Activities of "apoorva.lele"
- ABP Framework version: v4.0.0
- UI type: Blazor
Hi,
I am working in abp.io project with blazor at the front end. I would not like to use the default register.cshtml page provided in abp.io and instead would like to use a set of pages in blazor to sign up a new user. So the user will fill details like firstname, lastname, email, password and some other details I want to capture over a set of 5 to 6 pages and then create a new user. I have made those pages in blazor. How can I create a new user in the AbpUser table with this new info ?
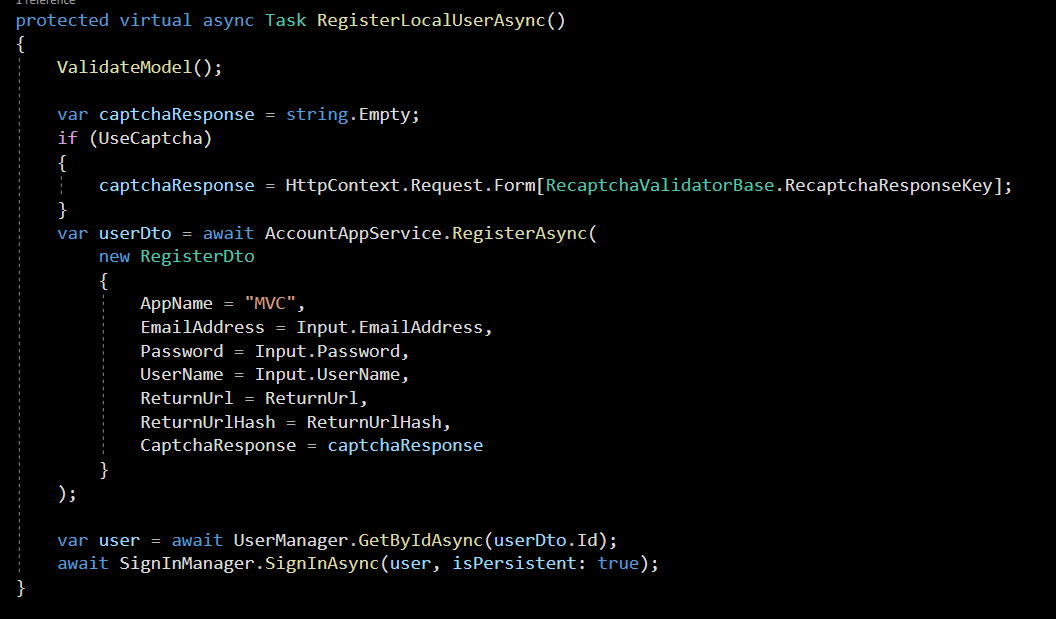
I have tried calling this method from the blazor app and have been succesfull in creating a new user. This method is called in the OnPostAsync of the register.cshtml razor page. I passed in the necessary details except for ReturnUrl, ReturnUrlHash and CaptchaResponse since they were not [Required].
Is this a viable solution or can something better be done?
Thank You
- ABP Framework version: v4.0
- UI type: Blazor
Hi,
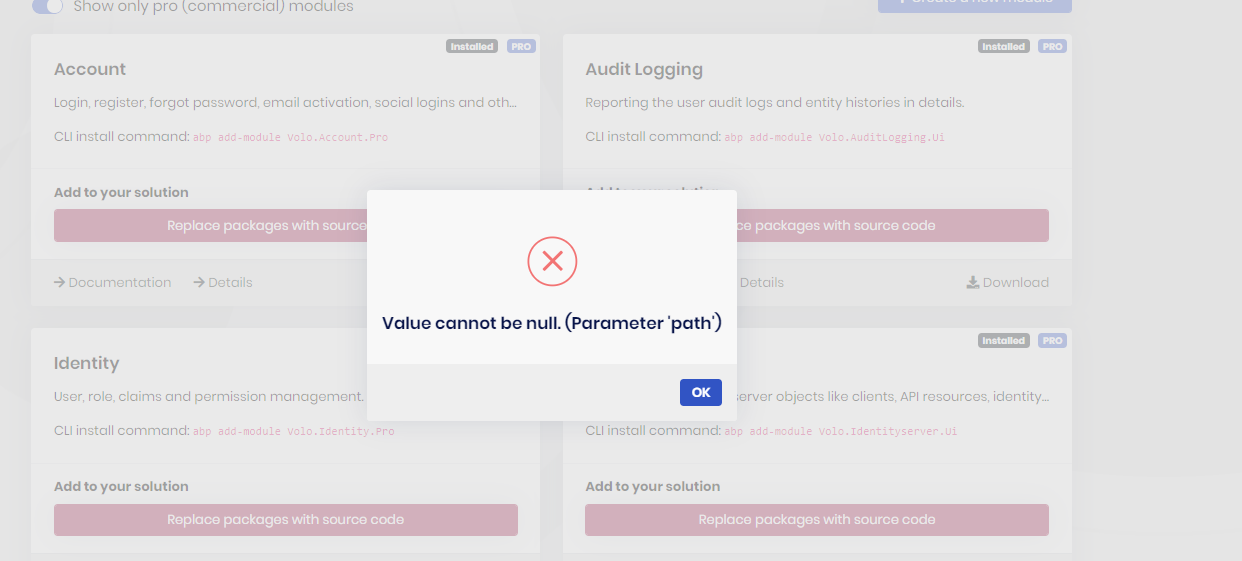
My abp suite version is 4.0.41 and abp version is 4.0. I am getting this error when I try to replace Account module in my project.
The code is geerated in modules folder but the project references are not added/replaced.
I am seeing this error on abp suite
Thanks
@DanielAndreasen
I have created a login page in blazor and would like to use that to login. The link you have mentioned consists of instructions for editing the built in razor page.
Hi arjun,
Thanks for the reply. After diggin a little bit, I can see that the existing login page is being generated by Login.cshtml file in the Volo.Abp.Account.Pro.Public.Web project. The code-behind .cs file for this razor page has bindings to the input and the OnPostAsync methos is configured upon submission of the form.
As per you previous answer, I added [ExposeServices(typeof(Volo.Abp.AspNetCore.Components.WebAssembly.LeptonTheme.Pages.Authentication))] [Dependency(ReplaceServices = true)] to my razor component class in my blazor project.
Can you please eleborate a bit on how I can use this in my component? Will I have to create a similar form with input fields of username and password in my blazor component? If yes, how do I connect this to the backend logic? will I have to call the OnPostAsync method in my blazor component?
Ideally I just want to collect info from the form in my blazor component and then login as an admin.
Thank you
- ABP Framework version: v4.0.0
- UI type Blazor
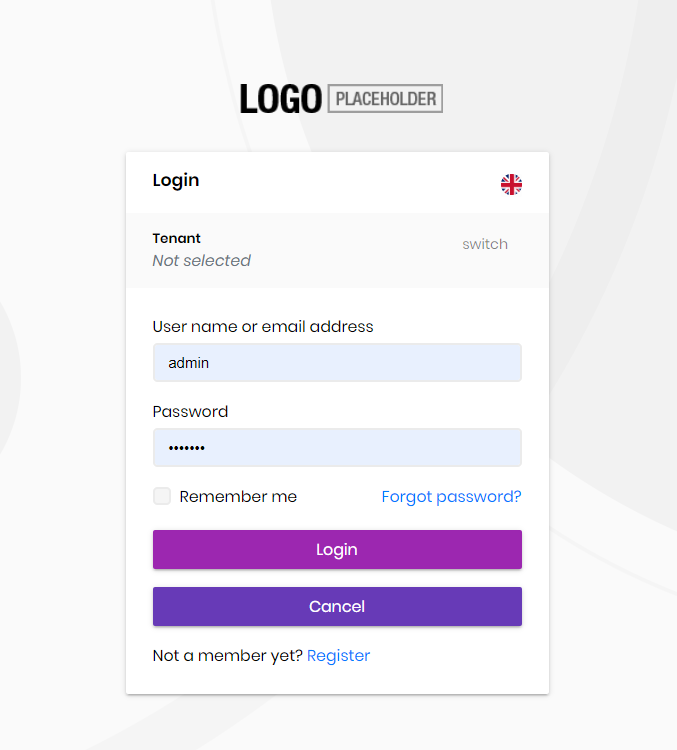
I want to edit the default sign in page as seen below tih a custom one
I downloaded the account module along with source code but couldn't find the code for login page in either of the Blazor projects
I could see the code in the form of a .cshtml page in Volo.Abp.Account.Pro.Public.Web project
Will I have to edit the .cshtml page to change the login screen? I was expecting to edit a blazor page.
Hi,
I was able to solve this issue. I was missing the Blazorise.Bootstrap Package reference which was causing the error.
Hi,
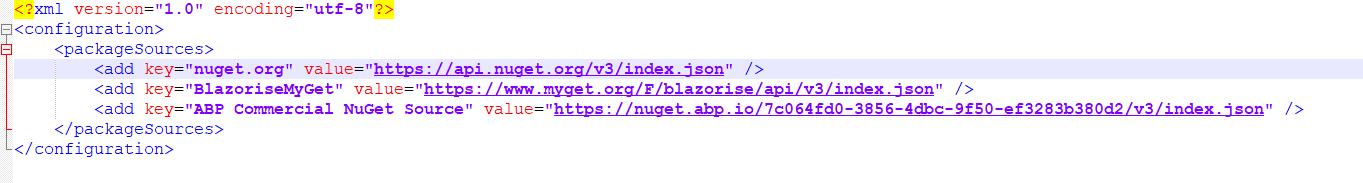
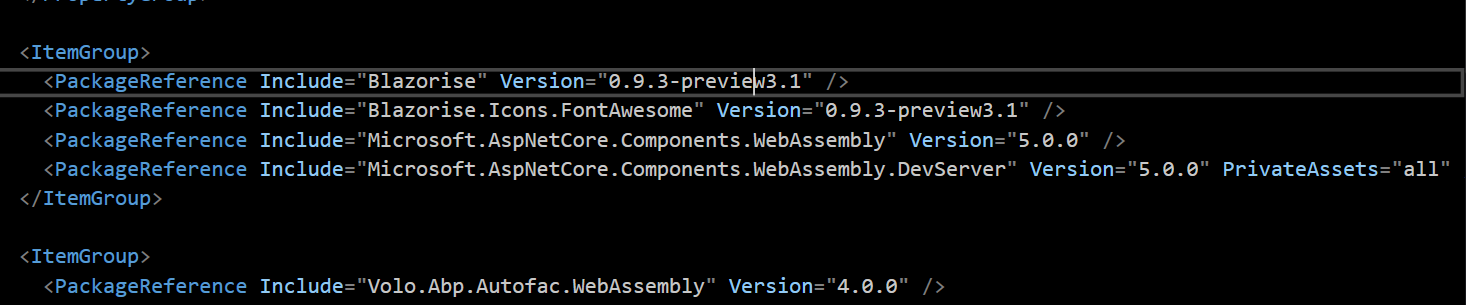
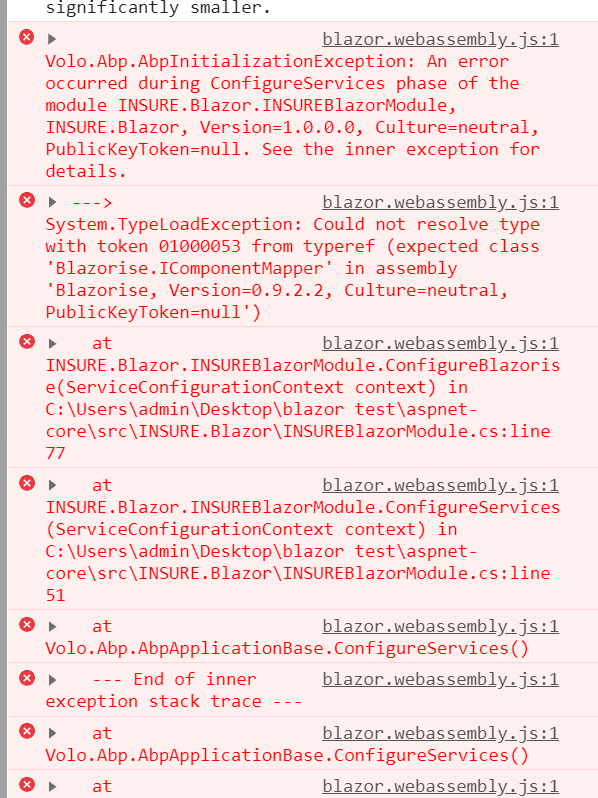
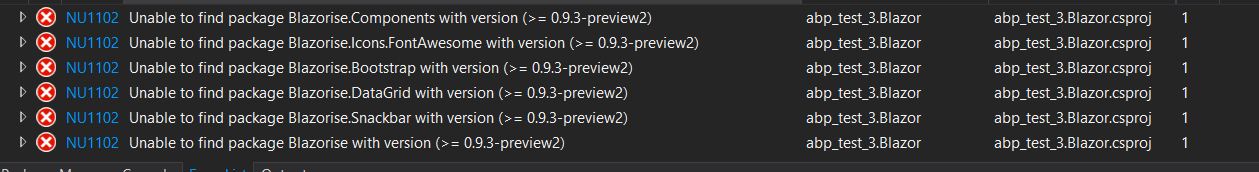
I am also facing this issue. Please see below a snapshot of my Nuget.config file and blazor .csproj file. I have installed the latest packages for Blazorise and Blazorise.Icons.FontAwesome from MyGet. But I am still getting the same error. Do I need to make any other changes that I might be missing?
In the second Javascript error in the console it's showing Blazorise 0.9.2.2. Could there be a referenc eI have missed and is causing the issue?
Hi @hikalkan,
Thanks for the elaborate reponse. Although Lepton does have a wide selection of themes, metronic theme fits well with the current needs of my project. I was able to copy over the metronic js, css bundles into blazor and then place the css and js tags in my index.html file. One issue I am facing is that while the css files are working, the js files are not getting linked to the DOM since they are running before the DOM i rendered. I tries running the JS files in OnAfterRenderAsync for a particular component but it is still not working.
I am aware that this query is not related to abp.io commerical, but if you have an ides of how I can get the js files to work, that would be awesome.
Thanks again !!
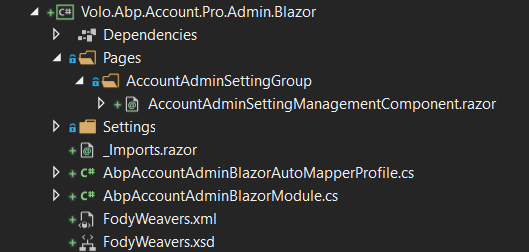
@alper
I want the change the default layout theme mentioned in the App.razor file. I want to use a Metronic layout instead of the Leptom theme as my default. where exactly is the app.razor file located? In the abp.io commerical projec I have downloaded, I cannot find any 'Themes' folder.