- ABP Framework version: v4.0.0
- UI type Blazor
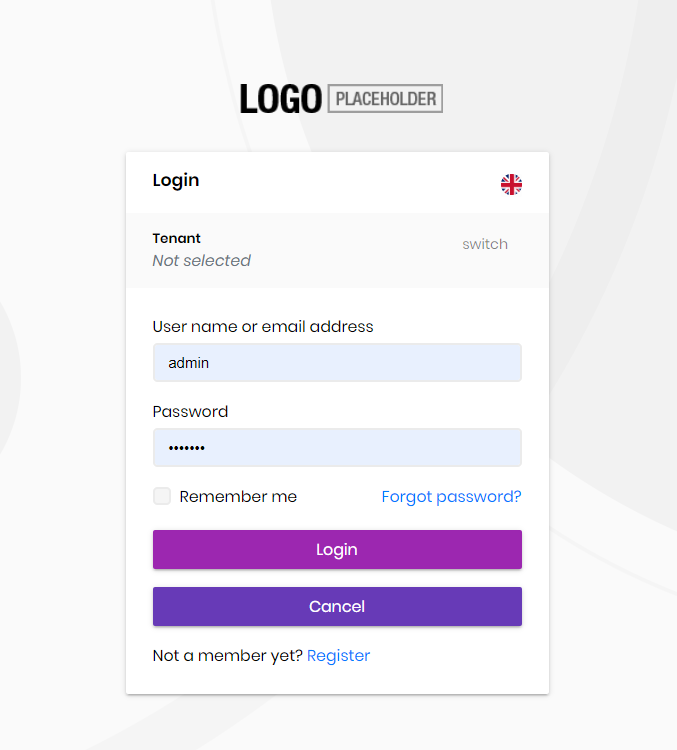
I want to edit the default sign in page as seen below tih a custom one
I downloaded the account module along with source code but couldn't find the code for login page in either of the Blazor projects
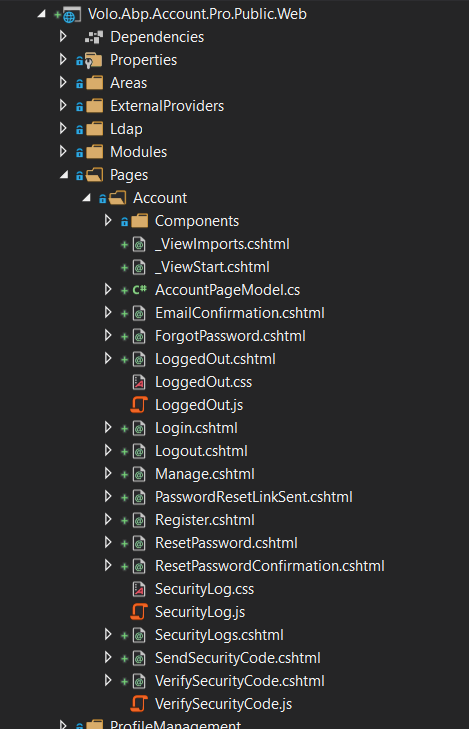
I could see the code in the form of a .cshtml page in Volo.Abp.Account.Pro.Public.Web project
Will I have to edit the .cshtml page to change the login screen? I was expecting to edit a blazor page.
8 Answer(s)
-
0
Hi Apoorva, I am not entirely sure but before you get support from abp team, I think you could do it following way.
Create a razor component for login same as yours other pages (for eg: MyLogin)
Change your component class page to somthing similar like (assuming you are using LeptonTheme) ` [ExposeServices(typeof(Volo.Abp.AspNetCore.Components.WebAssembly.LeptonTheme.Pages.Authentication))] [Dependency(ReplaceServices = true)] public partial class MyLogin : Authentication {
}`
and your razor to something like ` @inherits Volo.Abp.AspNetCore.Components.WebAssembly.LeptonTheme.Pages.Authentication
@your html@`
This is all from scratch, hope that will at least get you started.
-
0
Hi arjun,
Thanks for the reply. After diggin a little bit, I can see that the existing login page is being generated by Login.cshtml file in the Volo.Abp.Account.Pro.Public.Web project. The code-behind .cs file for this razor page has bindings to the input and the OnPostAsync methos is configured upon submission of the form.
As per you previous answer, I added [ExposeServices(typeof(Volo.Abp.AspNetCore.Components.WebAssembly.LeptonTheme.Pages.Authentication))] [Dependency(ReplaceServices = true)] to my razor component class in my blazor project.
Can you please eleborate a bit on how I can use this in my component? Will I have to create a similar form with input fields of username and password in my blazor component? If yes, how do I connect this to the backend logic? will I have to call the OnPostAsync method in my blazor component?
Ideally I just want to collect info from the form in my blazor component and then login as an admin.
Thank you
-
0
@apporva.lele
I think this is what you are looking for?
-
0
@DanielAndreasen
I have created a login page in blazor and would like to use that to login. The link you have mentioned consists of instructions for editing the built in razor page.
-
0
https://community.abp.io/articles/how-to-customize-the-login-page-of-an-abp-blazor-application-by4o9yms
-
0
@alper this is actually modify mvc page right? Because abp have not blazor version for account pages? And why login page and user profile pages separated from main project? Profile page not look good because of layout (menu lost)..
Can we login without use identity server for trusted applications (i mean without redrect and callback)?
What is its purpose to move login and account pages to server side web application?
-
0
login screen has changed to support "code flow" in Identity Server 4 after ABP v4.0. if you don't want to use Identity Server, then you don't need that. but this question is for Blazor. maybe we can discuss it in a new question so that people here will not get unnecessary notifications.
-
0
okey i will create new question