0
devpayoff created
- ABP Framework version: v8.2.1
- UI Type: Angular
- Database System: EF Core
- Tiered (for MVC) or Auth Server Separated (for Angular): yes
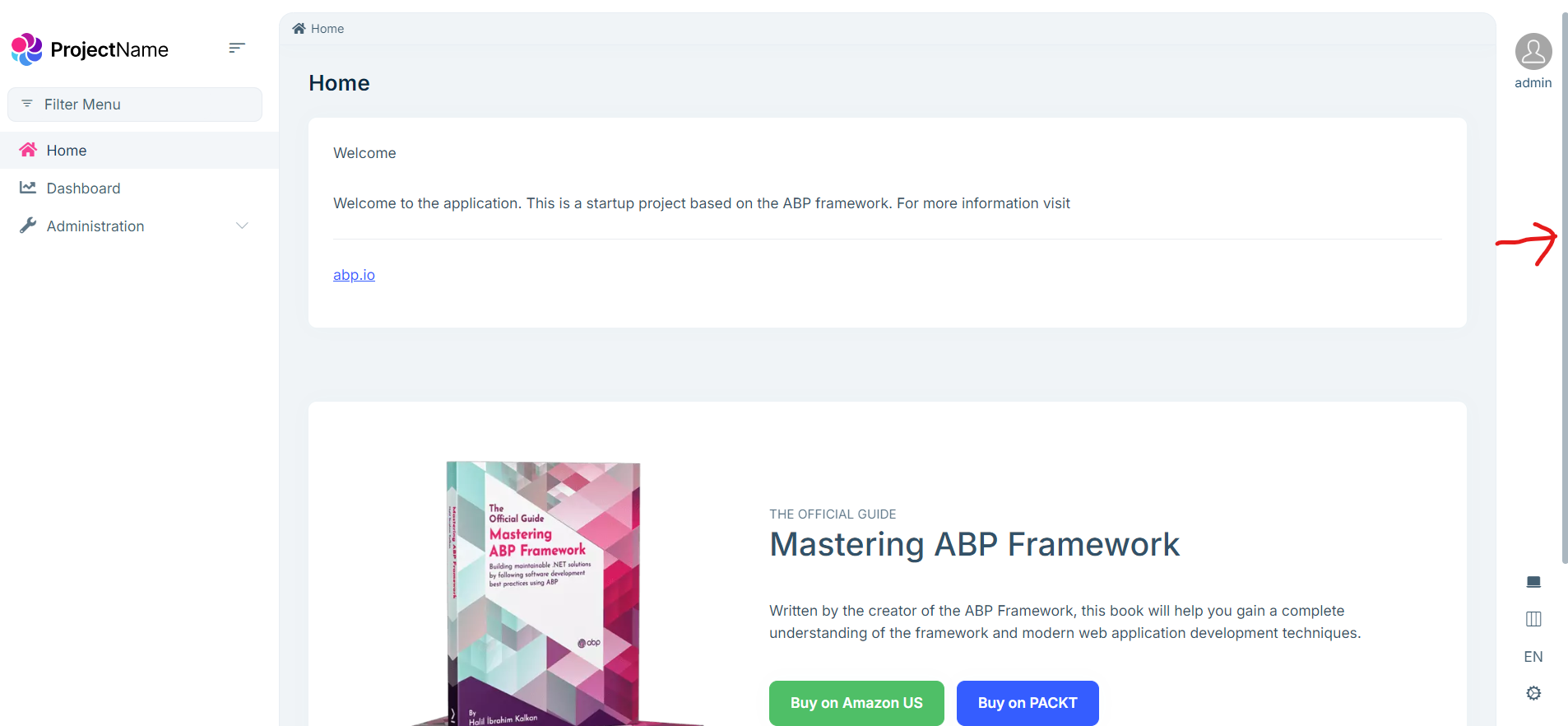
We have observed that the scrollbar on our page does not appear initially. It only becomes visible after using the mouse wheel to scroll. Is there a way to make the scrollbar appear at the start of the page without requiring user to scroll with mouse?
Thanks
4 Answer(s)
-
0
Hello,
please try to add CSS code for that particular container
overflow: auto;Thanks
-
0
-
0
Hi,
I will check and get back to you.
Thanks,
-
0