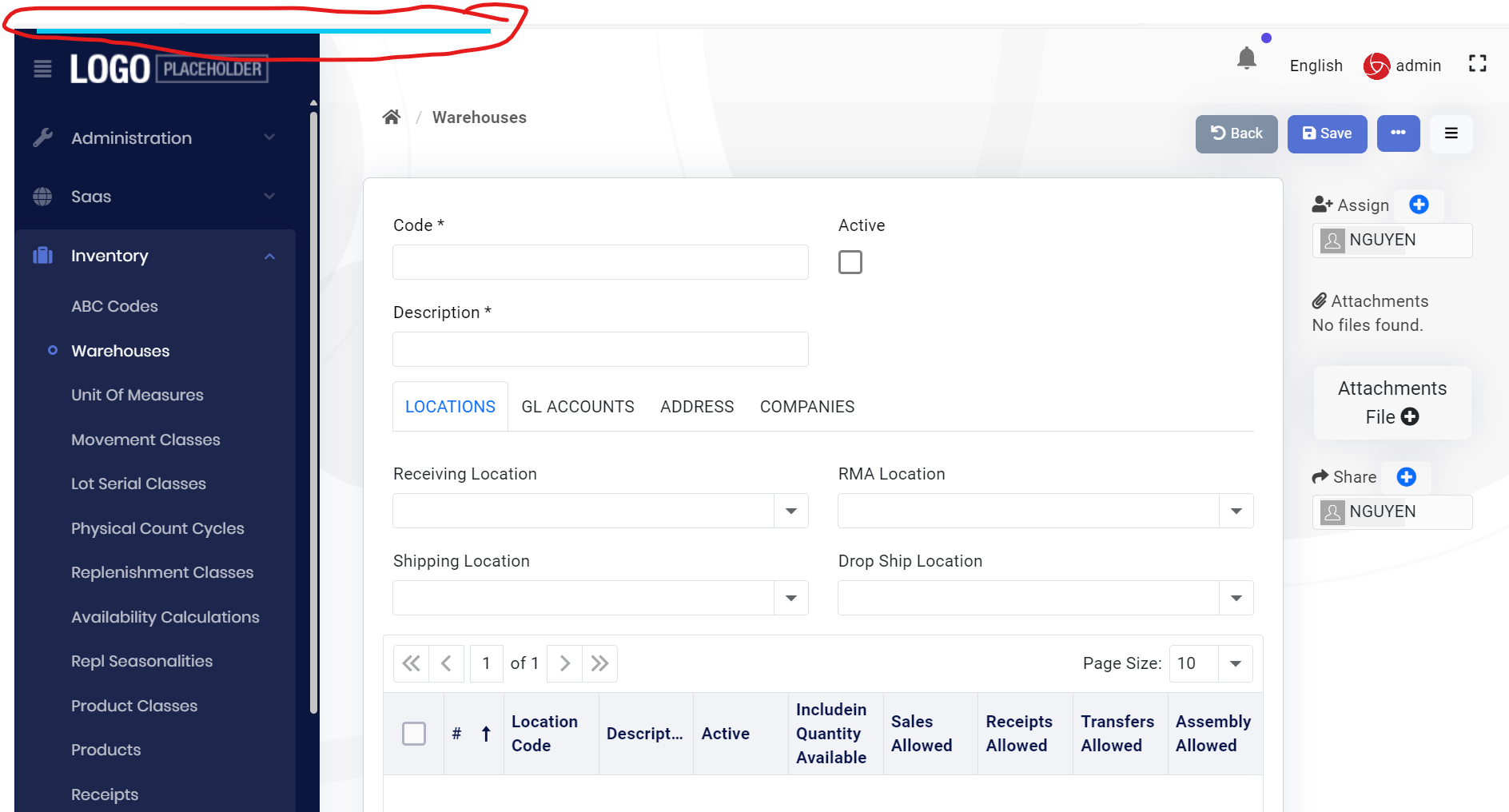
Thanks for your support, I have another question related to the UI: When I added a form in ABP Module (Balzor UI) when opening the form we will the blue progress bar at the top during form loading until the form is loaded completely. But after built module into nuget package and included into the main application (generate as application with Blazor UI using ABP suite), the progress bar is disappeared during form loading. How we can show the progress as it shown when opening in module? Opening from module:

Opening after include module package to Main Application:

Thanks, Dharma
-
0
Hi ,
I am unable to reproduce this issue. Please refer this https://docs.abp.io/en/abp/latest/UI/Blazor/Page-Progress .
Thanks,
-
0
Hi,
I'm adding another bug in the TopMenu layout:
The display of the active page in the submenu does not work properly. If you select a page from a submenu, it remains active / selected until you reload the page (with F5).
To reproduce:
- select an item in the submenu
- check whether this page is displayed as active in the submenu
- select another item in the same submenu (or in a different one)
- check which page is now displayed as active
Behavior in LeptonX 3.0.2: Previous menu item is displayed as active, only after refreshing the page is it correct.
Expected result: The currently selected page is marked active
 If I remember correctly, this bug has existed for a while...
If I remember correctly, this bug has existed for a while...What about this bug? Can you reproduce and fix it?
-
0
Hello,
Sorry, but I am unable to reproduce the issue, it's working fine at my end.
You may check in this video
When we hover on any menu item then its color get changed to Pink ; even if we don't select that menu item.
thanks
-
0
I have created a new project with the ABP Suite (version 8.0.2) and set the theme to TopMenu. Then I created two videos to show the problem.
video shows the problem described above. As soon as the page is reloaded (refresh with F5), the selection in the menu remains, even if you select another menu item.
video shows a problem that I already mentioned in other tickets a long time ago and unfortunately is still not fixed. Since this fits together, I'll mention it again here. When restarting the application, the menu does not work correctly until you refresh the page for the first time.
-
0
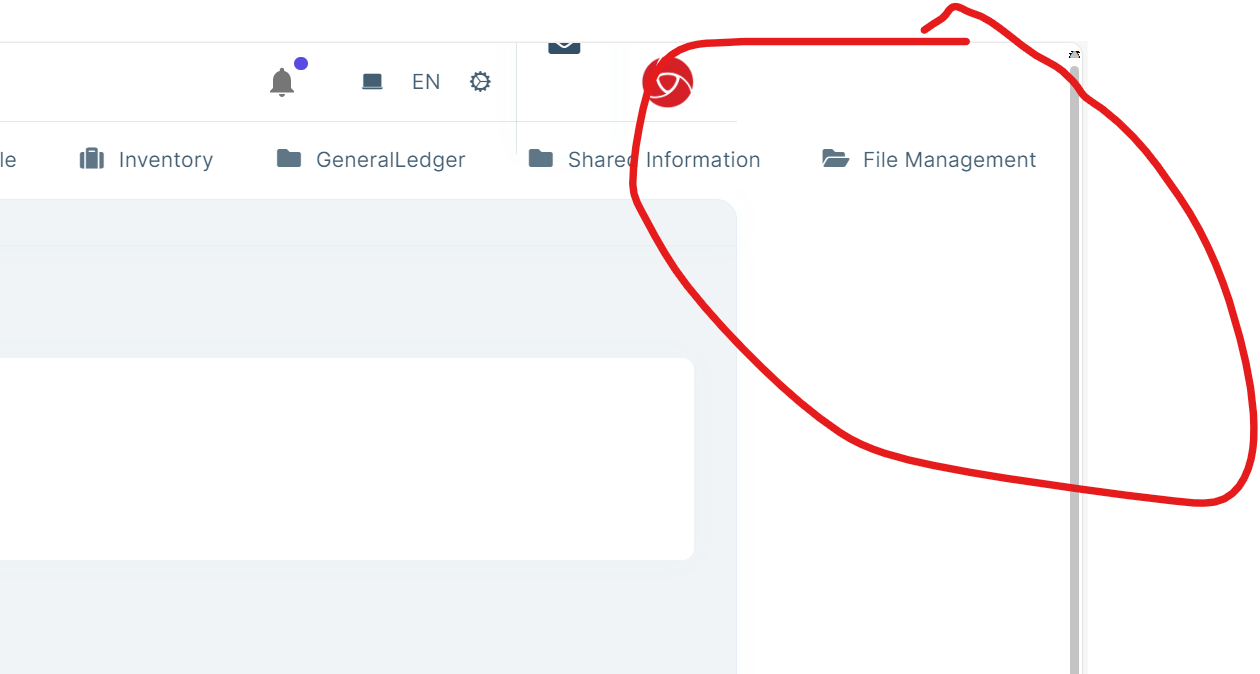
Hi,
Confirmed that menu overflow it a bug of leptonx and we'll work on it.
For rest of the features; Have you updated your blazor wasm bundles after switching between layouts with
abp bundlecommand?Try updating them cleanly, run
abp cleanfirst and then executeabp bundlecommand inside your blazor wasm project. -
0
For rest of the features; Have you updated your blazor wasm bundles after switching between layouts with
abp bundlecommand?Try updating them cleanly, run
abp cleanfirst and then executeabp bundlecommand inside your blazor wasm project.Do you mean the thing with the menu? I use Blazor Server... Is that necessary there too?
-
0
Hi ,
I am unable to reproduce this issue. Please refer this https://docs.abp.io/en/abp/latest/UI/Blazor/Page-Progress .
Thanks,
I have tried following the documentation, but it doesn't work.
-
0
I have created a new project with the ABP Suite (version 8.0.2) and set the theme to TopMenu. Then I created two videos to show the problem.
video shows the problem described above. As soon as the page is reloaded (refresh with F5), the selection in the menu remains, even if you select another menu item.
video shows a problem that I already mentioned in other tickets a long time ago and unfortunately is still not fixed. Since this fits together, I'll mention it again here. When restarting the application, the menu does not work correctly until you refresh the page for the first time.
Any idea about this bug? @enisn did you write the one with the
abp bundleabout this bug or the one with the progress bar?