Hi Chetan, Your point is valid. I am not sure whether demo accounts have twilio credentials pre-setup. I was assuming you were on-premises deployment. This could only be answered by official support person I beleive :)
Sorry, I was just trying to help and am not from abp io team. Hi @alper, could you please clarify when you have a moment. Thanks and Regards
Hi Chetan, Have you configured twilio account and enabled country to receive SMS in twilio(if not default)? https://support.twilio.com/hc/en-us/articles/223181108-How-International-SMS-Permissions-work I am not entirely sure but I think you may need to configure twilio credentials in appsettings or module as explained below. https://docs.abp.io/en/commercial/latest/modules/twilio-sms Regards
May be you could login at one go?
abp login dev2 -p yourpassword
It could be a cookie issue since you might had another app running on same port earlier with your last login to a tenant, and now it does not exist. Please clear cookie and try again.
I think OP wants to merge angular app in the host project itself so that it runs on same port.
Hi Apoorva, I am not entirely sure but before you get support from abp team, I think you could do it following way.
Create a razor component for login same as yours other pages (for eg: MyLogin)
Change your component class page to somthing similar like (assuming you are using LeptonTheme) ` [ExposeServices(typeof(Volo.Abp.AspNetCore.Components.WebAssembly.LeptonTheme.Pages.Authentication))] [Dependency(ReplaceServices = true)] public partial class MyLogin : Authentication {
}`
and your razor to something like ` @inherits Volo.Abp.AspNetCore.Components.WebAssembly.LeptonTheme.Pages.Authentication
@your html@`
This is all from scratch, hope that will at least get you started.
Hi Alper, Thanks again for getting back. I do not read articles when it does not mention blazor in my case but may be razor pages includes it. I will close this ticket for now. In future I am sure, overriding issue can be addressed by block quote with some keywords. Those guides will definately help me.
Have a great day.
Hi Alper, Thanks for the reply. I was thinking that I could workaround that part. But here, pre built pages(UI) I need to change. I wish you could provide those pages with sources(blazor templates) at least for Team licencees love :) And thanks a lot for this amazing product, zero was awesome, this is very close to perfect. Regards
Check the docs before asking a question: https://docs.abp.io/en/commercial/latest/ Check the samples, to see the basic tasks: https://docs.abp.io/en/commercial/latest/samples/index The exact solution to your question may have been answered before, please use the search on the homepage.
Hi,
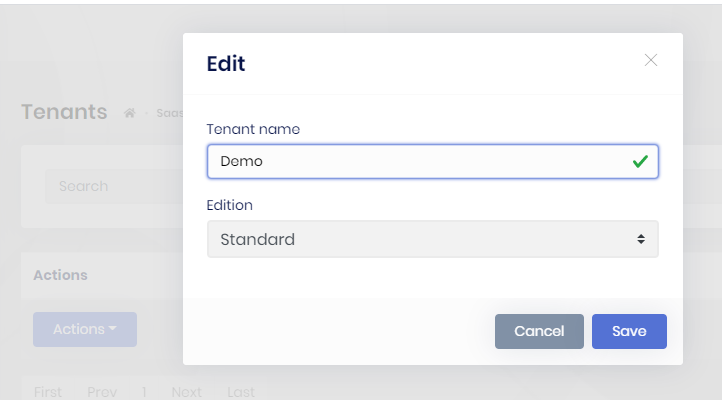
I am playing with Blazor UI and I am wondering how do I edit pre built pages. Take an example of tenants/edit page
 I want to add more fields there instead of just Name and Edition. I am not sure how to ovveride Tenant entity but that is not an issue since I will have another entity to support additional fields. Only the issue is how to customize the built in razor pages. Can I generate stub pages source code and work from there?
I want to add more fields there instead of just Name and Edition. I am not sure how to ovveride Tenant entity but that is not an issue since I will have another entity to support additional fields. Only the issue is how to customize the built in razor pages. Can I generate stub pages source code and work from there?
Thanks

